当前位置:首 页 >
前端开发
-
作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的,进而了解如何更好的优化实践,本篇主要围绕这两点展开阐述。 前端页面渲染机制可谓是老生常谈,但又很有必要再谈的话题,于是还是决定写一篇,即是对知...
-
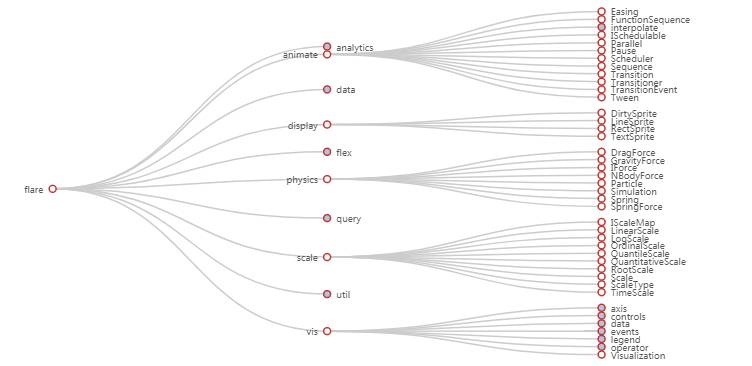
在 ECharts 新发布的 3.8 版本 中,新加入了 树图,支持 横向布局、纵向布局、径向布局;新加入了 SVG 渲染支持(beta 版) 的支持,从而可以根据自己的需要,选择 SVG 或者 Canvas 作为渲染引擎;代码的模块系统改用 ES Module,从而能够受益于 tree shaking 减小 bundle 的体积;同时开放了构建脚本协助用户进行 自定义模块、语言地构建。 树图 树图 主要用来可视化树形数...
-
题记:JavaScript中有很多令人困惑的地方,或者叫做机制。但是,就是这些东西让JavaScript显得那么美好而与众不同。比方说函数也是对象、闭包、原型链继承等等,而这其中就包括颇让人费解的this机制。不管是新手还是老手,不仔细深抠一下还真闹不明白this倒地咋回事捏。今天,我们就一起看一下this倒地咋回事,别再为了this发愁了。 1、this是啥? 简言之,this是JavaScript...
-
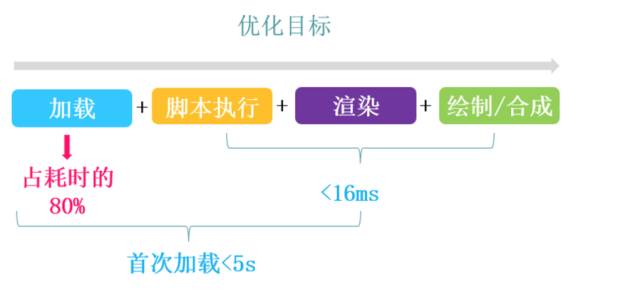
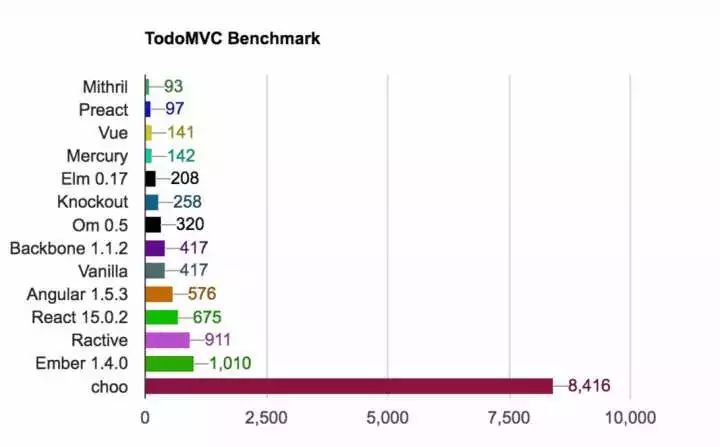
2017-11-30供稿者:陈 建鑫众所周知,网页不仅应该被快速加载,同时还应该流畅运行,比如快速响应的交互,如丝般顺滑的动画…… 在实际开发中如何做到上面所说的效果呢? 1. 确认渲染性能的分析标准 2. 准备尺子去衡量渲染性能标准 3. 对耗时多的地方进行优化 我们可以粗略的得...2017-11-30供稿者:陈 建鑫在flat design(扁平化的设计)中,Long Shadow (长投影)被看着屡试不爽的设计技能。比如下面这张,非常经典的长投影设计: 摄影师选择长投影通常是给图片带来戏剧效果, 在自然界中,长投影发生在黄昏的时候,太阳接近地平线时,水平地面上的物体俯...2017-11-27供稿者:陈 建鑫前一段时间由于React Licence的问题,团队内部积极的探索React的替代方案,同时考虑到之后可能开展的移动端业务,团队目标是希望能够找到一个迁移成本低,体量小的替代产品。经过多方探索,Preact进入了我们的视野。从接触到Preact开始,一路学习下...
- 随机文章
标签云集
-
APP设计参考
交互设计
mysql
设计教程
css
javascript
electron开发
docker的使用
移动端识别
android
python插件
Java
前端技术
JavaScript小技巧
页面设计
webpack
linux
PHP小技巧
Redis
ui设计
MySQL小知识
adobe
大数据可视化
iphone x
zabbix
logo
python
docker小技巧
分布式
k8s
树莓派
vue
golang小技巧
设计灵感
APP UI设计
nginx
mysql优化
php
ios
docker命令
app设计
swoole
数据库
react
前端开发
jupyter
网页设计
docker
vue小技巧
图标设计



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3