当前位置:首 页 >
网页设计
-
我们常常探索规则,规则让设计充满可预期性。我们也常常想打破规则,这可能是出于设计者叛逆的天性,也符合让特定风格或者元素脱颖而出的设计需求。刚刚过去的9月当中,设计师们打破规则的特质,通过网页设计作品体现得淋漓尽致。这些以破坏规则为特质的设计作品,实际上也遵循着某种潜在的规律:尽量只打破一个规则,来创造出意外和戏剧化的效果。 1、无视边界的文本元素 ...标签:页面设计
-
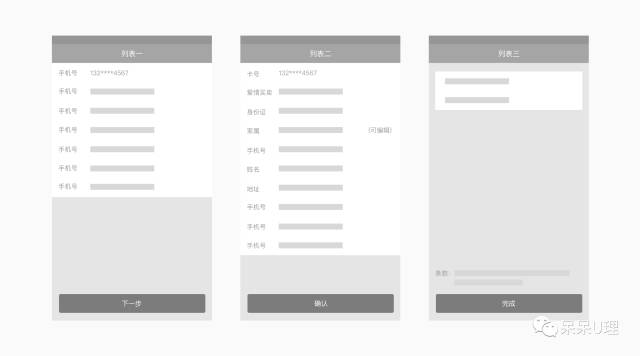
接下来一段时间,我打算给大家带来一整期系列文章,专门讲解关于按钮在设计中的运用,一篇文章讲解一个逻辑要点,相信对你一定会有所帮助。 本周主要给大家讲解:「确认」、「下一步」等这类存在于页面中的按钮在摆放时,对页面 or 产品造成的影响有哪些。 这类按钮在页面中的主要形式有以下三种: 固定于底部 固定于底部且跟随键盘运动 跟随列表移动(用户体验讲解) ...标签:前端技术
-
优秀的设计师是停不下来的,总会去设计极具创新或者有设计前沿概念性的的设计作品。也许就是做设计师的动力吧,他们总是会喜欢设计或钻研一些比较前沿、有领引设计行业,或者撬动设计趋势的作品等等。 今天小编给大家推荐一些优秀的极具创新概念性的字母logo标识设计作品参考与欣赏。 第一个极具创新概念性的字母logo标识设计学习:linkfire 你们更喜欢哪个logo设计标识呢...标签:设计教程
-
2017-10-16供稿者:陈 建鑫pixels 是达人最近发现的一个网页设计分享站,它由 Klart 创建,里面大部分是 Landing page 案例,最重要的是,这些作品相当不错,以小编的经验来看,未来几年也不会过时! 同时这个 pixels 专辑分享的网页设计中,每个都有配色方案色板,设计师可以...2017-10-16供稿者:陈 建鑫前言 有时候,我们需要一些激爽的视觉体验,这时就可以利用水花的造型来制作出这类视觉效果。利用PS中的置换滤镜,其实就可以很轻松做到这点。将文字融入环境细节中,这一点相信是设计师都想要拥有的魔法。 你将要学会的是: 1、如何制作质感较强的...2017-10-16供稿者:陈 建鑫巧合的是发布的前几天我刚在站酷上吧这个帖子发出来,所以趁着这个热点我就顺便把教程的发出来让大家都轻松的玩起来。 由于篇幅的关系,还有就是赶今天的节点所以我暂时先放出上半部分的教程。下半部分比较精华,会在近期可能用视频教程的形式详细的...
- 随机文章
标签云集
-
vue
android
数据库
jupyter
Redis
iphone x
交互设计
ui设计
移动端识别
webpack
zabbix
k8s
react
logo
docker小技巧
swoole
APP UI设计
vue小技巧
adobe
mysql优化
前端开发
分布式
设计教程
electron开发
Java
docker命令
app设计
golang小技巧
ios
MySQL小知识
页面设计
php
css
图标设计
设计灵感
nginx
APP设计参考
树莓派
前端技术
网页设计
javascript
linux
大数据可视化
docker
docker的使用
JavaScript小技巧
mysql
python
python插件
PHP小技巧



未经许可请勿自行使用、转载、修改、复制、发行、出售、发表或以其它方式利用本网站之内容。站长联系:cjx2328#126.com(修改#为@)
Copyright ©ziao Studio All Rights Reserved. E-mail:cjx2328#126.com(#号改成@) 沪ICP备14052271号-3