动效在如今的网站上已经无处不在了,尽管它们很常见,但是这些动效用的是否合适,是否真正创造了足够优秀的用户体验,还鲜有讨论。
今天我要聊的“滚动浏览动效”是网页设计中最常见,也是最有用的一种动效。虽然滚动浏览动效并不一定适用与每个网站,但是使用这一动效的网站通常有着更加有趣和优雅的体验。今天的文章,我们搜集了一些我觉得在这个动效上设计很突出的几个网站与你分享一下。
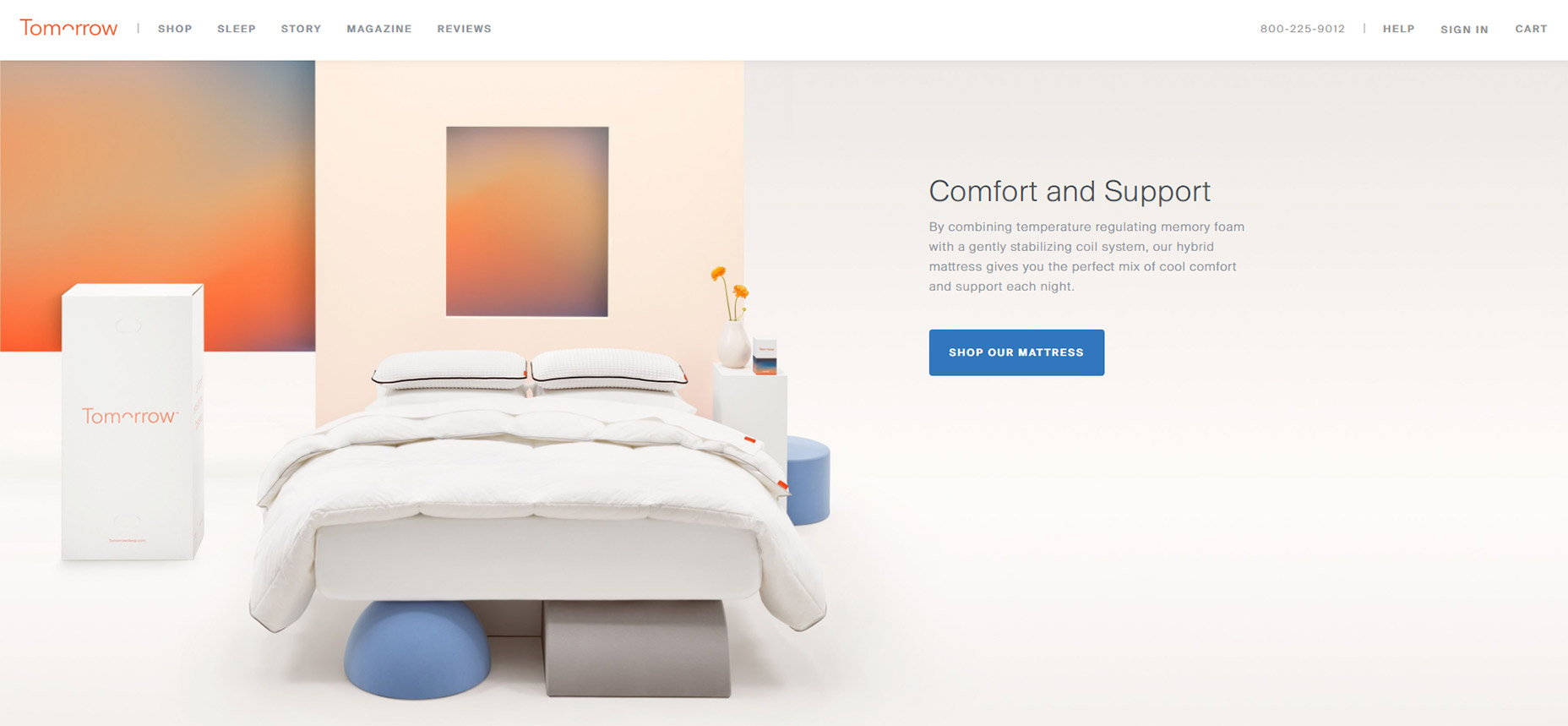
1. TOMORROW SLEEP

在这个网站上,你会注意到它所采用的滚动浏览动效非常柔和,整个布局当中,各种文本和CTA元素会随着滚动逐步显现。
设计师在设计的时候,并没有让所有元素都默认隐去,而是让绝大多数的图片、背景以及装饰元素都保持显示,在滚动过程中,逐步显现的是文本和CTA元素,这样的设计很容易让用户被这些内容所吸引。
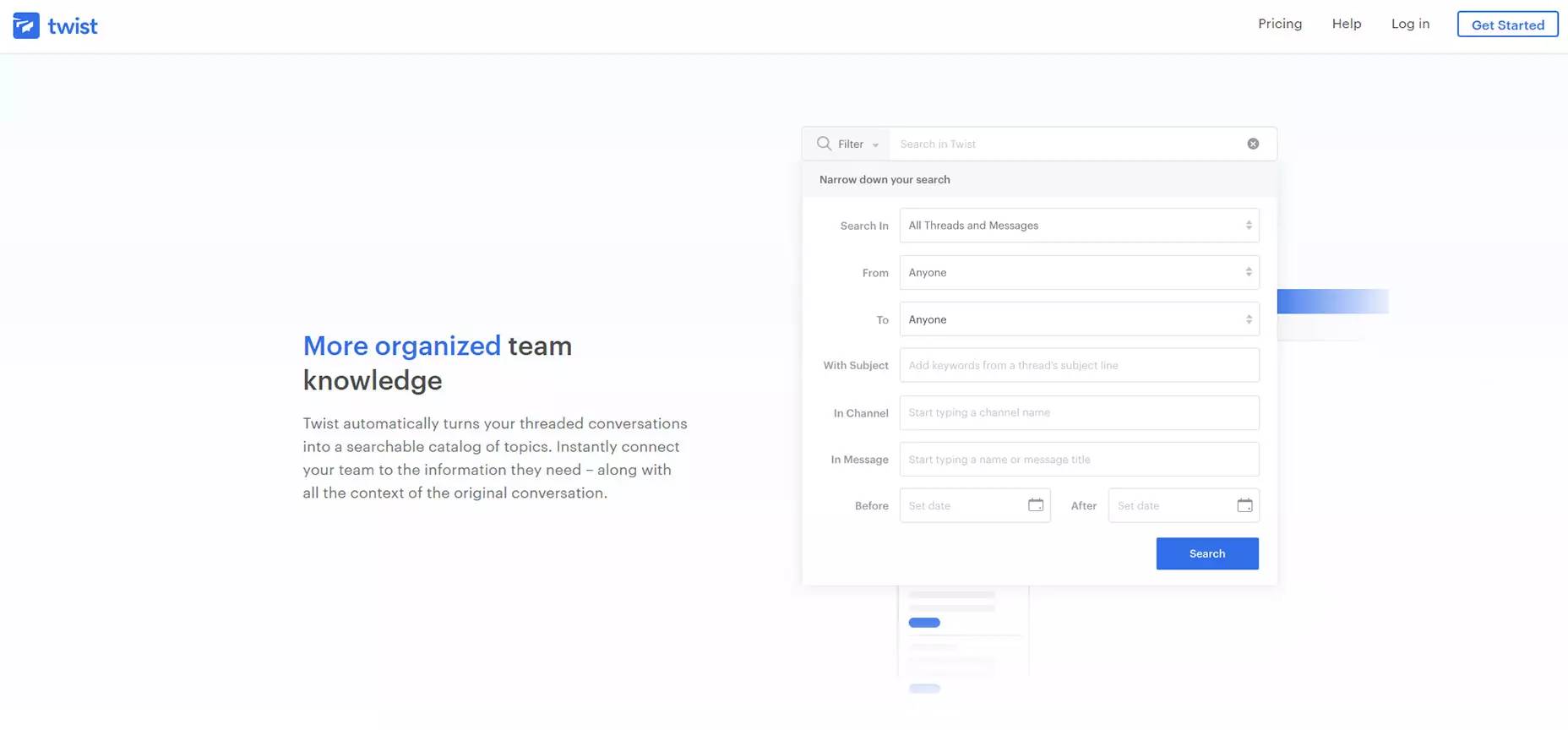
2. TWIST

和第一个网站不同的地方在于,Twist 采用了我们更常见的滚动浏览动效:页面原本空无一物,随着加载和滚动,所有的元素都逐步在白色的背景上逐步显现。
虽然有些元素会因为加载的原因加载没有那么快,但是不会让用户等太久就会出现。Twist 这种动效同样保持着柔和自然的特点。
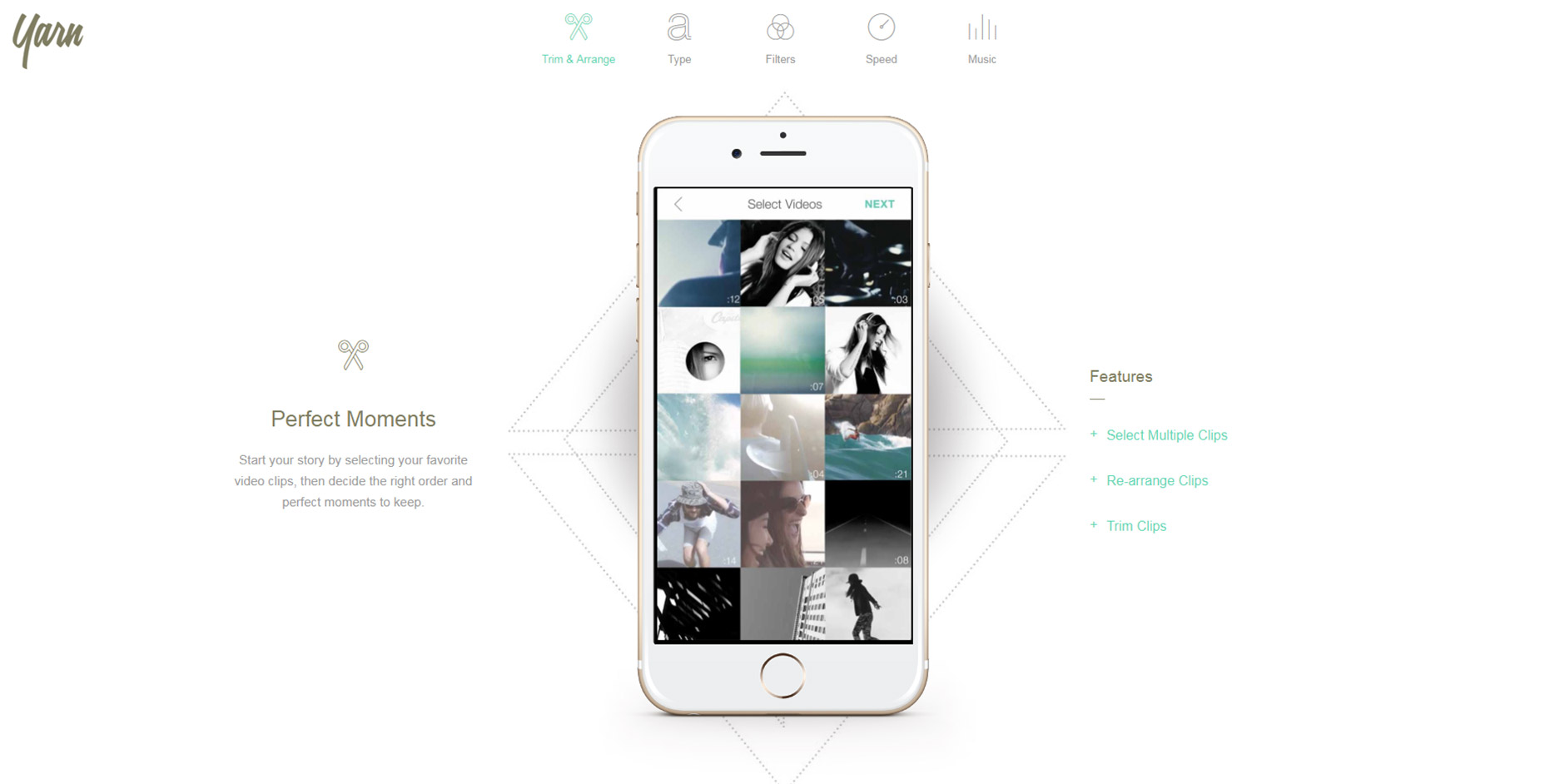
3. YARN APP

这个 Yarn APP的着陆页的设计比起前面的两个案例要相对复杂一点,它在页面中采用了不同样式的加载动效来呈现APP 的各方面特性和卖点。
随着用户向下滚动,用来呈现APP 特点的界面图会伴随着不同类型的滚动浏览动效而出现,相互交替,营造出丰富多样的浏览体验。
由于整个页面的视觉设计都保持着简约的特征,动效的多样反而不会让人觉得花哨。
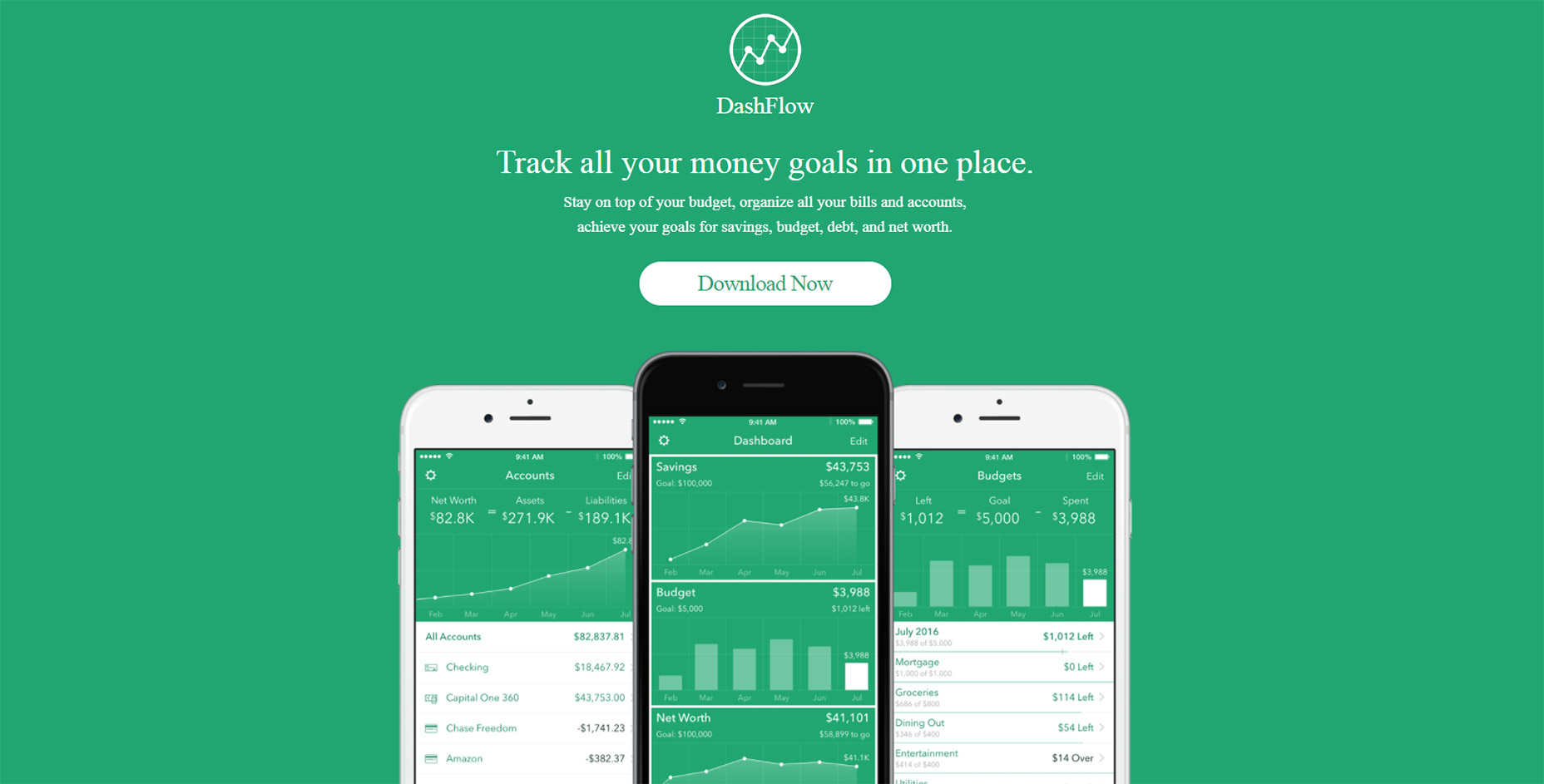
4. DASHFLOW

在所有的这些滚动浏览特效设计当中,Dashflow 所采用的动效技术是最常见的。
整个页面采用了时下最流行的单页式布局,这也使得滚动时候的动效大多都是沿着横向或者纵向运动。
这些动效虽然简单,但是通过合理的搭配,一样创造出流畅顺滑、令人难忘的体验。
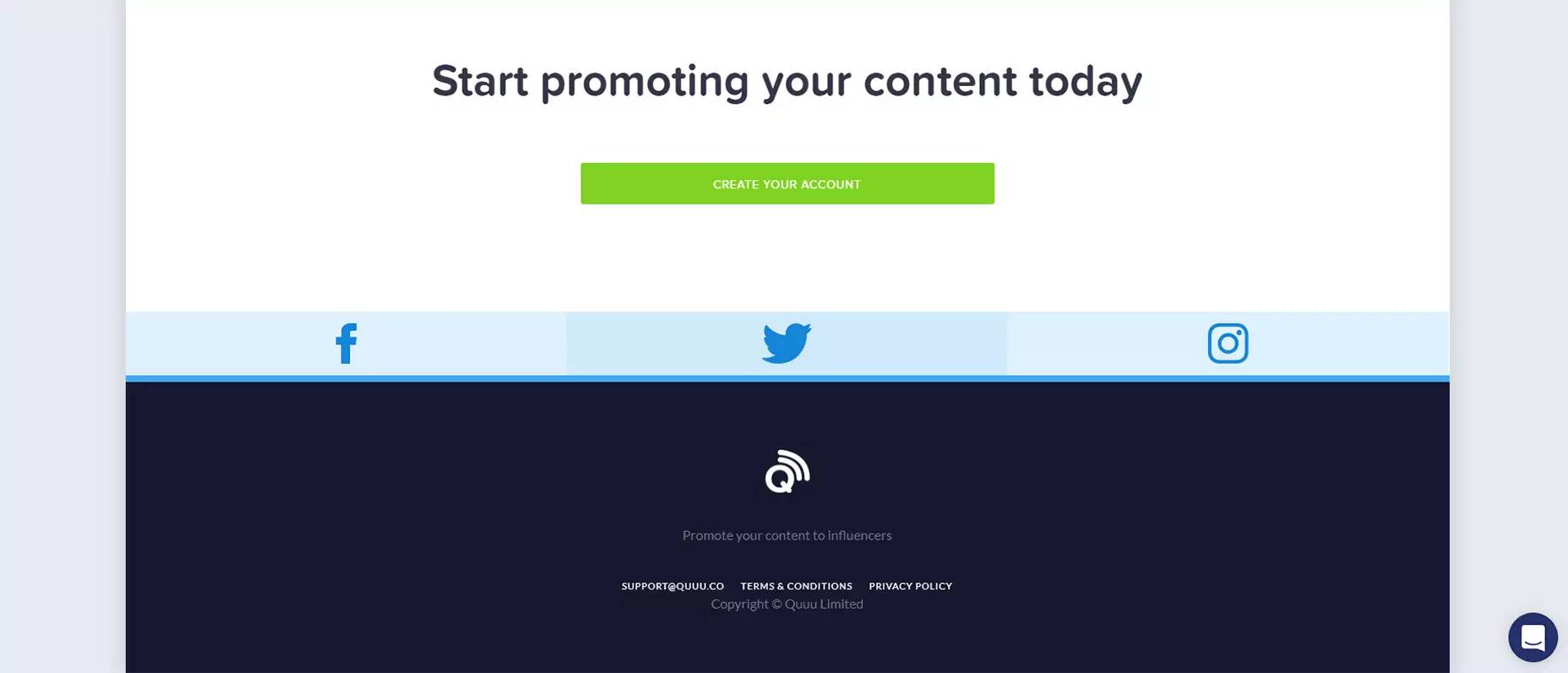
5. QUUU PROMOTE

Quuu Promote 这个网站的动效设计非常的克制,仅在CTA 元素上使用。
不能说这样的设计是否转化率更高,但是视觉上的效果是很明显的。当你打开页面向下滚动的时候,会发现仅有CTA 按钮是绿色的,并且它们在出现于页面视野内时,左右轻微晃动,吸引用户的注意力。页面其他地方的元素都保持静止,这种鲜明的对比使得CTA 元素非常突出。
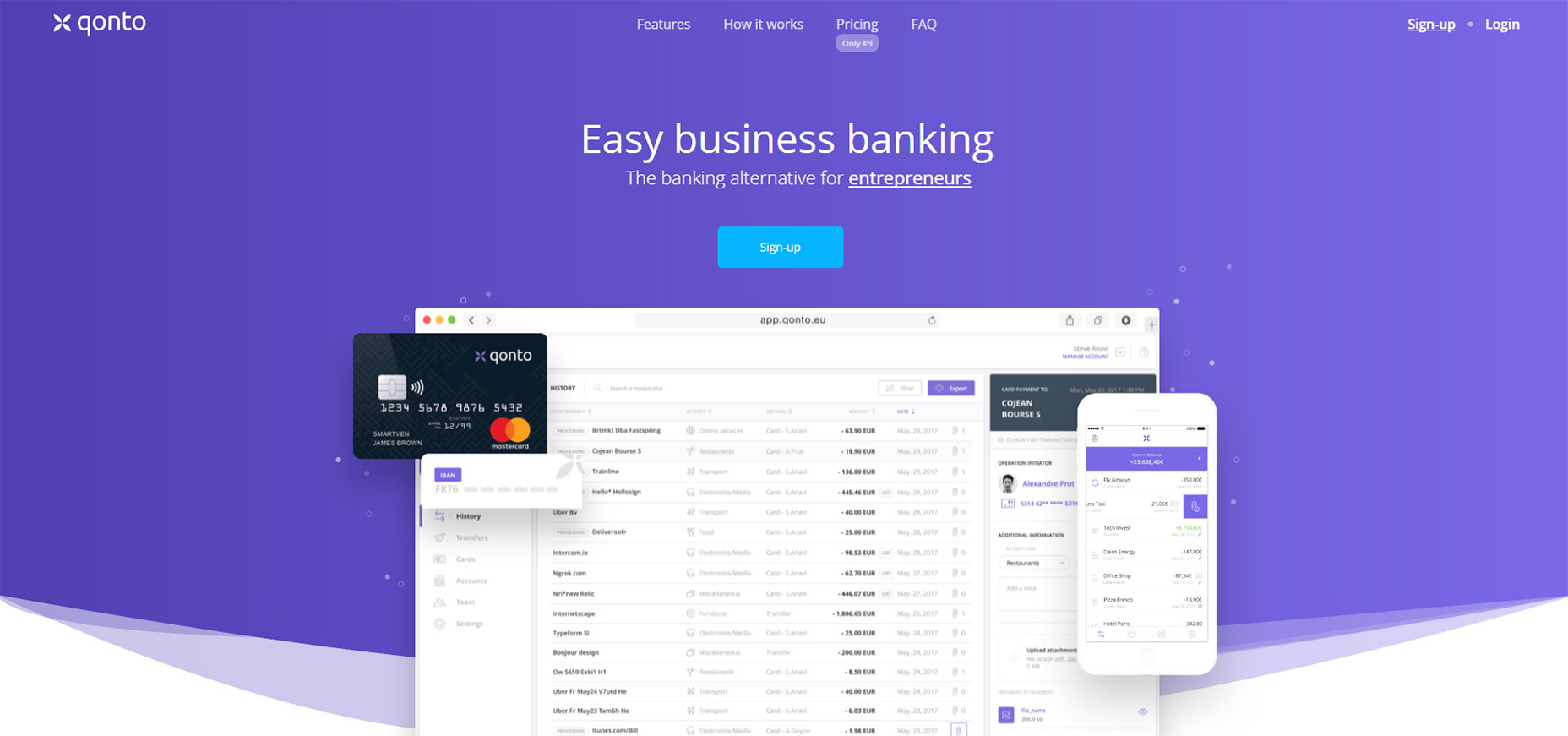
6. QONTO

Qonto 的首页展示了一个成熟的滚动浏览动效设计作品应有的素质。整个网站使用的动效类型也不多,良好的视觉设计构成了它的基础,从图标、按钮、装饰元素到内容区块,都随着浏览而逐步加载、展现,这些动效的存在感都比较强,不是太微妙,但是也不会影响到浏览。
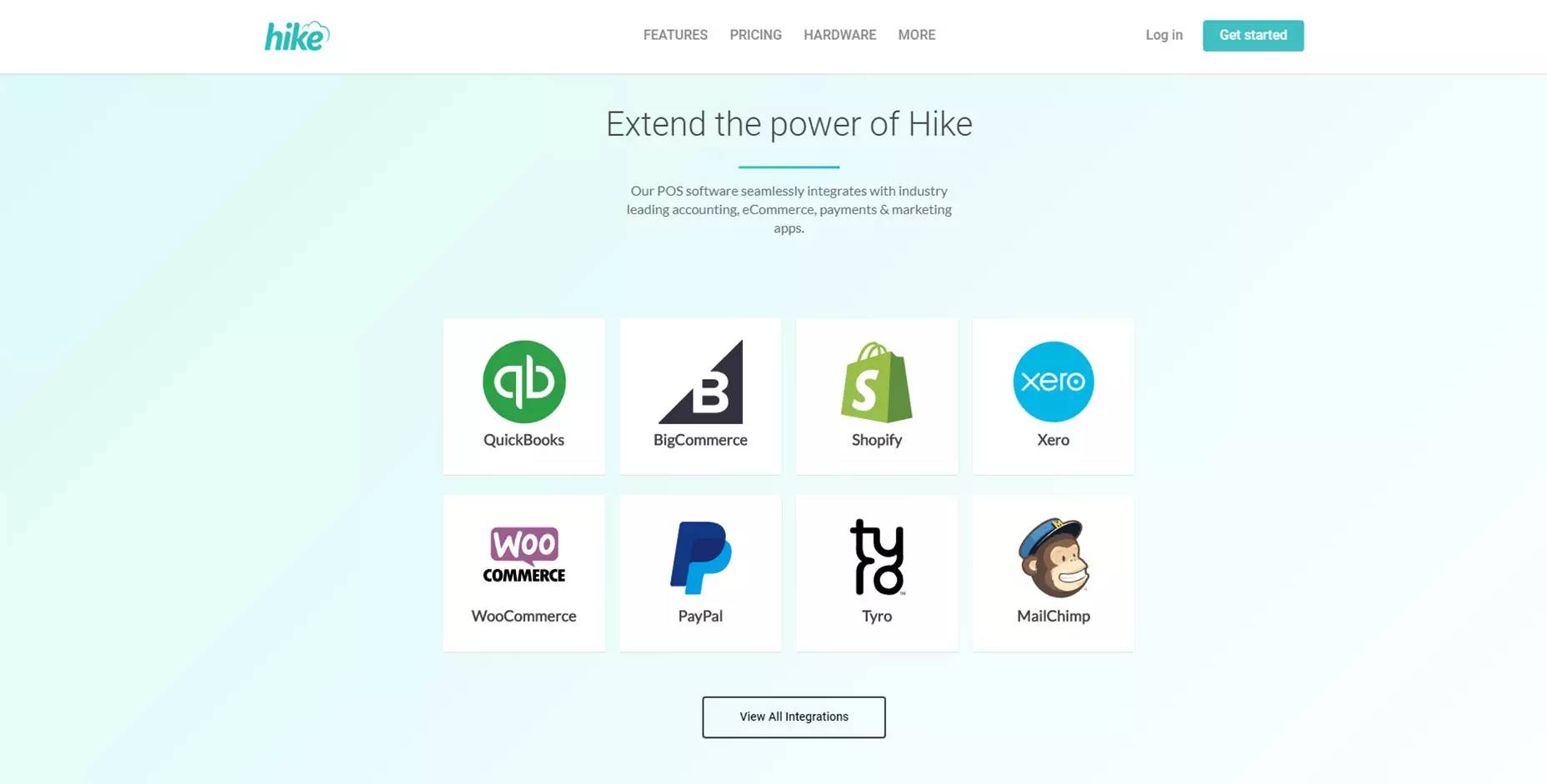
7. HIKE

和前一个案例正好相反,Hike 的官网为你展现了微妙的滚动动效是怎么设计的。
页面中静态和动态元素杂糅,动态元素的动效运动速度很快,在你的视觉捕捉到它们的时候,基本上就停止运动了,让你发觉却又不带来干扰。
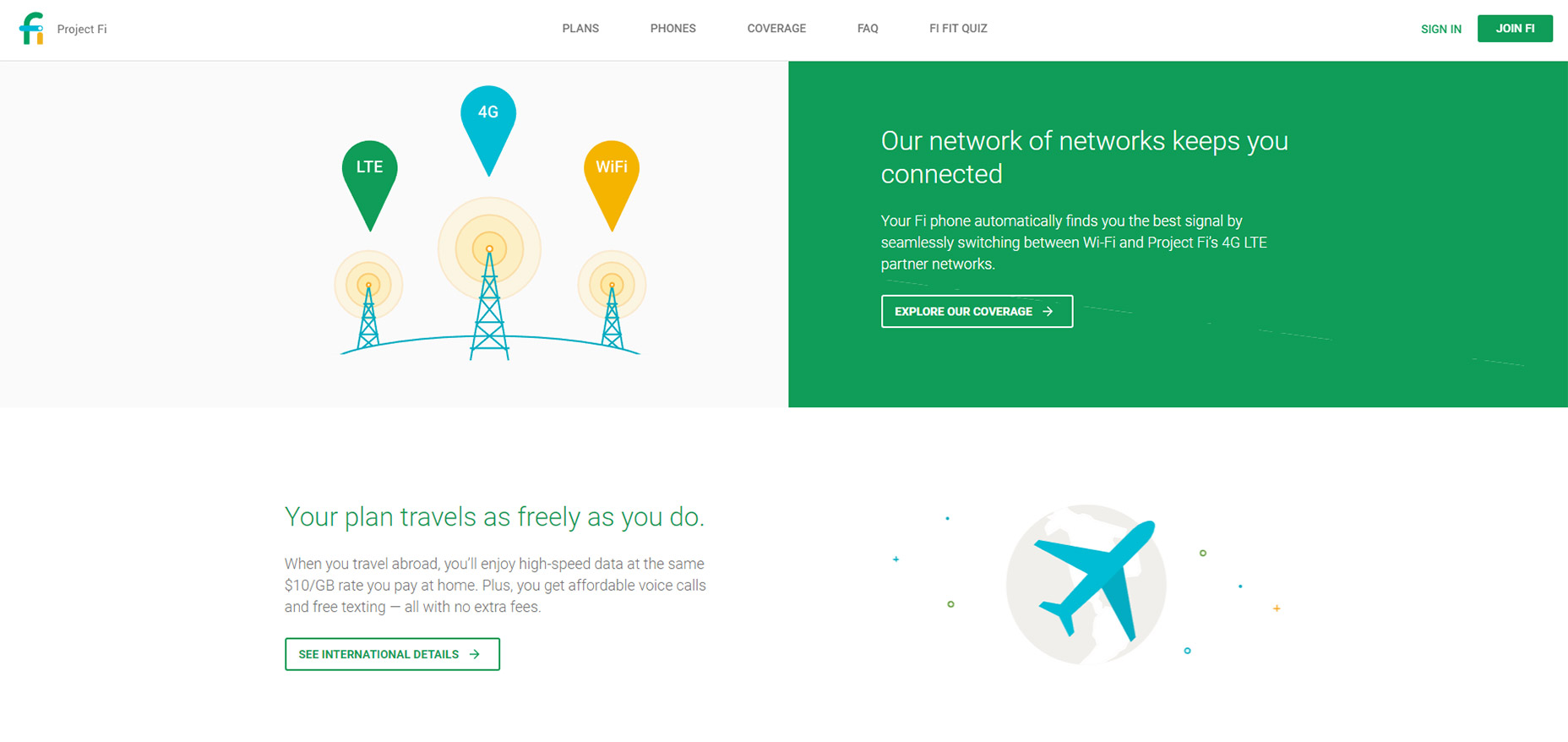
8. PROJECT FI

Google 的 Project Fi 的介绍页面采用了梦幻般的动效来强化整个体验。随着页面的滚动,大的内容区块之间会小幅度地加速运动,创造动态的视觉体验,而其中所承载的图标和扁平化的插画,则会以更快的速度,从下方向上浮现。
元素的展现速度并不慢,幅度也控制得恰到好处,速度差则将信息的层次感得到了强化。有趣的地方在于,当你滚动到页面底部,再向上滚动的时候,会发现动效的运动方向会正好反过来。
9. BASE

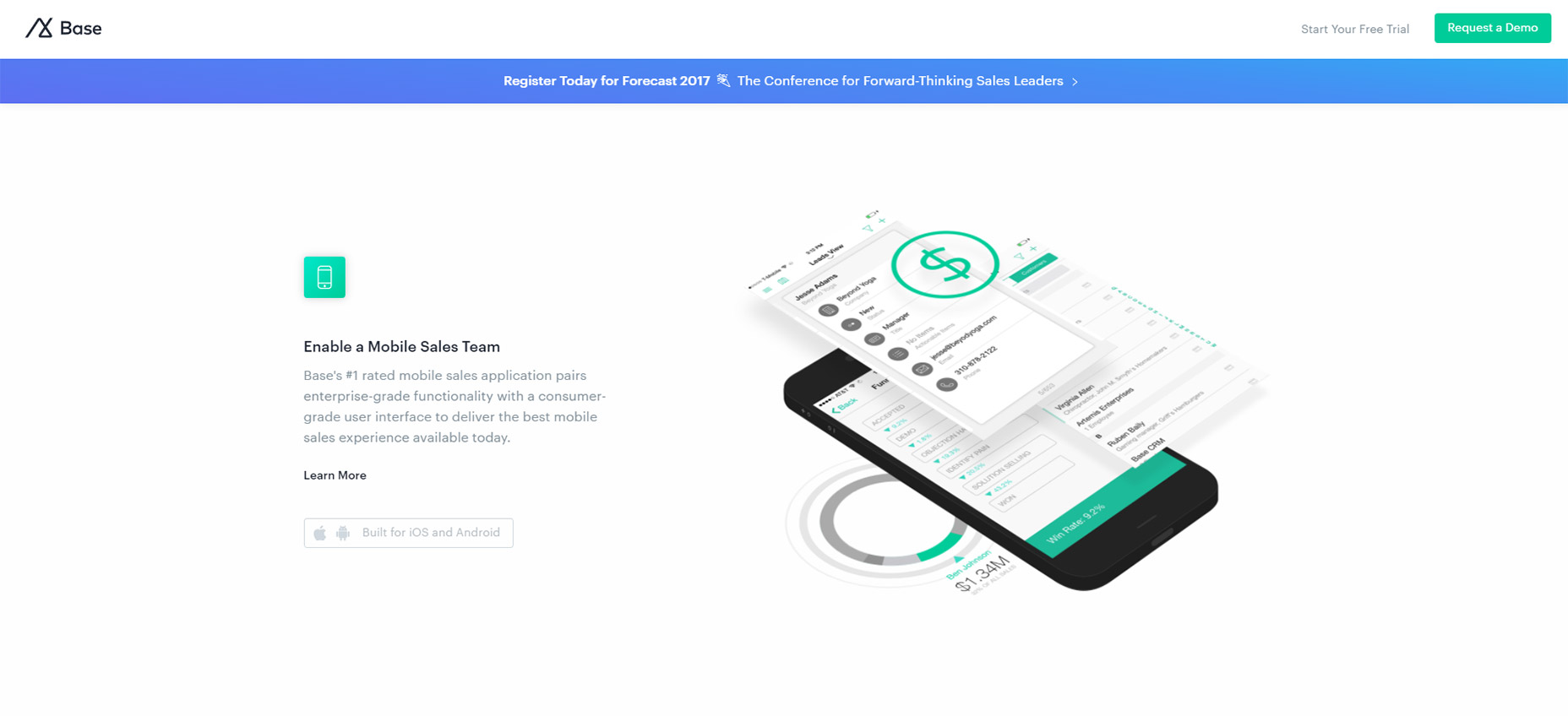
Base CRM 的首页是个很好的案例证明简单的动效同样可以创造出优秀的体验。他们首页上所采用的这种滚动渐现的动效是经过定制的,和其他的同类动效并不完全一样。
但是它依然很典型,不复杂,虽然看起来展现内容时候的幅度并不小,但是它对于体验的影响并不大。
整个网站的布局足够简约,空间留白也很多。如果他们的动效能够加载得更快一点,就完美了。
10. ANYLIST

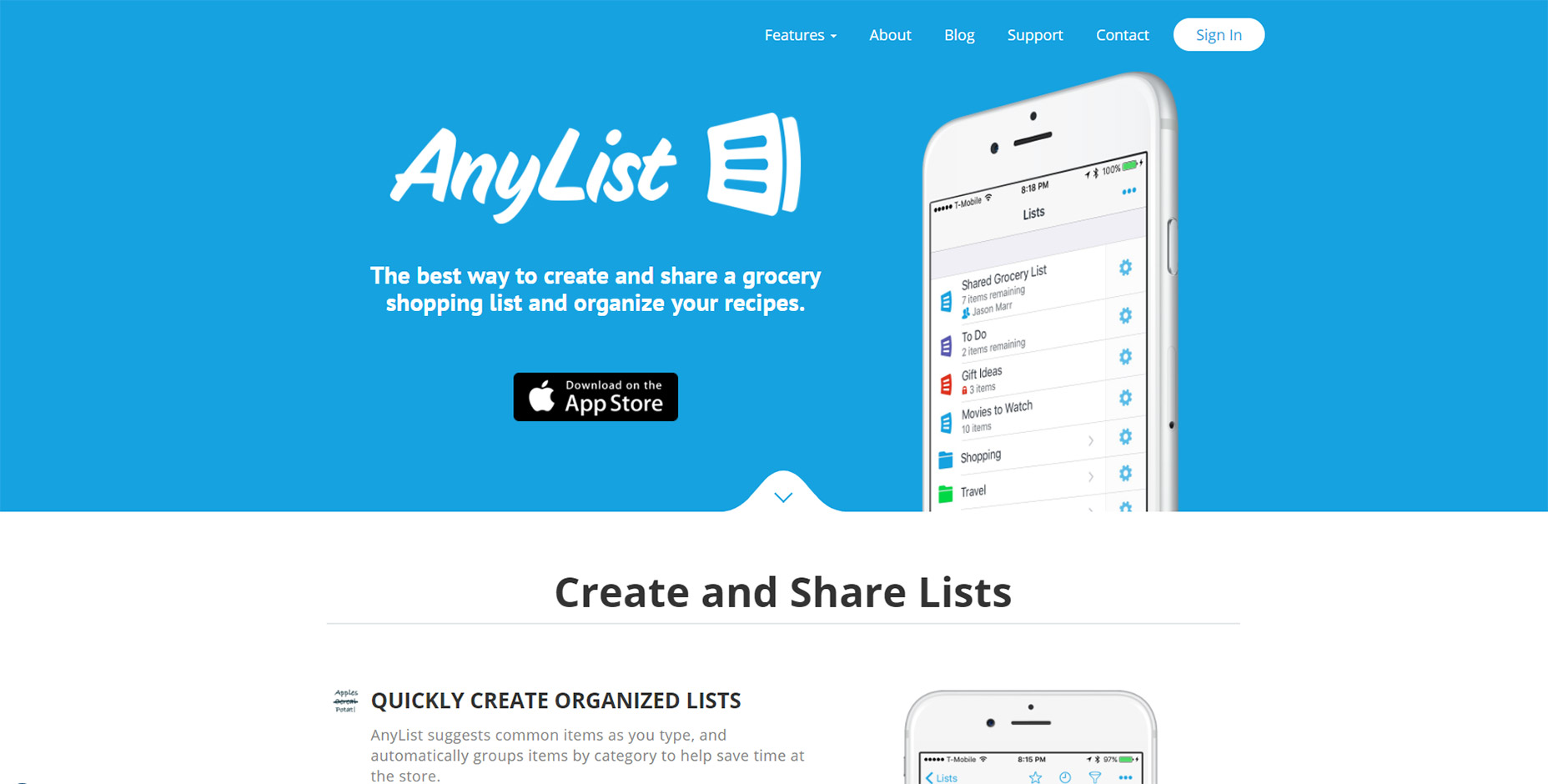
作为一个APP的推广页面,Anylist 的网页设计可以算得上漂亮了。Anylist 页面中唯一一个运动的动效是你刚刚打开的时候,从底部运动到顶部的手机截图,而当你向下滚动浏览的时候,页面元素会由透明开始逐步显现,并不会随着滚动而运动。整个页面的滚动动效设计的颇为有凝聚力。
11. ERNEST

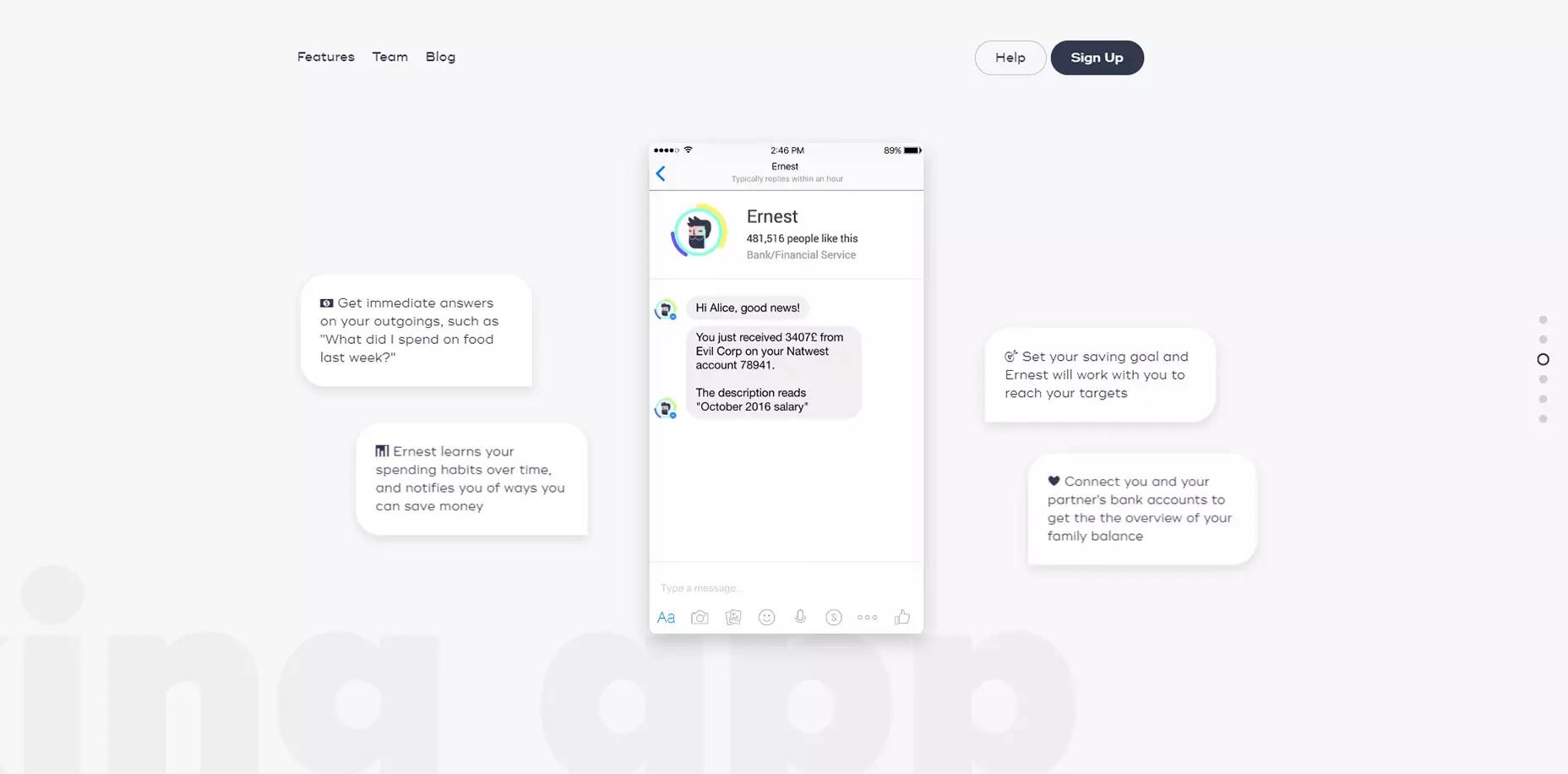
和其他的滚动浏览动效不同,Ernest 这个网站在这个合集当中,是独树一帜的。
它的首页采用了视差滚动的设计,同样是单页设计,但是页面被明显分割为几个不同的部分,滚动会触发动效加载下一个页面中的元素,元素运动幅度都很大,页面的定位感很强,不会因为滚动而停留在某个中间状态。
你可以使用侧面的导航来快速跳转到不同的部分,这也是单页设计和视差滚动设计中常见的元素。
12. TAXINET

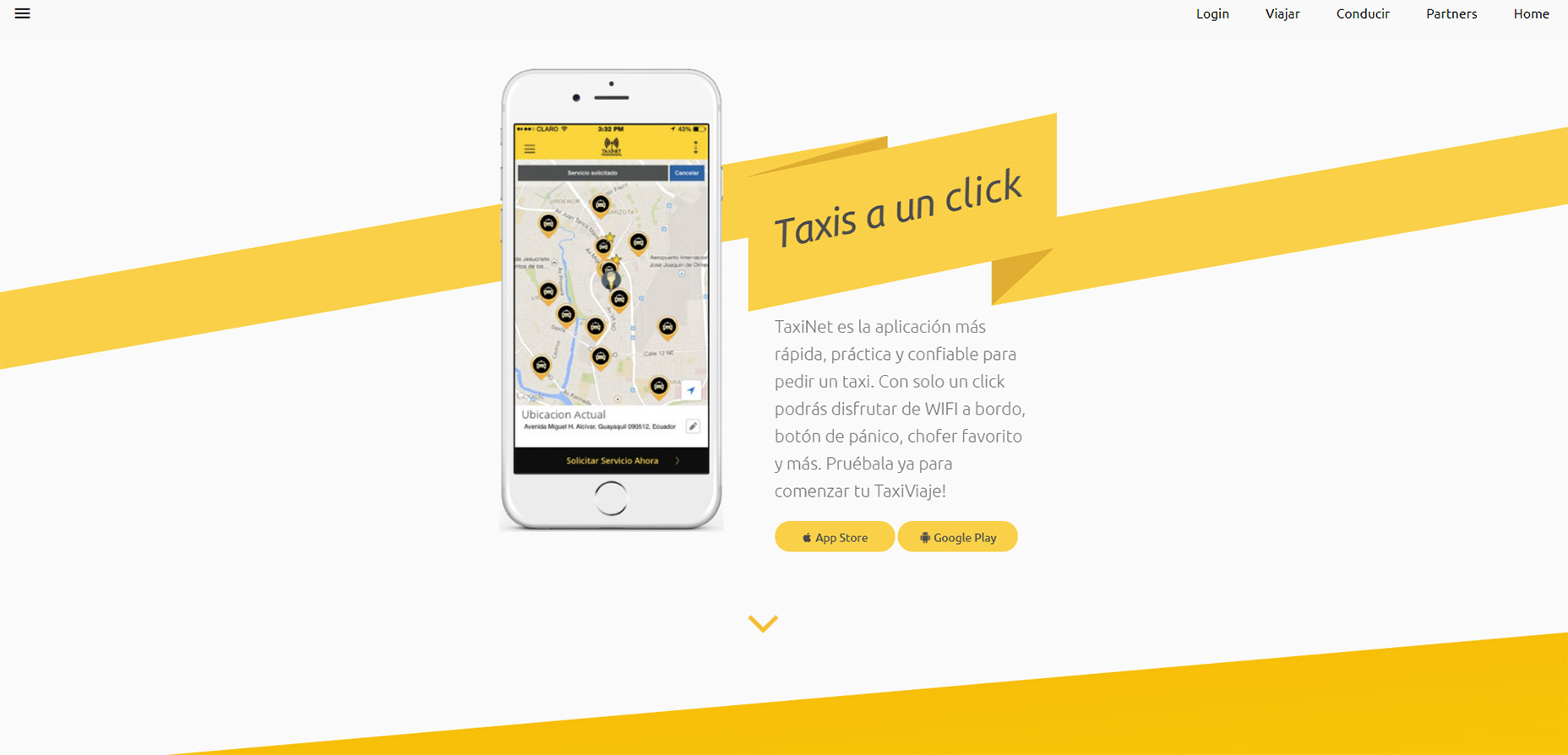
Taxinet 的首页整个页面都充分运用了动效技术,动效与图标、文字、图像、背景、甚至装饰元素都紧密结合到了一起,虽然其中一些技术细节使用范围并不大,但是这个数量的动效集中到一起,互补干扰,所创造的体验还是非常有意思的。
如果你喜欢这样的设计,并且想运用到自己的网站当中来,那么最好确保每个动效都足够快速、高效,才能达到这样整齐划一的效果。
- 随机文章
标签云集
-
zabbix
k8s
vue
APP UI设计
图标设计
docker
PHP小技巧
electron开发
iphone x
php
交互设计
APP设计参考
MySQL小知识
前端开发
大数据可视化
设计灵感
树莓派
ios
移动端识别
nginx
Redis
javascript
python插件
logo
app设计
docker的使用
mysql
设计教程
数据库
页面设计
JavaScript小技巧
mysql优化
docker命令
python
docker小技巧
ui设计
分布式
linux
adobe
jupyter
Java
webpack
swoole
vue小技巧
golang小技巧
react
android
css
网页设计
前端技术



