当前位置:首 页 >
前端开发
-
简介 Three.js可以创建各种 3D 图形,点、线、文字、几何体、立体文字等,并可以设置光影特效、纹理特效、动画特效等。定位方式采用右手坐标系定位。默认使用WebGL渲染器,同时还提供了Canvas 2D、SVG和CSS3D渲染器。当浏览器过于老旧或因为其他原因不支持WebGL方式时,使用其他渲染方式进行渲染。 Three.js 官网有丰富的使用范例。 (截图来自 three.js 官网) 下载安装 T...
-
目录 JavaScript资源大全中文版 包管理器 加载器 组件管理器 打包工具 测试框架 QA工具 MVC 框架和库 基于 Node 的 CMS 框架 模板引擎 文章和帖子 数据可视化 时间轴 电子表格 编辑器 文档 工具 文件 函数式编程 响应式编程 数据结构 日期 字符串 数字 存储 颜色 国际化和本地化 控制流 路由 安全性 日志 正则表达式 语音命令 API 流媒体 视觉检测 机器学习 浏览器检...
-
在使用ElementUI的VUE框架,之前用vue都是手写没用框架也没设计到es6这块 拿到框架顺手就是 npm install 熟悉的错误【境内网络环境问题】,换成cnpm install就成功了。运行了cnpm run dev的时候出现了未见过的错误: 换了npm也是一样,没用过es6的我没有见过这个错误,赶紧百度一下,发现没啥解决的办法,主要i是我找的关键词是最后的npm err中的内容,说是可能不是npm问...
-
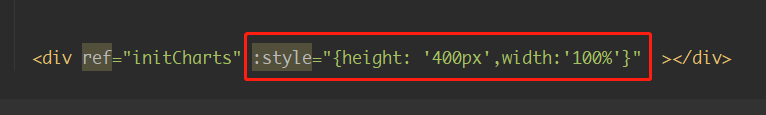
2020-08-19供稿者:陈 建鑫自己的博客网站背景都是就静止的太没有动感了,今天介绍一个新发现的背景插件ribbons 下面是主要代码 ,加入到页面或者做成js文件引入都行 Source code (function (name, factory) { if (typeof wi...2020-08-02供稿者:陈 建鑫今天给elementUI 的element-admin 配置了echarts发现一直不能自适应,继续echarts应该有函数自己控制的,找了文档发现了,记录下,以便记忆和大家使用过 使用echarts只要添加代码: Source code :style="{heig...2018-04-24供稿者:陈 建鑫要问2018最让人兴奋的CSS技术是什么,CSS Houdini当之无愧,甚至可以去掉2018这个限定。其实这个技术在2016年就出来了,但是在今年3月发布的Chrome 65才正式支持。 CSS Houdini可以做些什么?谷歌开发者文档列了几个demo,我们先来看一下这几个demo...
- 随机文章
标签云集
-
Java
zabbix
树莓派
移动端识别
nginx
python
前端技术
python插件
ui设计
linux
docker命令
golang小技巧
设计灵感
webpack
javascript
ios
图标设计
APP UI设计
swoole
Redis
大数据可视化
k8s
数据库
设计教程
mysql
docker
交互设计
adobe
vue小技巧
PHP小技巧
页面设计
vue
iphone x
前端开发
docker小技巧
APP设计参考
android
css
MySQL小知识
react
jupyter
electron开发
logo
mysql优化
JavaScript小技巧
分布式
docker的使用
app设计
php
网页设计



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3