最新文章
-
 Linux 日志定时轮询流程详解logrotate介绍 对于Linux系统安全来说,日志文件是极其重要的工具。日志文件包含了关于系统中发生的事件的有用信息,在排障过程中或者系统性能分析时经常被用到。当日志文件不断增长的时候,就需要定时切割,否则,写日志的速度和性能也会下降,更不便于我们归档...
Linux 日志定时轮询流程详解logrotate介绍 对于Linux系统安全来说,日志文件是极其重要的工具。日志文件包含了关于系统中发生的事件的有用信息,在排障过程中或者系统性能分析时经常被用到。当日志文件不断增长的时候,就需要定时切割,否则,写日志的速度和性能也会下降,更不便于我们归档... -
 想转型成为用户体验设计师,只会画图远不够互联网和科技让专业的设计师在职业道路的选取上有了许多的可能性,无论是成为iOS开发者、游戏设计师还是用户体验设计师。根据目前已有的数据,在美国,入门级的用户体验设计师的年收入约为7万美元,而经验丰富的用户体验设计师的年收入则是10万美元起步。 这一职...
想转型成为用户体验设计师,只会画图远不够互联网和科技让专业的设计师在职业道路的选取上有了许多的可能性,无论是成为iOS开发者、游戏设计师还是用户体验设计师。根据目前已有的数据,在美国,入门级的用户体验设计师的年收入约为7万美元,而经验丰富的用户体验设计师的年收入则是10万美元起步。 这一职... -
 思路清奇:通过 JavaScript 获取移动设备的型号我们一般在浏览器里识别用户的访问设备都是通过 User Agent 这个字段来获取的,但是通过它我们只能获取一个大概的信息,比如你用的是 Mac 还是 Windows,用的是 iPhone 还是 iPad。如果我想知道你用的是第几代 iPhone,这个方法就不行了,前段时间我正好有这个需求,...
思路清奇:通过 JavaScript 获取移动设备的型号我们一般在浏览器里识别用户的访问设备都是通过 User Agent 这个字段来获取的,但是通过它我们只能获取一个大概的信息,比如你用的是 Mac 还是 Windows,用的是 iPhone 还是 iPad。如果我想知道你用的是第几代 iPhone,这个方法就不行了,前段时间我正好有这个需求,... -
 总结个人使用过的移动端布局方法这篇文章,主要是总结一下,我在移动端布局用过的方法。有三种,一种是响应式布局,利用@meida判断各个size;第二种是REM;最后是设置viewport中的width。 响应式布局 这种感觉是最好理解了,利用@media进行断点,在每个断点中编写css。 @media (max-width:768p...
总结个人使用过的移动端布局方法这篇文章,主要是总结一下,我在移动端布局用过的方法。有三种,一种是响应式布局,利用@meida判断各个size;第二种是REM;最后是设置viewport中的width。 响应式布局 这种感觉是最好理解了,利用@media进行断点,在每个断点中编写css。 @media (max-width:768p... -
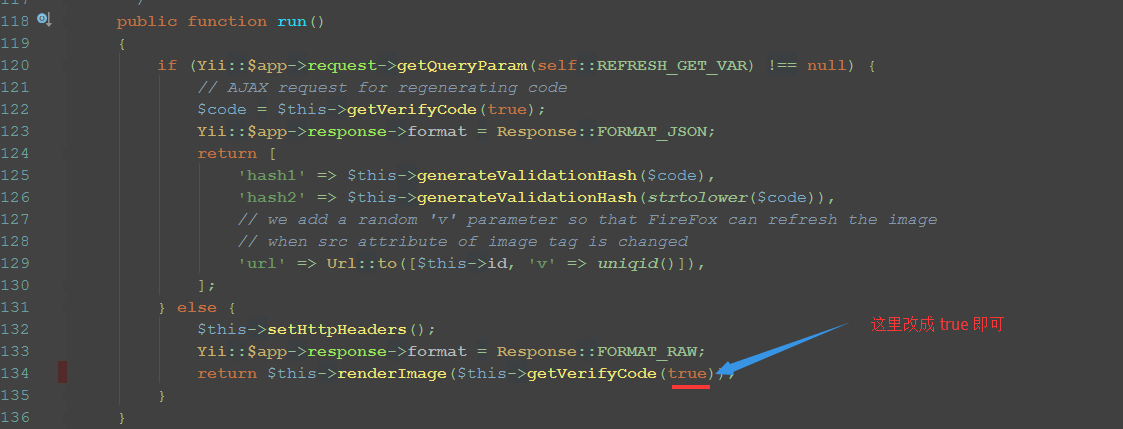
 YII2 刷新网页时验证码不刷新第一种方法(失败): 修改 fixedVerifyCode 值,确实可以刷新页面的时候改变验证码, 但是 Session 里面没有值,没有值,没有值... public function actions() { return [ 'error' => [ 'class' => 'yii\...
YII2 刷新网页时验证码不刷新第一种方法(失败): 修改 fixedVerifyCode 值,确实可以刷新页面的时候改变验证码, 但是 Session 里面没有值,没有值,没有值... public function actions() { return [ 'error' => [ 'class' => 'yii\... -
 PHP代码修改后提交,无法立即生效今天遇到一个坑爹的问题,就是我修改了PHP代码,提交到网站根目录以后,刷新浏览器居然无法立即生效,差不多得一分钟的样子再去刷新,才会看到更改后的效果。 出现这个问题的原因,是因为手头的项目需要较高的PHP版本,所以对PHP的版本进行了切换,然后就出现了问...
PHP代码修改后提交,无法立即生效今天遇到一个坑爹的问题,就是我修改了PHP代码,提交到网站根目录以后,刷新浏览器居然无法立即生效,差不多得一分钟的样子再去刷新,才会看到更改后的效果。 出现这个问题的原因,是因为手头的项目需要较高的PHP版本,所以对PHP的版本进行了切换,然后就出现了问...