当前位置:首 页 >
前端开发
-
众所周知,Google 使用单一代码库来共享所有 20 亿行代码,并且使用主干(trunk-based)开发模式。 它无疑是世界上最大的单一代码库之一。 对于公司之外的众多开发者来说,尽管这点令人惊讶,并且感觉违反常理,但它实际上运作得很好。(上面的文章已经给出了很好的例子,这里我就不重复了。) Google 的代码库为世界各地数十个办事处,共超过 2.5 万名 Google 软件开发者提供...
-
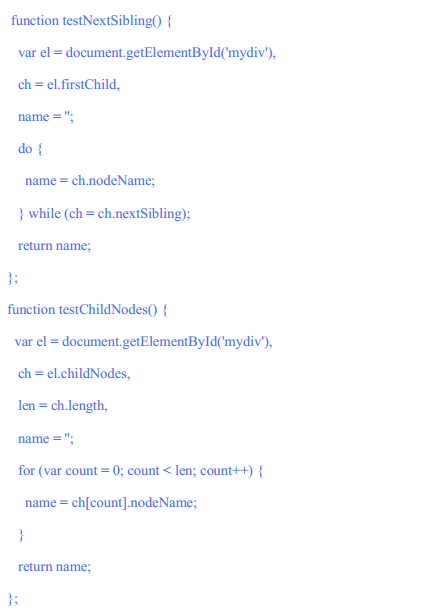
前言 一直在学习 javascript,也有看过《犀利开发 Jquery 内核详解与实践》,对这本书的评价只有两个字犀利,可能是对 javascript 理解的还不够透彻异或是自己太笨,更多的是自己不擅于思考懒得思考以至于里面说的一些精髓都没有太深入的理解。 鉴于想让自己有一个提升,进不了一个更加广阔的天地,总得找一个属于自己的居所好好生存,所以平时会有意无意的去积累一些使用 j...
-
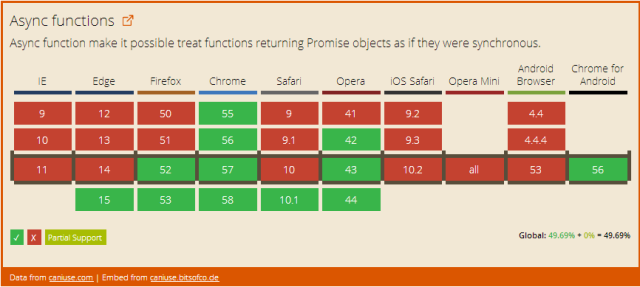
什么是Babel The compiler for writing next generation JavaScript. 官网是这么说的,翻译一下就是下一代JavaScript 语法的编译器。 作为前端开发,由于浏览器的版本和兼容性问题,很多JavaScript的新的方法都不能使用,等到可以大胆使用的时候,可能已经过去了好几年。Babel就因此而生,它可以让你放心使用大部分的JavaScript的新的标准的方法,然后编译成兼容绝大多数的...
-
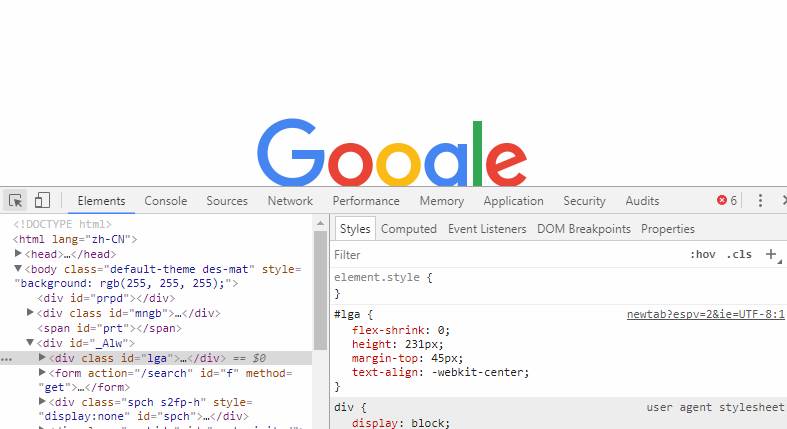
2017-12-06供稿者:陈 建鑫说明 这篇文章主要介绍的就是一些chrome浏览器的小技巧,很简单,希望对大家有所帮助。 这其中的一些小技巧在低版本中是没有的,所以建议大家用最新版的,目前最新版是62,版本很重要,如果发现有些技巧不起作用,请先查看浏览器的版本。 快捷键 快...2017-12-06供稿者:陈 建鑫不少人都曾经在 npm 上发布过自己开发的 JavaScript 模块,而在使用一些模块的过程中,我经常产生“这个模块很有用,但如果能 xxx 就更好了”的想法。所以,本文将站在模块使用者的角度总结一下,如何能让模块变得更好用。 提供 ES6 模块的入口 webpac...2017-11-30供稿者:陈 建鑫Promise 在 JavaScript 上发布之初就在互联网上流行了起来 — 它们帮开发人员摆脱了回调地狱,解决了在很多地方困扰 JavaScript 开发者的异步问题。但 Promises 也远非完美。它们一直请求回调,在一些复杂的问题上仍会有些杂乱和一些难以置信的冗余。...
- 随机文章
标签云集
-
JavaScript小技巧
Redis
设计教程
移动端识别
jupyter
docker的使用
adobe
前端开发
PHP小技巧
swoole
数据库
页面设计
vue小技巧
树莓派
MySQL小知识
APP设计参考
react
logo
golang小技巧
APP UI设计
app设计
网页设计
javascript
zabbix
Java
css
webpack
图标设计
nginx
ui设计
k8s
php
docker命令
docker小技巧
vue
设计灵感
docker
大数据可视化
mysql
linux
android
iphone x
前端技术
mysql优化
python
python插件
交互设计
分布式
electron开发
ios



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3