当前位置:首 页 >
编程技术
-
用软件打包每次的名称是不是都是app-release.apk这个名字的,low倒是无所谓但是每次在同一个路径下,就覆盖了旧的,没有对比啊有没有,手动命名太累了,要怎么办呢? 使用Gradle 配置文件修改默认命名格式以更方便的管理 我现在格式是这样的 包名_版本名称_生成时间的哈希-release|debug.apk 例如 com.ziaostudio.www_1.0.0.0_980550381-release.apk 实现的方...
-
声明:本文只是作为Android开源库的一个汇总,方便自己查找,没有任何商业目的 事件总线(订阅者模式) 通过发布/订阅事件解耦事件发送和接受,从而简化应用程序之间的通信 1.EventBus 作者 greenrobot 项目地址:https://github.com/greenrobot/EventBus 原理剖析文档:https://github.com/greenrobot/EventBus#general-usage-and-api 特点: (1) 支持在不同类型的线程中处...
-
1、volley 项目地址 https://github.com/smanikandan14/Volley-demo JSON,图像等的异步下载; 网络请求的排序(scheduling) 网络请求的优先级处理 缓存 多级别取消请求 和Activity和生命周期的联动(Activity结束时同时取消所有网络请求) 2、android-async-http 项目地址:https://github.com/loopj/android-async-http,文档介绍:http://loopj.com/android-async-http...
-
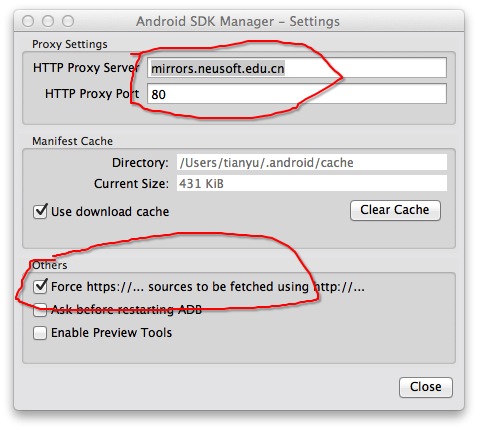
2016-09-06供稿者:陈 建鑫Android开源库 自己一直很喜欢Android开发,就如博客签名一样, 我是程序猿,我为自己代言 。 在摸索过程中,GitHub上搜集了很多很棒的Android第三方库,推荐给在苦苦寻找的开发者,而且我会 不定期的更新 这篇文章。 Android下的优秀开发库数不...2016-09-06供稿者:陈 建鑫版权声明:本文为博主原创文章,未经博主允许不得转载。 1、volley 项目地址 https://github.com/smanikandan14/Volley-demo (1) JSON,图像等的异步下载; (2) 网络请求的排序(scheduling) (3) 网络请求的优先级处理 (4) 缓存 (5) 多级...2016-09-06供稿者:陈 建鑫使用不同平台开发Android应用的时候都要先搭建开发环境。 这里介绍一下搭建开发环境过程中更新和下载android sdk的一种方法: 第一步:配置android sdk manager的代理服务,如下图: 里面的代理服务器地址是通过网友分享得到的。按照图中的配置设置自...
- 随机文章
标签云集
-
分布式
交互设计
vue
前端开发
树莓派
react
adobe
前端技术
linux
zabbix
logo
python插件
webpack
数据库
mysql
大数据可视化
Java
JavaScript小技巧
javascript
页面设计
网页设计
mysql优化
图标设计
设计教程
docker小技巧
APP UI设计
css
设计灵感
nginx
ui设计
swoole
docker命令
MySQL小知识
jupyter
docker的使用
app设计
Redis
android
python
PHP小技巧
ios
移动端识别
php
docker
iphone x
APP设计参考
electron开发
k8s
vue小技巧
golang小技巧



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3