当前位置:首 页 >
-
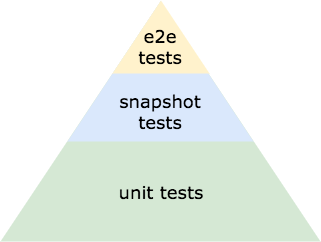
如果您正在测试前端应用程序,则应该了解前端测试金字塔。 在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。 前端测试金字塔 前端测试金字塔是一个前端测试套件应该如何构建的结构化表示。 理想的测试套件由单元测试,一些快照测试和一些端到端(e2e)测试组成。 这是测试金字塔的改进版本,特定于测试前端应用程序。 在这篇文章中,我们...
-
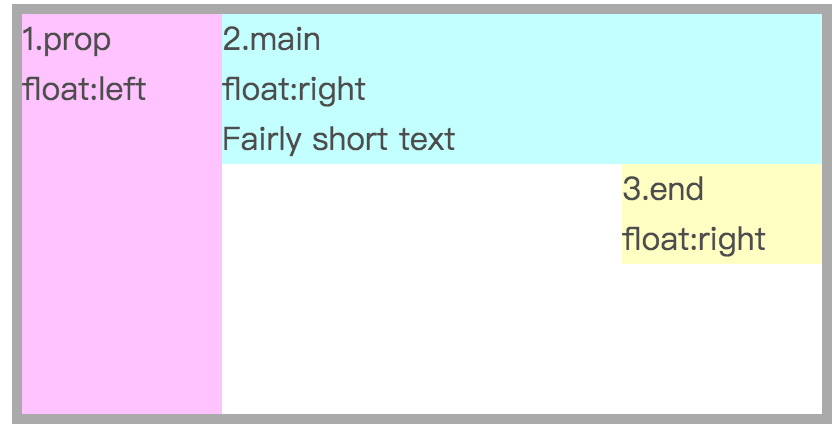
1、以前,网页开发有一个原则,叫做“关注点分离”(separation of concerns)。 它的意思是,各种技术只负责自己的领域,不要混合在一起,形成耦合。对于网页开发来说,主要是三种技术分离。 HTML 语言:负责网页的结构,又称语义层 CSS 语言:负责网页的样式,又称视觉层 JavaScript 语言:负责网页的逻辑和交互,又称逻辑层或交互层 简单说,就是一句话,不要写”行内样...
-
2017-11-30供稿者:陈 建鑫前端优化有很多,图像优化也是其中的一部分。无论是渐进增强还是优雅降级,图像优化成为了开发上不可忽视的一部分。 知其然,须知其所以然 图像优化的前提是需要了解图像的基本原理。常规的图像格式分为矢量图和位图。 原理: 矢量图形使用线、...2017-11-30供稿者:陈 建鑫本文翻译自CSS Ellipsis: How to Manage Multi-Line Ellipsis in Pure CSS,文中某些部分有些许改动,并添加译者的一些感想,请各位读者谅解。 合理的截断多行文本是件不容易的事情,我们通常采用几种方法解决: overflow: hidden直接隐藏多余的文本...2017-11-30供稿者:陈 建鑫无论你在什么时候读代码,您都必须注意到匿名函数。有时它们被称为 lambda,有时是匿名函数,不管怎样,我认为他们是不好使用的。 如果你不知道匿名函数是什么,这里有一个引语: 匿名函数是一种在运行时动态声明的函数。它们之所以被称为匿名函数是...
- 随机文章
标签云集
-
数据库
zabbix
页面设计
nginx
vue小技巧
PHP小技巧
Java
android
python
docker小技巧
Redis
webpack
树莓派
app设计
logo
分布式
k8s
docker的使用
设计灵感
JavaScript小技巧
移动端识别
iphone x
jupyter
php
APP设计参考
交互设计
docker命令
python插件
adobe
swoole
前端技术
设计教程
ios
mysql
css
vue
golang小技巧
大数据可视化
前端开发
图标设计
javascript
mysql优化
ui设计
MySQL小知识
linux
react
网页设计
docker
APP UI设计
electron开发



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3