最新文章
-
 从iPhone IOS 11的更新,看苹果的用户体验优化很多人都说,买苹果手机,不是为了买苹果手机的硬件,就是为了买IOS这个系统。 前言 截止至2017年6月6日,库克就在苹果WWDC 2017开发者大会上,宣布了全新的IOS 11系统。同时,库克页公布了IOS 10的普及率:86%,可以说是,在新系统的普及速度上,苹果真的是完...
从iPhone IOS 11的更新,看苹果的用户体验优化很多人都说,买苹果手机,不是为了买苹果手机的硬件,就是为了买IOS这个系统。 前言 截止至2017年6月6日,库克就在苹果WWDC 2017开发者大会上,宣布了全新的IOS 11系统。同时,库克页公布了IOS 10的普及率:86%,可以说是,在新系统的普及速度上,苹果真的是完... -
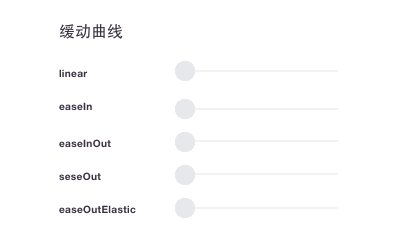
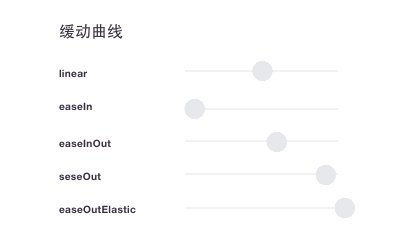
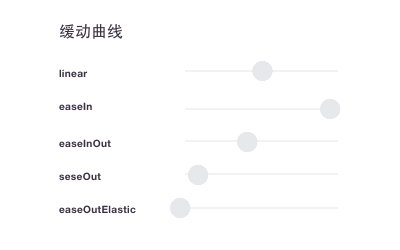
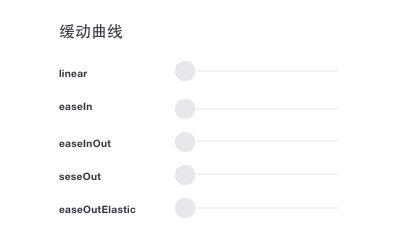
 界面交互动效核心知识的分类与总结什么是界面交互动效? 界面交互动效是展现界面间的转换和界面内元素变化的交互反馈。而效果就表现在触发与结束的过程中,表现清晰的层级关系,自然的引出与结束。交互动效有着承上启下的重要作用。 界面交互动效是用来干什么的? 让用户清晰地感受到当前所处...
界面交互动效核心知识的分类与总结什么是界面交互动效? 界面交互动效是展现界面间的转换和界面内元素变化的交互反馈。而效果就表现在触发与结束的过程中,表现清晰的层级关系,自然的引出与结束。交互动效有着承上启下的重要作用。 界面交互动效是用来干什么的? 让用户清晰地感受到当前所处... -
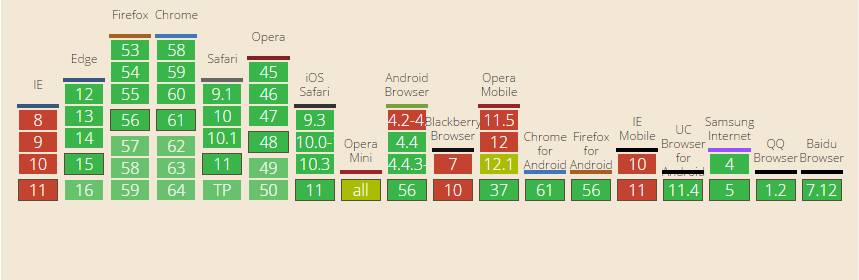
 了解CSS中的@ AT规则大家可能在CSS中见到过字符@然后加一些关键字的用法,这种用法就称之为AT规则,在CSS中,种类还是很多的,这里总结列举下。 常规规则 所谓“常规规则”指的是语法类似下面的规则: @[KEYWORD] (RULE); 包括: @charset 定义字符集。字符设置据说会被HTTP头覆...
了解CSS中的@ AT规则大家可能在CSS中见到过字符@然后加一些关键字的用法,这种用法就称之为AT规则,在CSS中,种类还是很多的,这里总结列举下。 常规规则 所谓“常规规则”指的是语法类似下面的规则: @[KEYWORD] (RULE); 包括: @charset 定义字符集。字符设置据说会被HTTP头覆... -
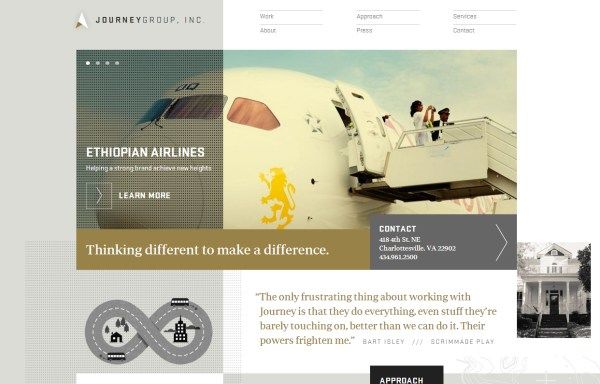
 30个漂亮的企业官方网站欣赏Journey Group, Inc SRMC Pace Law Roll Wootten Elephant Groupe Diehl Group Architects Spectre Hyper Island Ashford & Ashford CH Hausmann & Co. Pelli Clarke Pelli Architects Bienville Capital Management ...
30个漂亮的企业官方网站欣赏Journey Group, Inc SRMC Pace Law Roll Wootten Elephant Groupe Diehl Group Architects Spectre Hyper Island Ashford & Ashford CH Hausmann & Co. Pelli Clarke Pelli Architects Bienville Capital Management ... -
 OPPO成95后最青睐手机品牌 85前最爱华为哪个品牌的手机最受欢迎,不仅要看单一机型的销量,还要看具体的消费人群,不同年龄段的人群喜欢的手机品牌也是不一样的,可以说是萝卜青菜各有所爱。近日极光大数据发布了2017年各年龄段手机用户的市场研究报告,一起来看一下。 研究显示,在95后年轻用户使...
OPPO成95后最青睐手机品牌 85前最爱华为哪个品牌的手机最受欢迎,不仅要看单一机型的销量,还要看具体的消费人群,不同年龄段的人群喜欢的手机品牌也是不一样的,可以说是萝卜青菜各有所爱。近日极光大数据发布了2017年各年龄段手机用户的市场研究报告,一起来看一下。 研究显示,在95后年轻用户使... -
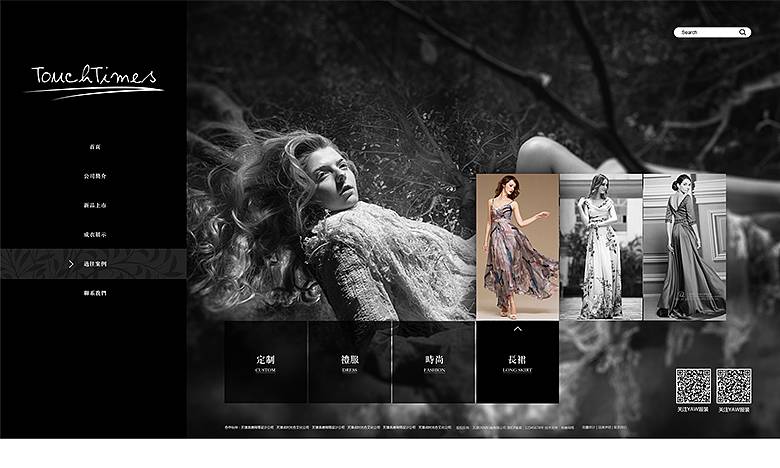
 干货教程!展示类网站高逼格设计方法一、什么是展示类网站? 概念:展览展示网站一般作为某一个产品、组织、活动的一种推广营销手段而存在。目的是利用网络途径对目标群体进行宣传和展示。目标群体可以从网站中细致了解该产品的外观、功能、特性,详细深入了解产品,主要作用是展示企业文化,产...
干货教程!展示类网站高逼格设计方法一、什么是展示类网站? 概念:展览展示网站一般作为某一个产品、组织、活动的一种推广营销手段而存在。目的是利用网络途径对目标群体进行宣传和展示。目标群体可以从网站中细致了解该产品的外观、功能、特性,详细深入了解产品,主要作用是展示企业文化,产...