一、什么是展示类网站?
概念:展览展示网站一般作为某一个产品、组织、活动的一种推广营销手段而存在。目的是利用网络途径对目标群体进行宣传和展示。目标群体可以从网站中细致了解该产品的外观、功能、特性,详细深入了解产品,主要作用是展示企业文化,产品发布,品牌推广。
特点:展览展示网站主页多以醒目的格式,通过图片、文字、视频、音频等,特别突出宣传主题。不同于官方网站有非常详细的栏目和分类以及众多的子一级页面,宣传展示网站一般仅做核心功能和特点的说明和展示,其内容精简扼要,力求最短的时间吸引访问者的注意力,并将最核心的内容传递给访问者。
优点:优点为视觉冲击力强,更直观的表现产品,让用户印象深刻,网站整体
的设计非常有特色,能够在第一眼就能吸引住客户。
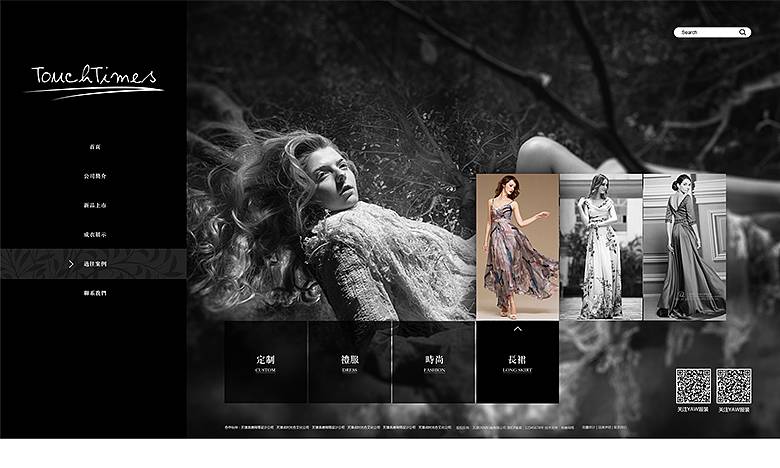
 服装类网站可以展示服装款式,展示、推广服装品牌。
服装类网站可以展示服装款式,展示、推广服装品牌。

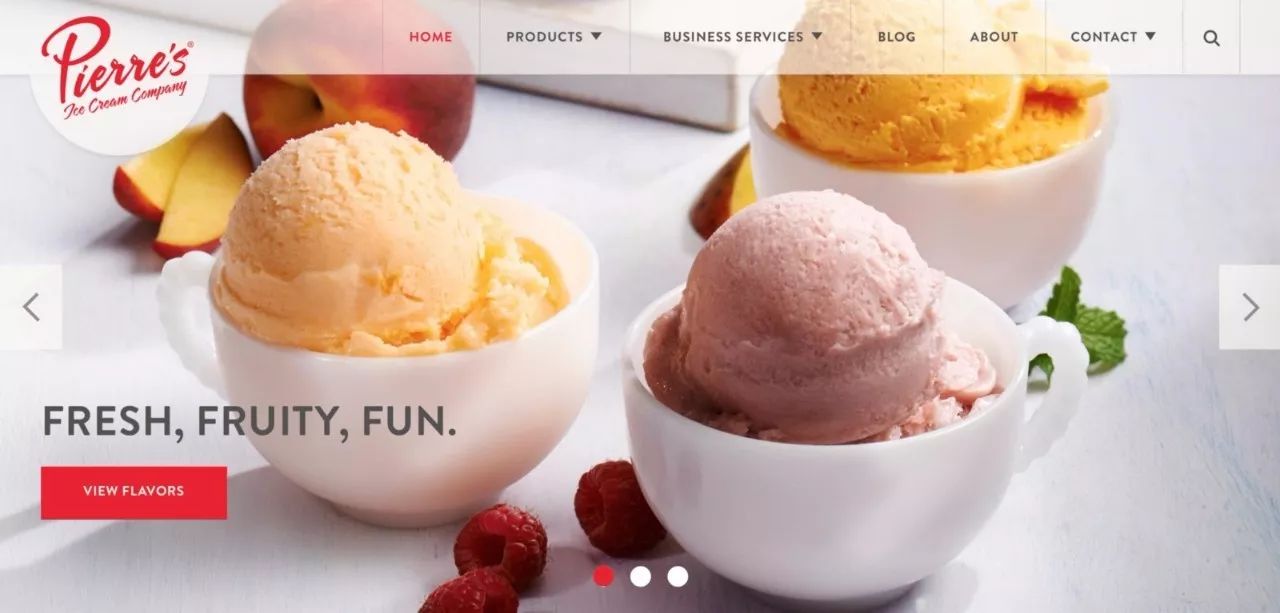
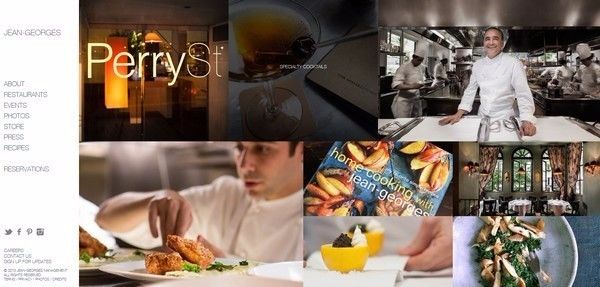
食品类展示类网站,图片特别有食欲,视觉冲击力强。

自行车展示网站,展示出该品牌自行车的外观、特性、品牌调性。
二.什么样的网站可以做成展示类网站
展览展示类网站重点在于展示某个单一的产品或者行业,以展览展示为主要目的。 那么某一类产品的官网,都适合做成展示类网站。展示类网站遍布各个行业,汽车、电子产品、服装、化妆品、食品等等各种产品,只要产品是可视并可进行售卖都可以做成展示类网站。

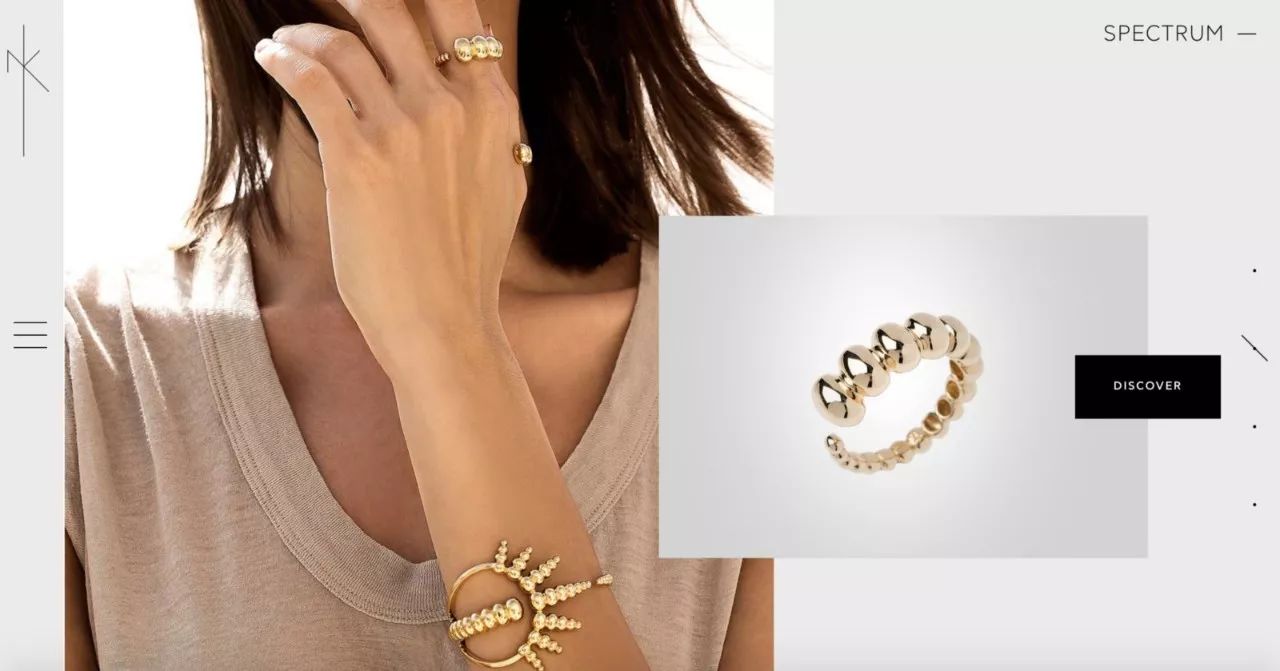
珠宝首饰网站,展示款式;

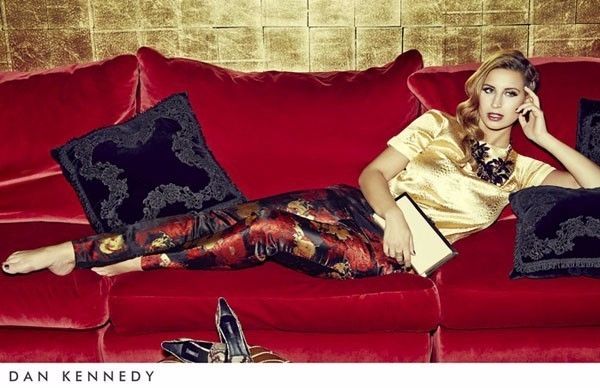
奢侈品时装、女包,秀场展示;

皮质沙发网站,直观的展示产品。

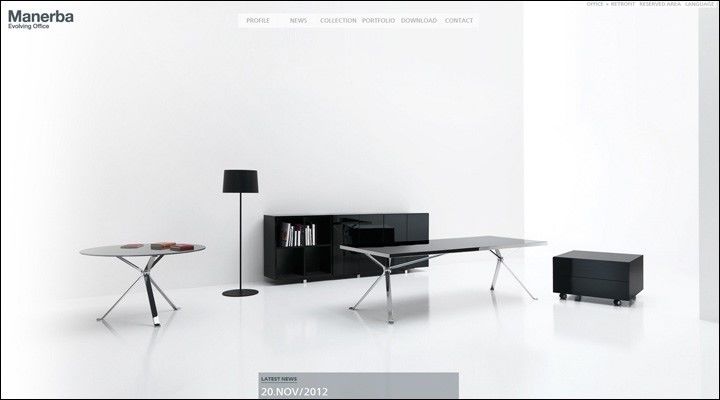
办公家具网站,展示产品和空间的搭配。

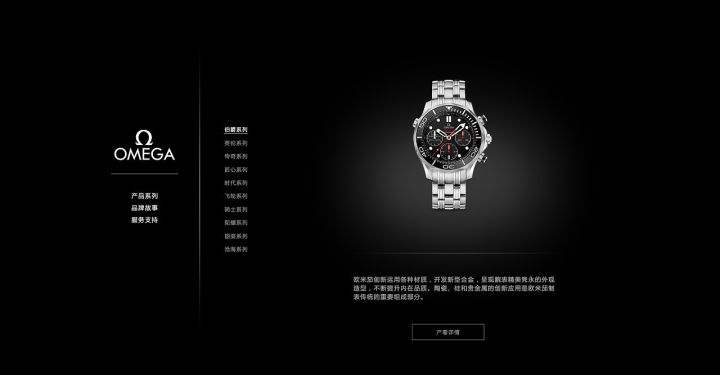
手表网站,展示手表款式。
三、展示类网站设计方法
展示类网站在设计技巧上有着诸多共通的地方。掌握下面的几种处理方法,能让这个网站在高大上,脱颖而出。
1、使用高清大图做背景,全屏展示
极具风格或视觉冲击力强的高清摄影作品,能够让用户眼前一亮,但仅仅只是大尺寸是不够的,这张图要拥有丰富的细节,有景深和层次,有色调,有空间感,有细节,让人惊艳。一图胜千言,一张好图能够让用户在打开网站的那一刻了解更多文字无法描述的细节,不论是网站本身、还是网站所属的品牌。

将背景设置成一张极具性格或者富有冲击力的大图,是让用户眼前一亮的重要设计手段。漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户
明白,他们可以从这个网站获取一些什么。

彩色的冰淇淋看着就让人垂涎欲滴,激发用户继续点击浏览的欲望。根据环境和使用场景来展示产品的高清大图的运用也是展示类网站常见的方式。实际的数据表明,这样的图片给予用户真实的使用体验。

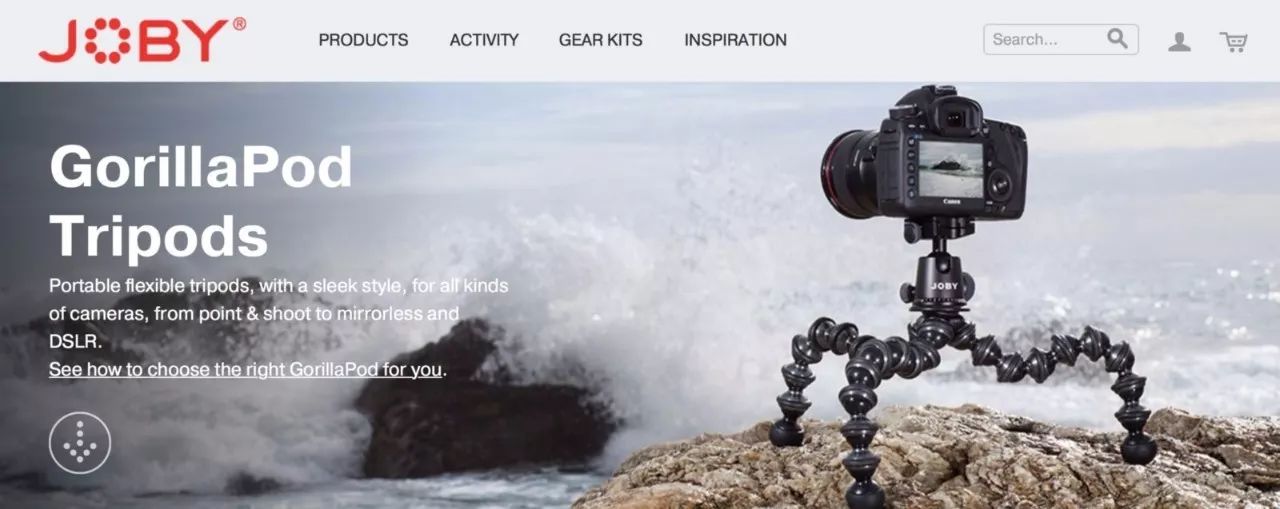
灵活的三脚架在整个图片中作为焦点而存在,整个首图的设计富有创造性,信息和内容的传递也颇为高效。使受众群非常直观的看到三脚架在户外的实际使用画面。
2.多图滚动播放能引起访客更多兴趣
多张图片滚动播放必然能展示更多的内容,能容纳更多不同比例、大小的图片内容,但是这还不是它全部的优势。
和选择背景大图道理相似,在选择滚动播放的图片的时候,不是越多越好,而是要尽量以最少产生最大的影响。尽量确保图片之间的相关性,但又不会重复。你可以在这里呈现更多的内容,网站不同的侧面,但是尽量让他们统一、专注并服务于网站本身。


3. 创建图片拼贴或者展示栅格
一组漂亮的照片能让网站看起来更加戏剧化,更加随性有趣。不过在选择照片、裁剪尺寸和分组的问题上,你需要稍微费心一点。
在创建图片拼贴和栅格的过程中,还有一些问题需要注意。选择图片展示的尺寸和比例的时候,尽量让它们能被看清其中的内容,不要过大或者过小,同时大小尺寸也尽量一致点。对于头像和普通图片而言,这样的展示方式还好,但是细节过于丰富的景观图则不适合这样展示。

将导航链接块与商品图片放于矩形栅格之中,由此呈现了它的主页,同时又合理的展示了商品。

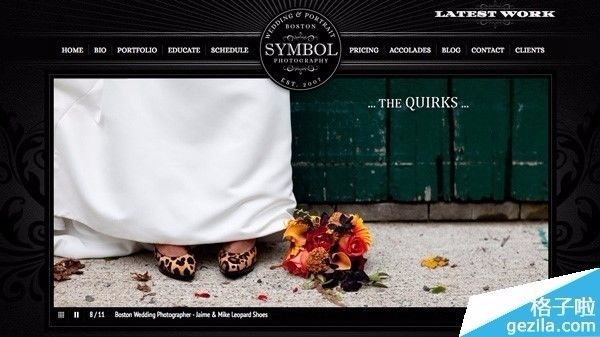
通过栅格,实现了令人振奋的大幅照片导航效果。

拥有一个很现代的精致外表。该网站主要是基于栅格和一大堆高清照片。
4.使用简约的风格
图片展示是你的网站核心,过多的修饰会将用户的注意力从图片上转移走。使用极简的风格能让用户更加专注于图片内容,从而引导用户的视觉重点。
简约风格细节处理:字体样式要简约,行间距稍大。颜色搭配不超过3种,大空间的留白能让屏幕空间看起来更大,更适宜展示产品内容。
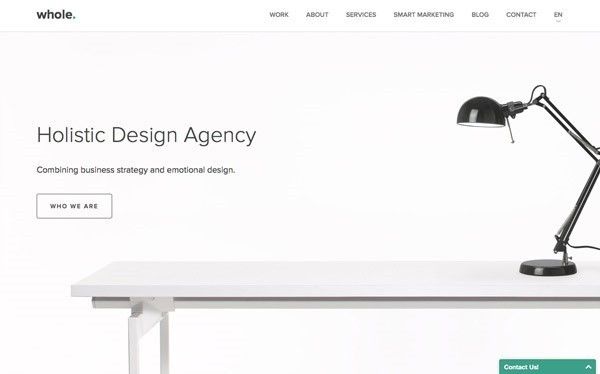
在网页中,简约的设计,往往具清晰的页面结构、简单的交互操作等特征,在满足传递信息的同时,从视觉体验的角度,为用户带来轻松、愉悦的美感。

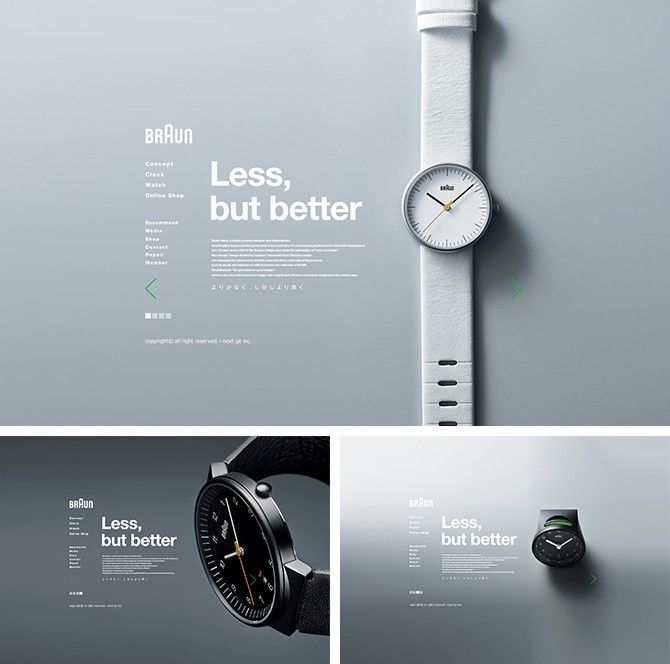
例如:BRAUN博朗,整个页面,简洁的图片与文字的排版,让视线非常集中,
这样用户快速的将注意力集中到内容上去,非常符合他们的主题“Less,but better”,给人留下回味、想象的空间。

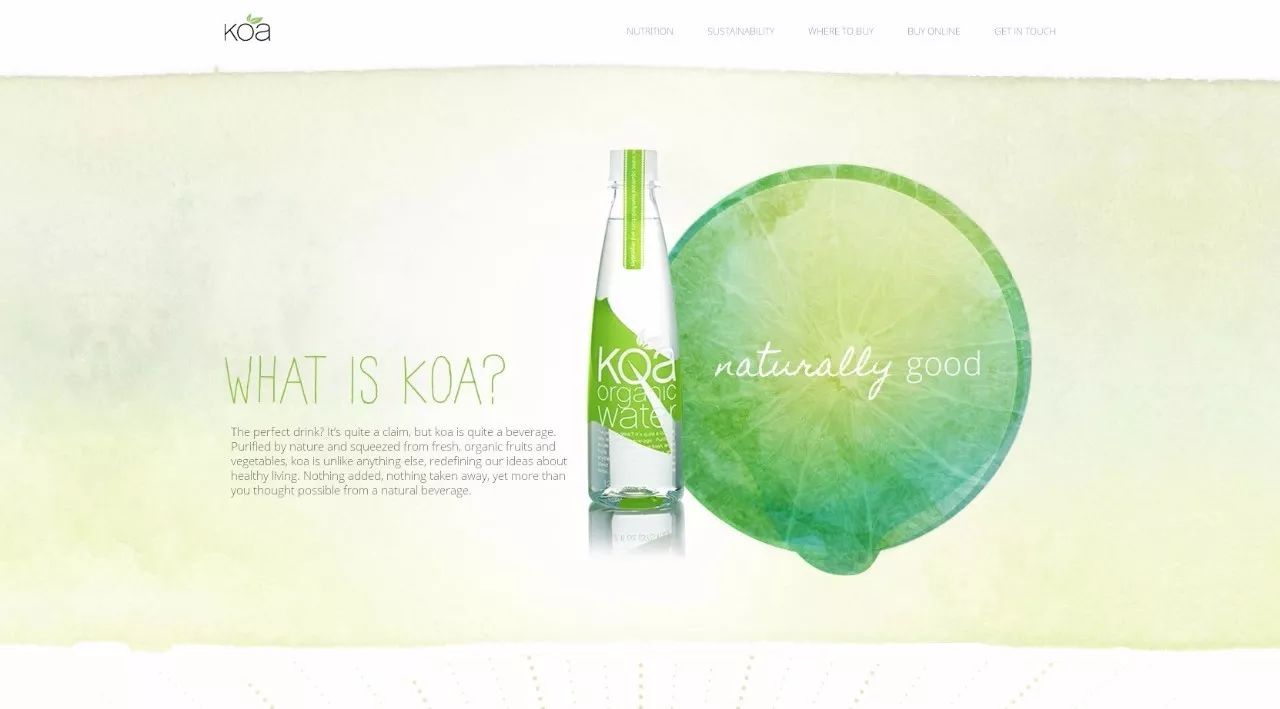
清爽的汽水饮料网站,简约大方,淡绿色,很凉爽很夏天,很贴合主题,眼前一亮的感觉。
突出表现产品,简约而不简单,简约的设计方式非常适合展示类网站设计。不用太多复杂的装饰设计,只要主要表现出产品本身,运用适当的构图和与产品相匹配的色调进行搭配,一个简洁大方突出产品的展示类网站就设计出来了。

留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分,这样的设计通俗易懂,有得于提升一个页面的品质感。
结语:
设计方法有很多,展示类网站最重要的是设计主题一定要落在展览展示上,先做好图片的位置排版,再进行其他内容的设计,便会事半功倍。
- 随机文章
标签云集
-
android
MySQL小知识
javascript
树莓派
css
docker命令
nginx
swoole
前端技术
图标设计
前端开发
JavaScript小技巧
设计灵感
Redis
APP设计参考
docker
webpack
移动端识别
linux
zabbix
adobe
php
交互设计
mysql优化
APP UI设计
数据库
electron开发
vue
golang小技巧
logo
python
页面设计
ios
jupyter
k8s
PHP小技巧
app设计
大数据可视化
docker的使用
iphone x
mysql
Java
ui设计
python插件
网页设计
react
分布式
vue小技巧
设计教程
docker小技巧