最新文章
-
 深入 JavaScript 数组:进化与性能正式开始前需要声明,本文并不是要讲解 JavaScript 数组基础知识,也不会涉及语法和使用案例。本文讲得更多的是内存、优化、语法差异、性能、近来的演进。 在使用 JavaScript 前,我对 C、C++、C# 这些已经颇为熟悉。与许多 C/C++ 开发者一样,JavaScript 给我的...
深入 JavaScript 数组:进化与性能正式开始前需要声明,本文并不是要讲解 JavaScript 数组基础知识,也不会涉及语法和使用案例。本文讲得更多的是内存、优化、语法差异、性能、近来的演进。 在使用 JavaScript 前,我对 C、C++、C# 这些已经颇为熟悉。与许多 C/C++ 开发者一样,JavaScript 给我的... -
 一个帮您快速实现跑马灯效果的library一个帮您快速实现跑马灯效果的library 使用 Gradle: compile ‘com.gongwen:marqueelibrary:1.0.4’ 通过自定义MarqueeFactory来设置ItemView 继承自MarqueeFactory,通过泛型指定ItemView类型以及ItemData类型,之后实现generateMarqueeItemView方...
一个帮您快速实现跑马灯效果的library一个帮您快速实现跑马灯效果的library 使用 Gradle: compile ‘com.gongwen:marqueelibrary:1.0.4’ 通过自定义MarqueeFactory来设置ItemView 继承自MarqueeFactory,通过泛型指定ItemView类型以及ItemData类型,之后实现generateMarqueeItemView方... -
 为提高用户体验,Yelp 是如何无损压缩图片的Yelp 拥有超过 1 亿张由用户生成的照片,这些照片从晚餐、理发,到我们最新的功能之一:yelfies。这些图像占据了用户 APP 和网站的大部分带宽,这意味着存储和传输的巨大成本。为了向用户提供最好的体验,我们努力优化这些图片并将其平均大小缩小了 30%。这样节省了...
为提高用户体验,Yelp 是如何无损压缩图片的Yelp 拥有超过 1 亿张由用户生成的照片,这些照片从晚餐、理发,到我们最新的功能之一:yelfies。这些图像占据了用户 APP 和网站的大部分带宽,这意味着存储和传输的巨大成本。为了向用户提供最好的体验,我们努力优化这些图片并将其平均大小缩小了 30%。这样节省了... -
 简单地理解 Python 的装饰器Python有大量强大又贴心的特性,如果要列个最受欢迎排行榜,那么装饰器绝对会在其中。 刚接触装饰器,会觉得代码不多却难以理解。其实装饰器的语法本身挺简单的,复杂是因为同时混杂了其它的概念。下面我们一起抛去无关概念,简单地理解下Python的装饰器。 装...
简单地理解 Python 的装饰器Python有大量强大又贴心的特性,如果要列个最受欢迎排行榜,那么装饰器绝对会在其中。 刚接触装饰器,会觉得代码不多却难以理解。其实装饰器的语法本身挺简单的,复杂是因为同时混杂了其它的概念。下面我们一起抛去无关概念,简单地理解下Python的装饰器。 装... -
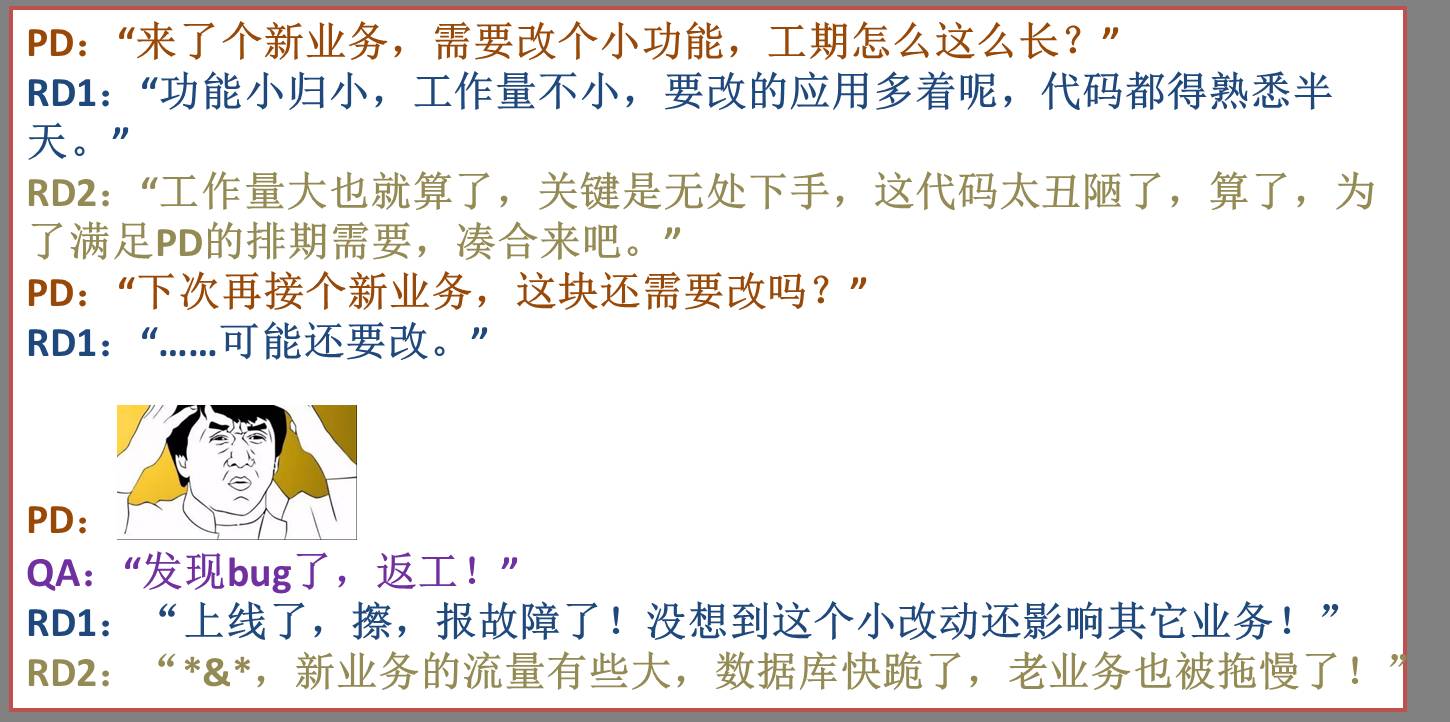
 一个复杂系统的拆分改造实践1 为什么要拆分? 先看一段对话。 从上面对话可以看出拆分的理由: 1) 应用间耦合严重。系统内各个应用之间不通,同样一个功能在各个应用中都有实现,后果就是改一处功能,需要同时改系统中的所有应用。这种情况多存在于历史较长的系统,因各种原因,系...
一个复杂系统的拆分改造实践1 为什么要拆分? 先看一段对话。 从上面对话可以看出拆分的理由: 1) 应用间耦合严重。系统内各个应用之间不通,同样一个功能在各个应用中都有实现,后果就是改一处功能,需要同时改系统中的所有应用。这种情况多存在于历史较长的系统,因各种原因,系... -
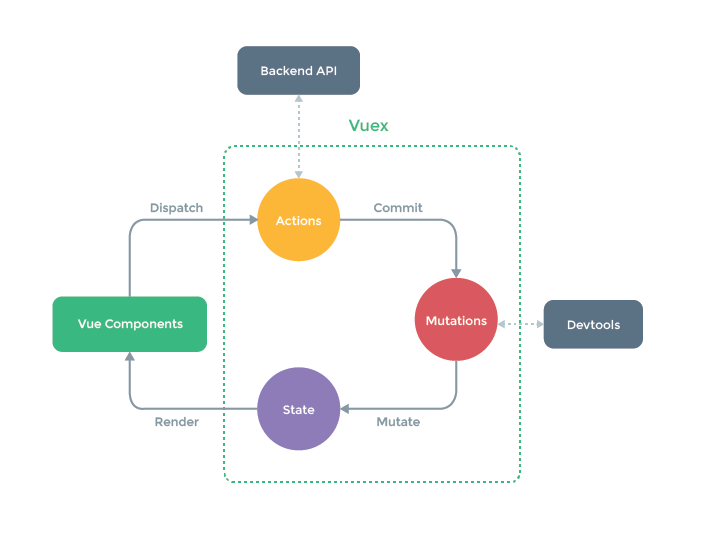
 浅谈前端状态管理(下)上一篇文章中围绕 React 介绍了很多。不可否认的是 React 社区在 Web 应用架构方面的产出的确非常多,不过除了这些产品之外也有一些状态管理的工具是值得一提的。 Vuex 我们业务中使用 Vue 的比例是最高的,说到 Vue 中的状态管理就不得不提到 Vuex。Vuex ...
浅谈前端状态管理(下)上一篇文章中围绕 React 介绍了很多。不可否认的是 React 社区在 Web 应用架构方面的产出的确非常多,不过除了这些产品之外也有一些状态管理的工具是值得一提的。 Vuex 我们业务中使用 Vue 的比例是最高的,说到 Vue 中的状态管理就不得不提到 Vuex。Vuex ...










