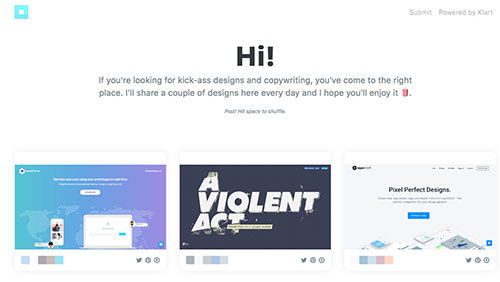
pixels 是达人最近发现的一个网页设计分享站,它由 Klart 创建,里面大部分是 Landing page 案例,最重要的是,这些作品相当不错,以小编的经验来看,未来几年也不会过时!
同时这个 pixels 专辑分享的网页设计中,每个都有配色方案色板,设计师可以根据这个方案来搭配自己的网页作品,下面我们来看看介绍。

项目名称:pixels(已收入设计导航的「灵感本站 – WEB」类目)
项目地址:https://klart.co/pixels
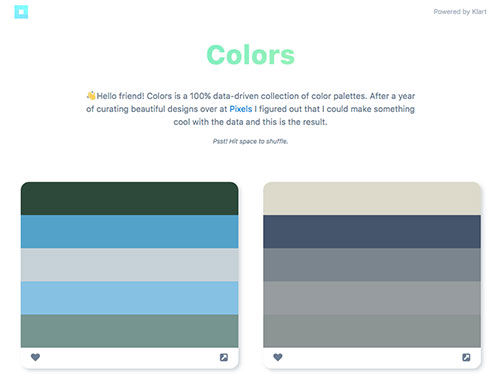
哦,在介绍前,还有一个也是klart出品的colors,完全是配色方案的专题页。

项目名称:Colors
项目地址:https://klart.co/colors
使用教程
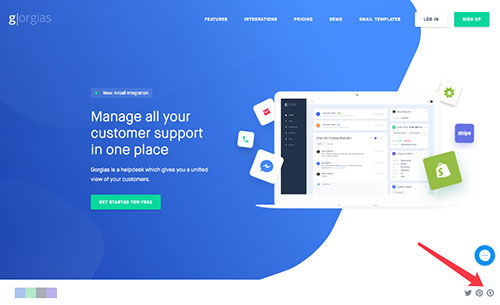
当你进入 Pixels 页面后,点击每个案例,可以显示大图,然后点击右下角最右边的图标,可以就能直达该网站。

而左下角就是配色方案了,用鼠标左键,单击颜色,就会自动复制这个颜色的RGB值。

网站颜色搭配
截图欣赏
下面小编截取几个来自Pixels分享的网页设计案例,喜欢的建议直接到官方链接查看。

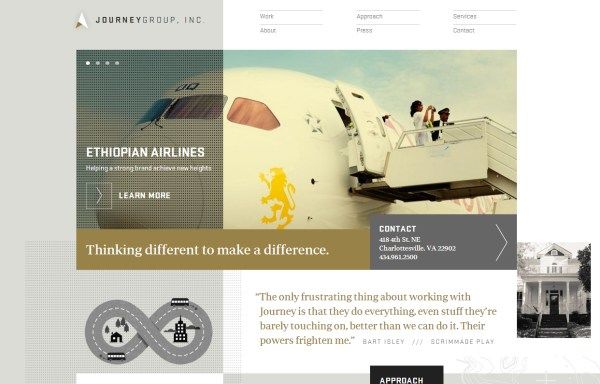
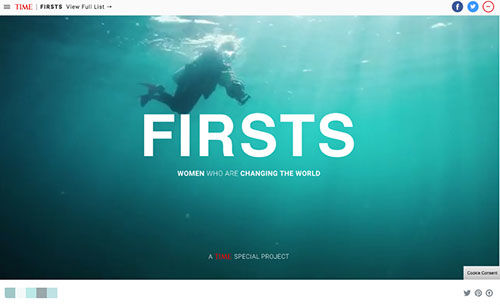
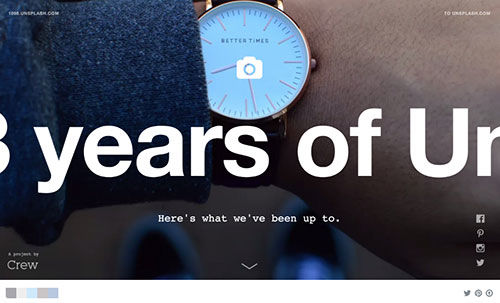
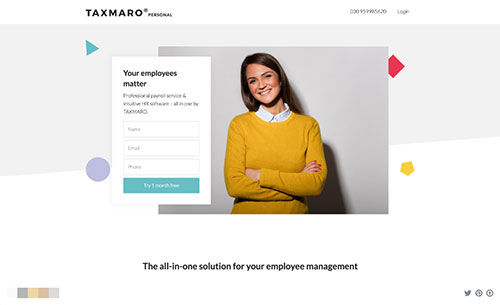
摄影照片做BANNER

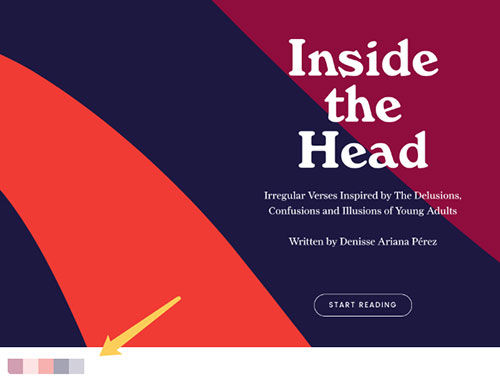
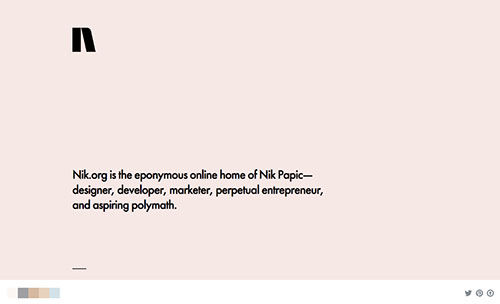
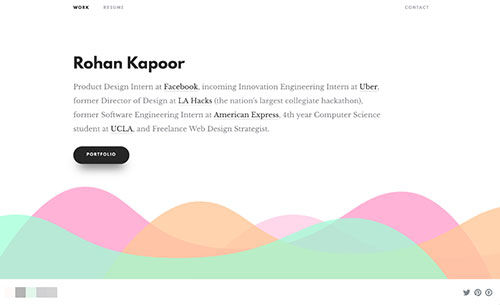
纯文字首屏

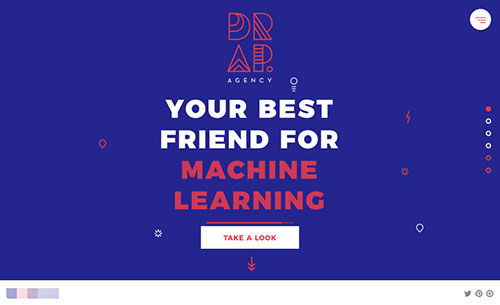
极简主义

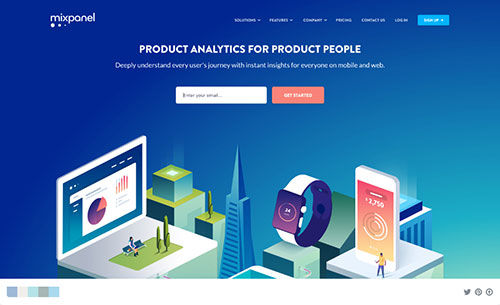
近期流行的2D插画

中规中矩的排版,胜在配色

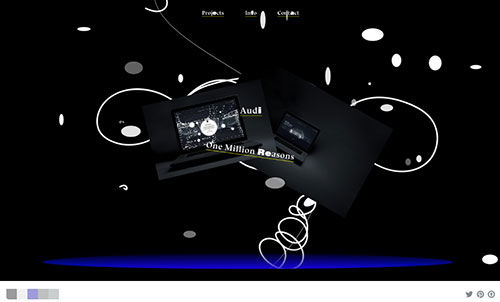
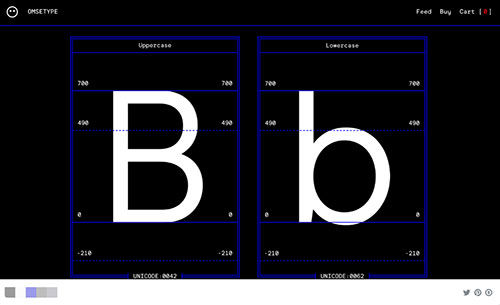
单色设计感

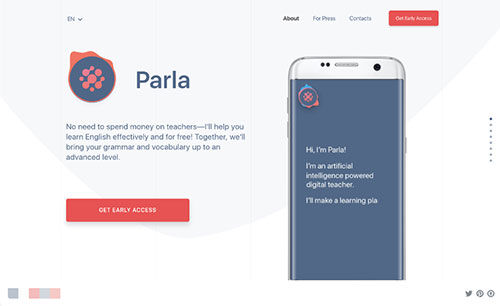
插图是倾斜了,这样就有了形式感啦!

带动画的页面都不容易,看看就好

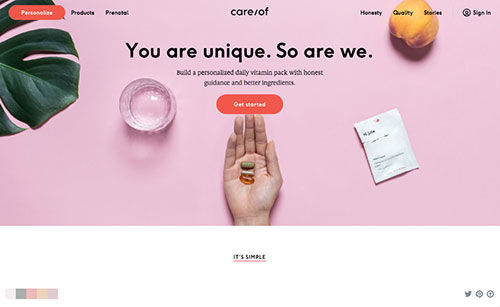
摄影的摆拍方式

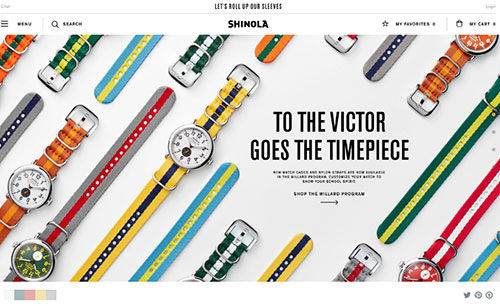
BANNER图摆放的另一种表现

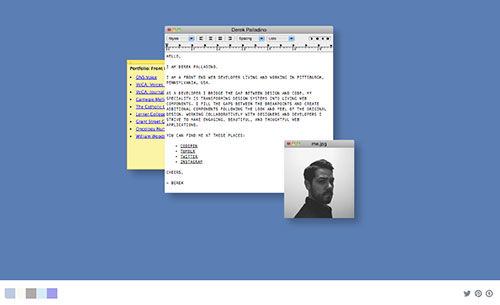
模仿形式会很有趣

文字排版

曲线图案

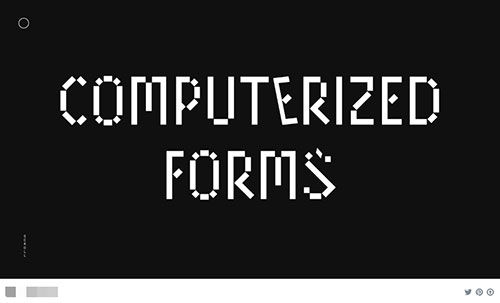
大文字

特写

注册邀请Idea

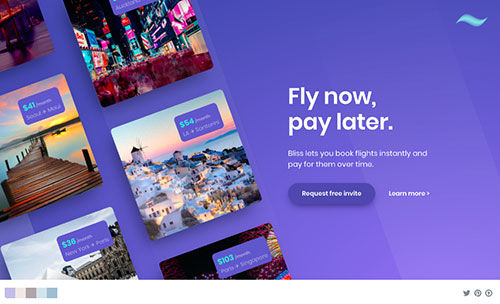
颜色渐变滤镜

设计师偷懒方式~
总结
流行的网页设计的表现形式在pixels的分享几乎都有了,可以说是今年小编看到好看的Landing page分享,没灵感的时候,建议多看看设计达人酷站欣赏哦!
说说梦想,谈谈感悟 ,聊聊技术,有啥要说的来github留言吧 https://github.com/cjx2328
你可能也喜欢Related Posts
- 随机文章
- UI设计配色,不知道这些怎么行?
- YII2 刷新网页时验证码不刷新
- You don't seem to have a generator with the name webapp installed. You can see available generators with npm search yeoman-generator and then install them with npm install [name].
- Prometheus与zabbix的对比
- Python 源码阅读: String
- python爬虫批量获取最新电影资源
- opcache优化PHP运行速度的压力测试对比
- 14 个你可能不知道的 JavaScript 调试技巧
- SVG 实现动态模糊动画效果
- 在微服务中使用RabbitMQ也需要规范化
标签云集
-
APP UI设计
docker命令
linux
前端技术
设计教程
react
css
Java
adobe
vue小技巧
设计灵感
iphone x
docker小技巧
树莓派
electron开发
mysql
数据库
php
交互设计
jupyter
网页设计
k8s
JavaScript小技巧
nginx
golang小技巧
app设计
python
前端开发
mysql优化
移动端识别
python插件
android
vue
zabbix
docker
webpack
大数据可视化
MySQL小知识
分布式
图标设计
swoole
ios
PHP小技巧
页面设计
ui设计
docker的使用
javascript
APP设计参考
Redis
logo