当前位置:首 页 >
-
# 第一步,删除原来的所有镜像源文件 cd /etc/yum.repos.d/ rm -rf * # 第二步,下载镜像源,当镜像内不含wget命令的时候,可以在docker外面下载,通过挂载目录导入docker内 wget https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo wget https://mirrors.aliyun.com/repo/epel-archive-8.repo # 第三步,把下载的文件复制到/etc/yum.repos.d/ cp *.repo /etc/yum.repos...
-
FlashFXP 命令行参数 FlashFXP 帮助中有一些介绍,查看 FlashFXP Help — Advanced — FlashFXP Command Line Options ::FlashFXP 启动后,修复注册表位置为当前路径。 C:\FlashFXP\FlashFXP.exe -repair ::FlashFXP 启动后,修复注册表信息。 C:\FlashFXP\FlashFXP.exe -setreg ::FlashFXP 启动后,立刻最小化。 C:\FlashFXP\FlashFXP.exe -min ::FlashFXP 启动后,最小化至...标签:FlashFXP小技巧
-
Kubectl 常用参数分类 基础命令:create,delete,get,run,expose,set,explain,edit create 命令:根据文件或者输入来创建资源 # 创建Deployment和Service资源 $ kubectl create -f demo-deployment.yaml $ kubectl create -f demo-service.yaml delete 命令:删除资源 # 根据yaml文件删除对应的资源,但是yaml文件并不会被删除,这样更加高效 $ kubectl del...标签:k8s小技巧
-
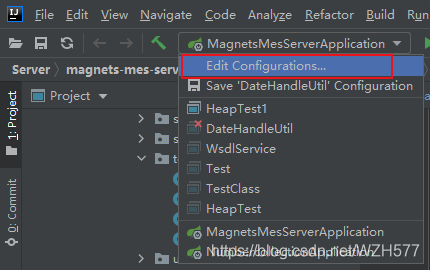
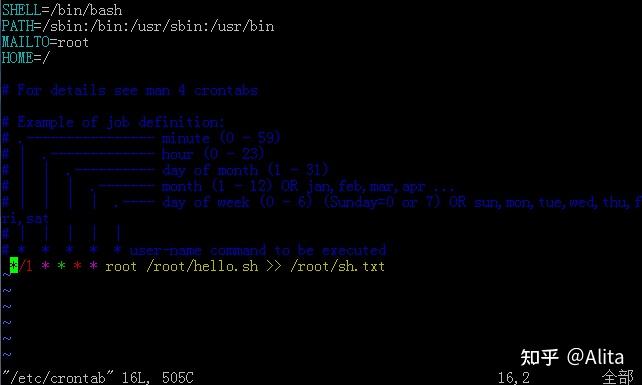
2021-03-01供稿者:陈 建鑫# Custom IntelliJ IDEA VM options ##################JVM模式############################ # IDEA的JVM以Server模式启动(新生代默认使用ParNew) -server ##################内存分配########################### # 堆初始值占用3G,意味...2021-02-28供稿者:陈 建鑫打开Run Configurations界面 添加新的程序 参数说明 -Xms1024m,设置JVM初始堆内存为1024m。此值可以设置与-Xmx相同,以避免每次垃圾回收完成后JVM重新分配内存。 -Xmx1024m,设置JVM最大堆内存为1024m。 -Xss512k,设置每个线程的栈大小。JDK...2021-02-27供稿者:陈 建鑫治标 前提 1.Ubuntu 下先判断cron是否启动 #ps aux |cron 重启:sudo /etc/init.d/cron restart 重新载入配置:sudo /etc/init.d/cron reload ubuntu 下需要先设置cron运行日志存放路径才能查看crontab的日志:sudo vi /etc/rsyslog.d/50-default.c...
- 随机文章
标签云集
-
vue小技巧
mysql
页面设计
jupyter
electron开发
python
javascript
zabbix
前端开发
android
ui设计
ios
Redis
大数据可视化
python插件
docker小技巧
Java
APP设计参考
vue
nginx
交互设计
网页设计
app设计
react
APP UI设计
MySQL小知识
adobe
前端技术
k8s
iphone x
图标设计
docker命令
linux
docker
css
JavaScript小技巧
PHP小技巧
php
设计灵感
swoole
移动端识别
logo
mysql优化
分布式
golang小技巧
webpack
数据库
树莓派
设计教程
docker的使用



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3