最新文章
-
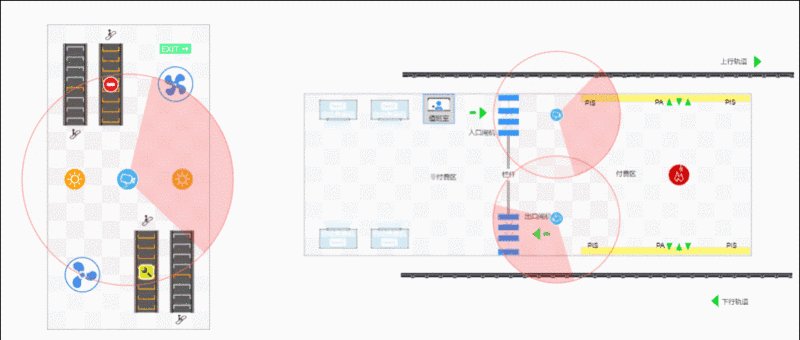
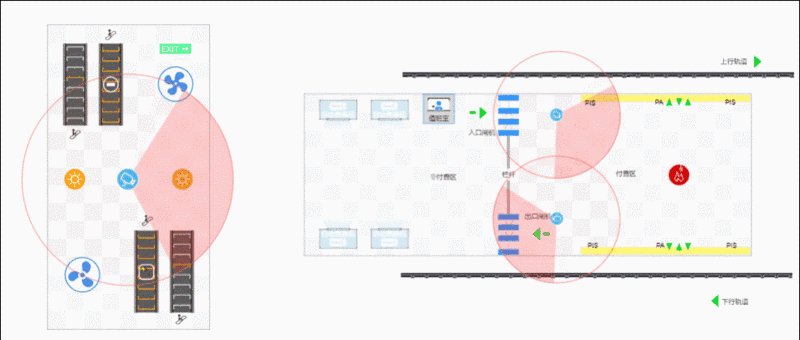
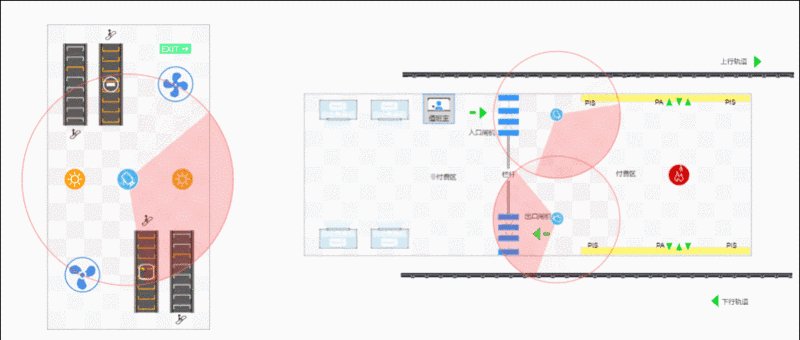
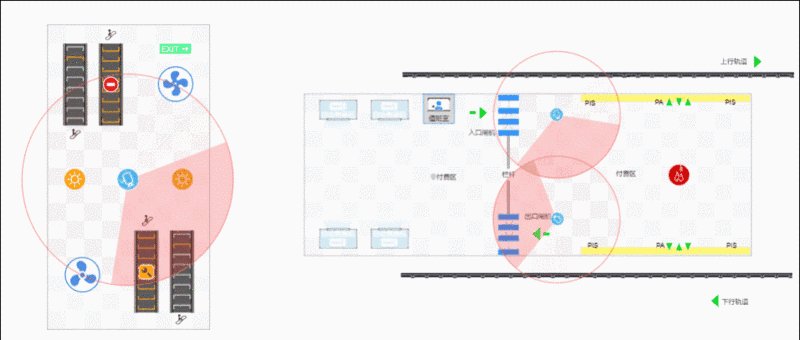
 基于 HTML5 Canvas 实现地铁站监控伴随国内经济的高速发展,人们对安全的要求越来越高。为了防止下列情况的发生,您需要考虑安装安防系统: 提供证据与线索:很多工厂银行发生偷盗或者事故相关机关可以根据录像信息侦破案件,这个是非常重要的一个线索。还有一些纠纷或事故,也可以通过录像很容易找出...
基于 HTML5 Canvas 实现地铁站监控伴随国内经济的高速发展,人们对安全的要求越来越高。为了防止下列情况的发生,您需要考虑安装安防系统: 提供证据与线索:很多工厂银行发生偷盗或者事故相关机关可以根据录像信息侦破案件,这个是非常重要的一个线索。还有一些纠纷或事故,也可以通过录像很容易找出... -
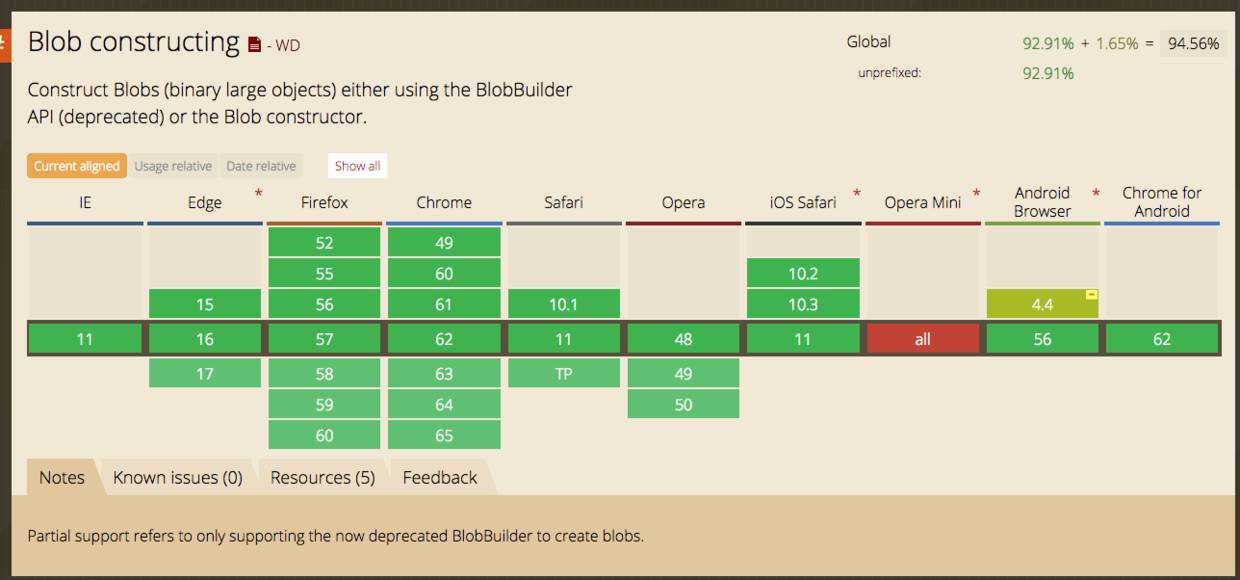
 浏览器端创建可下载文件前一段时间碰到一需求,前端对从后端获取数据进行纯前端筛选过滤操作后,希望保存下文件,由于内容格式相对简单,经调研采用 Blob URL方式实现。 浏览器兼容性 实现下载的函数 function loadFile(fileName, content){ var aLink = document.cr...
浏览器端创建可下载文件前一段时间碰到一需求,前端对从后端获取数据进行纯前端筛选过滤操作后,希望保存下文件,由于内容格式相对简单,经调研采用 Blob URL方式实现。 浏览器兼容性 实现下载的函数 function loadFile(fileName, content){ var aLink = document.cr... -
 15 个有趣的 JS 和 CSS 库在每个月,我们都会为大家分享一些最新、有趣的前端库,希望它们中的一些会对你的项目有所帮助。当然,如果你也发现了一些有趣、实用的库,框架或是工具,也欢迎留言与大家一同分享。 1.Currency currency.js 是一个用于处理货币值的轻量级 JavaScript...
15 个有趣的 JS 和 CSS 库在每个月,我们都会为大家分享一些最新、有趣的前端库,希望它们中的一些会对你的项目有所帮助。当然,如果你也发现了一些有趣、实用的库,框架或是工具,也欢迎留言与大家一同分享。 1.Currency currency.js 是一个用于处理货币值的轻量级 JavaScript... -
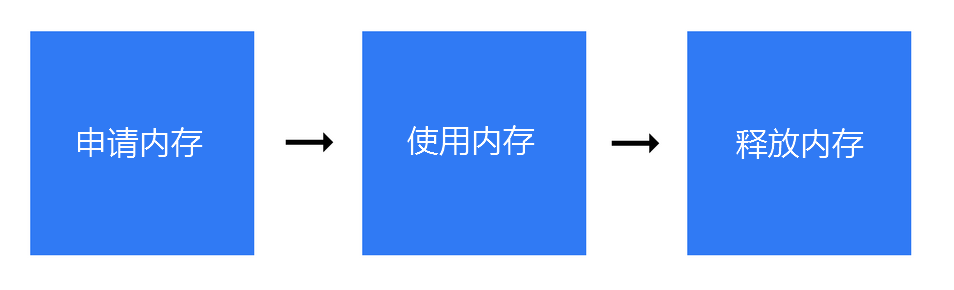
 JavaScript 中的内存泄漏以及如何处理随着现在的编程语言功能越来越成熟、复杂,内存管理也容易被大家忽略。本文将会讨论JavaScript中的内存泄漏以及如何处理,方便大家在使用JavaScript编码时,更好的应对内存泄漏带来的问题。 概述 像C语言这样的编程语言,具有简单的内存管理功能函数,例如mall...
JavaScript 中的内存泄漏以及如何处理随着现在的编程语言功能越来越成熟、复杂,内存管理也容易被大家忽略。本文将会讨论JavaScript中的内存泄漏以及如何处理,方便大家在使用JavaScript编码时,更好的应对内存泄漏带来的问题。 概述 像C语言这样的编程语言,具有简单的内存管理功能函数,例如mall... -
 轻松学习 JavaScript(1):了解 let 语句使用let语句,允许你在JavaScript中创建块范围局部变量。let语句是在JavaScript的ECMAScript 6标准中引入的。在你往下了解let语句之前,我建议你先查看基于Infragistics jQuery库的Ignite UI,它可以帮助你更快地编写和运行Web应用程序。你可以使用JavaScript库的Ign...
轻松学习 JavaScript(1):了解 let 语句使用let语句,允许你在JavaScript中创建块范围局部变量。let语句是在JavaScript的ECMAScript 6标准中引入的。在你往下了解let语句之前,我建议你先查看基于Infragistics jQuery库的Ignite UI,它可以帮助你更快地编写和运行Web应用程序。你可以使用JavaScript库的Ign... -
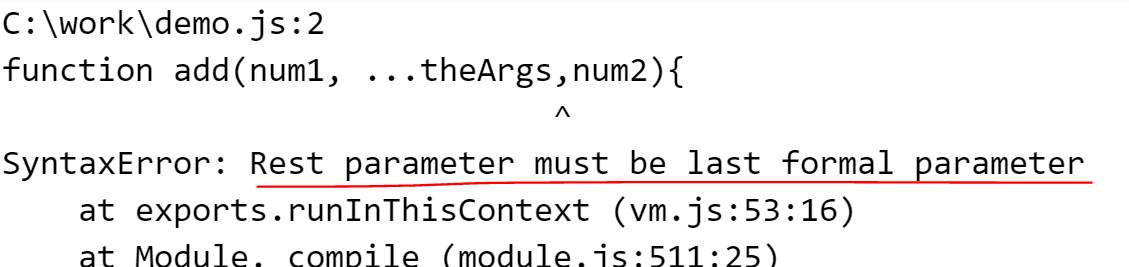
 轻松学习 JavaScript (2):函数中的 Rest 参数JavaScript函数可以使用任意数量的参数。与其他语言(如C#和Java)不同,你可以在调用JavaScript函数时传递任意数量的参数。JavaScript函数允许未知数量的函数参数。在ECMAScript 6之前,JavaScript有一个变量来访问这些未知或可变数目的参数,这是一个类似数组的对...
轻松学习 JavaScript (2):函数中的 Rest 参数JavaScript函数可以使用任意数量的参数。与其他语言(如C#和Java)不同,你可以在调用JavaScript函数时传递任意数量的参数。JavaScript函数允许未知数量的函数参数。在ECMAScript 6之前,JavaScript有一个变量来访问这些未知或可变数目的参数,这是一个类似数组的对...