最新文章
-
 Golang基于Gitlab CI/CD部署方案作者:ChainZhang链接:https://www.jianshu.com/p/8655f1ef26ee來源:简书 概述 持续集成 (Continuous integration)是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集...
Golang基于Gitlab CI/CD部署方案作者:ChainZhang链接:https://www.jianshu.com/p/8655f1ef26ee來源:简书 概述 持续集成 (Continuous integration)是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集... -
 golang 中string和int类型相互转换总结了golang中字符串和各种int类型之间的相互转换方式: string转成int: int, err := strconv.Atoi(string) string转成int64: int64, err := strconv.ParseInt(string, 10, 64) int转成string: string := strconv.Itoa(int) ...
golang 中string和int类型相互转换总结了golang中字符串和各种int类型之间的相互转换方式: string转成int: int, err := strconv.Atoi(string) string转成int64: int64, err := strconv.ParseInt(string, 10, 64) int转成string: string := strconv.Itoa(int) ... -
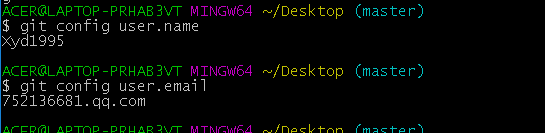
(Git 学习)一个账户怎么创建多个ssh key情景: 我有A和B两个github账号, B在公司用, A在家里用, 最近B账号的项目需要我在家里加班写,为了让A账号可以修改B账号上的远程库,我需要在B账号中添加A账号的ssh key 以便 A账号可以做修改和上传。 问题来了:当我在B账号添加A账号的ssh key 提示我key已经...
-
 服务注册与发现原理,我学到了,你呢?在微服务架构或分布式环境下,服务注册与发现技术不可或缺,这也是程序员进阶之路必须要掌握的核心技术之一,本文通过图解的方式带领大家轻轻松松掌握。 引入服务注册与发现组件的原因 先来看一个问题,假如现在我们要做一个商城项目,作为架构师的你应该...
服务注册与发现原理,我学到了,你呢?在微服务架构或分布式环境下,服务注册与发现技术不可或缺,这也是程序员进阶之路必须要掌握的核心技术之一,本文通过图解的方式带领大家轻轻松松掌握。 引入服务注册与发现组件的原因 先来看一个问题,假如现在我们要做一个商城项目,作为架构师的你应该... -
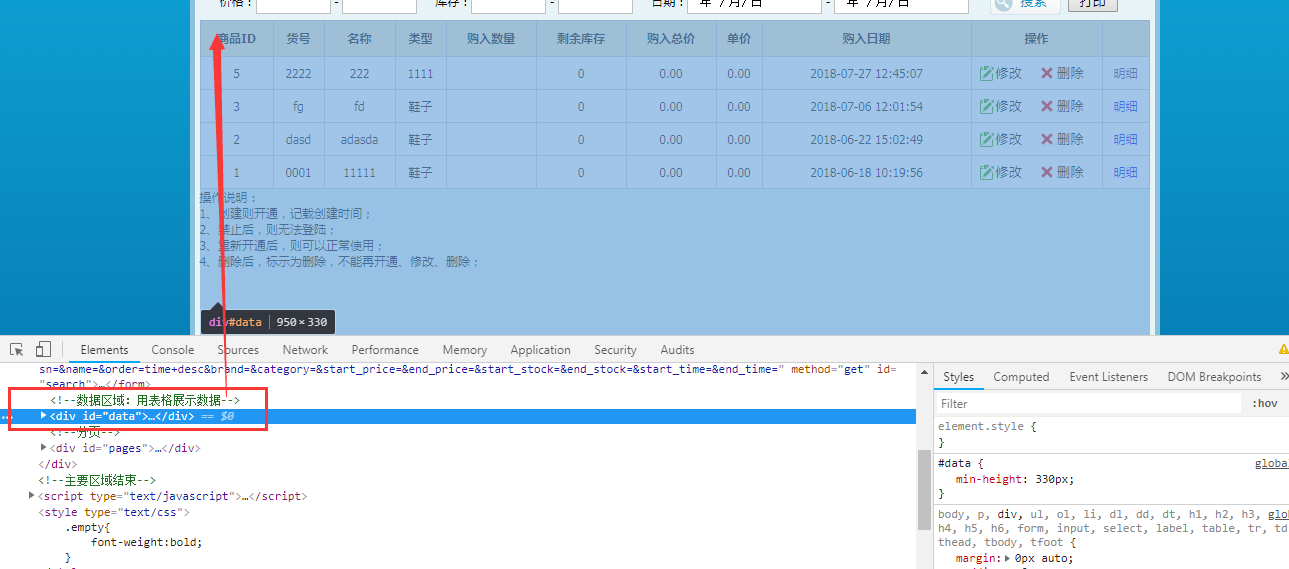
 JS调用打印机打印Web页面第一种方法:指定不打印区域 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内。 详细如下: <style media=print type="text/css"> .noprint{visibility:hidden} </style> 要打印的内容。哈哈! <p class="noprint">...
JS调用打印机打印Web页面第一种方法:指定不打印区域 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内。 详细如下: <style media=print type="text/css"> .noprint{visibility:hidden} </style> 要打印的内容。哈哈! <p class="noprint">... -
 Docker 安装Mysql5.1.79Docker 安装 MySQL 方法一、docker pull mysql 查找Docker上的mysql镜像 docker search mysql 这里我们拉取官方的镜像,标签为5.7.19 docker pull mysql:5.7.19 等待下载完成后,我们就可以在本地镜像列表里查到REPOSITORY为mysql,标签为5.7.19的...
Docker 安装Mysql5.1.79Docker 安装 MySQL 方法一、docker pull mysql 查找Docker上的mysql镜像 docker search mysql 这里我们拉取官方的镜像,标签为5.7.19 docker pull mysql:5.7.19 等待下载完成后,我们就可以在本地镜像列表里查到REPOSITORY为mysql,标签为5.7.19的...