巧合的是发布的前几天我刚在站酷上吧这个帖子发出来,所以趁着这个热点我就顺便把教程的发出来让大家都轻松的玩起来。
由于篇幅的关系,还有就是赶今天的节点所以我暂时先放出上半部分的教程。下半部分比较精华,会在近期可能用视频教程的形式详细的介绍迷彩渐变这一新的颜色技术!请耐心等待下。

值得注意的是,在我个人看来,本次 Iphonex 的壁纸做的细腻程度,技术难度, 颜色的丰富过渡和通透性做的不够。
个人感觉下面有几张画面在这几方面都比他做的要好。
先上一下手机效果吧,批量的制作这种壁纸速度还算快。

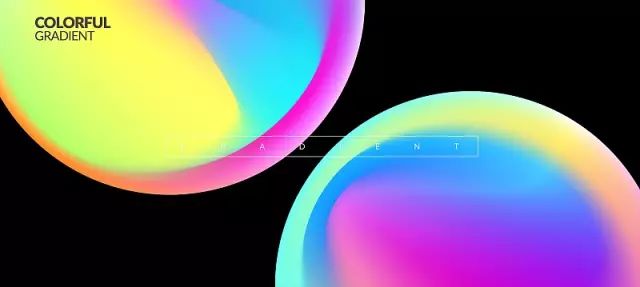
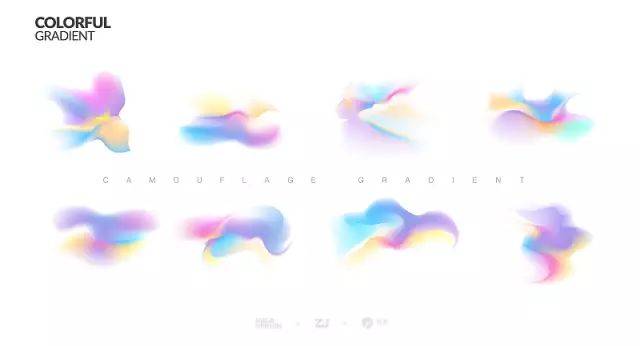
下方是一些引用实例










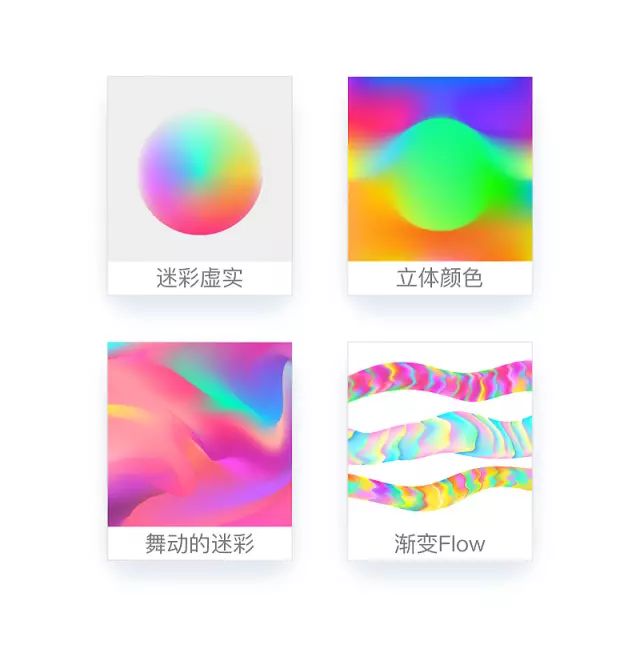
目前我把迷彩渐变分成四个阶段(便于理解,按照难度从高到低)
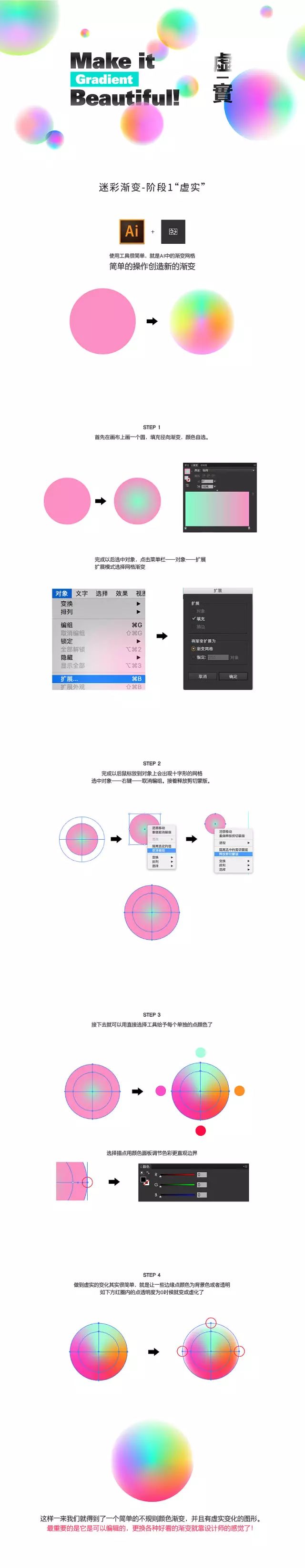
一档 : 迷彩的虚实
丰富的彩色不规则渐变加上实现造型上虚实的变化。
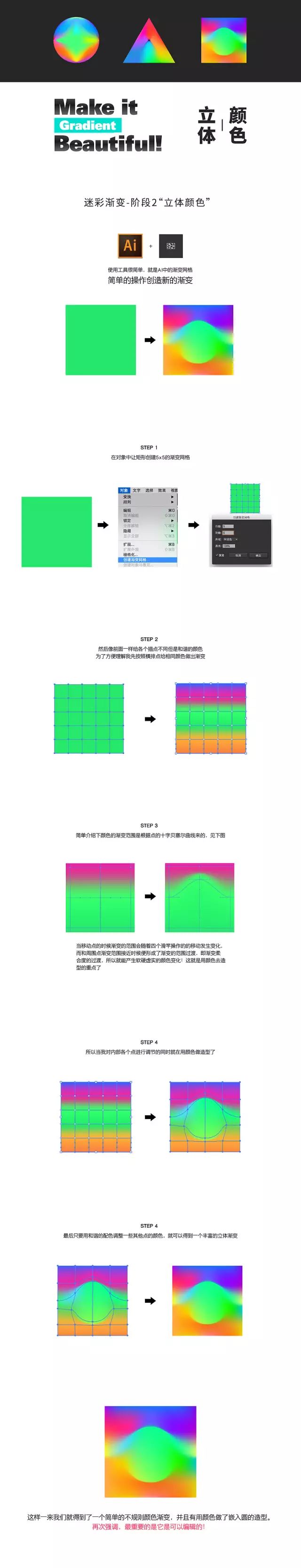
二档 : 用彩色造型
特点是丰富彩色不规则渐变和造型上虚实的变化。
三档 : 舞动的立体迷彩
特点是丰富彩色不规则渐变和造型上虚实的变化。
四档 : 彩色渐变流
这是属于新一代颜色的realflow,酷炫flow,cool。

看到这里也许有些人会问,这么复杂的渐变是不是很难实现,正是因为解决了这个问题我才会把这套东西拿出来,所以当可以轻松的完成复杂混合渐变以后,新一代的复杂色彩能力跨越了难度门槛就可以让更多人运用并玩出花儿来。替换不同颜色方案非常轻松。



SO 是时候突破扁平渐变的约束,让色彩渐变到达一个新的领域了。
下方开始第一第二部分的教程(第三第四部分过段时间马上更新)


可能看完以上两篇教程有些大神已经知道大概怎么做下阶段复杂的迷彩渐变效果了,但是还需要一个工具辅助,先买个关子,下期奉上。
说说梦想,谈谈感悟 ,聊聊技术,有啥要说的来github留言吧 https://github.com/cjx2328
你可能也喜欢Related Posts
- 随机文章
标签云集
-
android
nginx
css
PHP小技巧
jupyter
logo
ui设计
php
webpack
mysql
网页设计
python插件
golang小技巧
adobe
MySQL小知识
docker
iphone x
前端技术
交互设计
设计教程
linux
docker的使用
树莓派
JavaScript小技巧
python
electron开发
分布式
k8s
vue
前端开发
大数据可视化
docker命令
zabbix
APP设计参考
数据库
图标设计
docker小技巧
mysql优化
react
vue小技巧
移动端识别
swoole
Redis
javascript
ios
APP UI设计
Java
app设计
设计灵感
页面设计