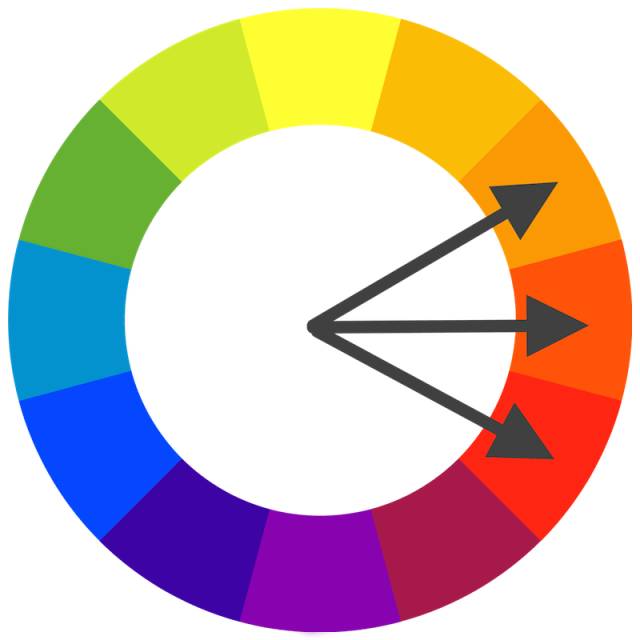
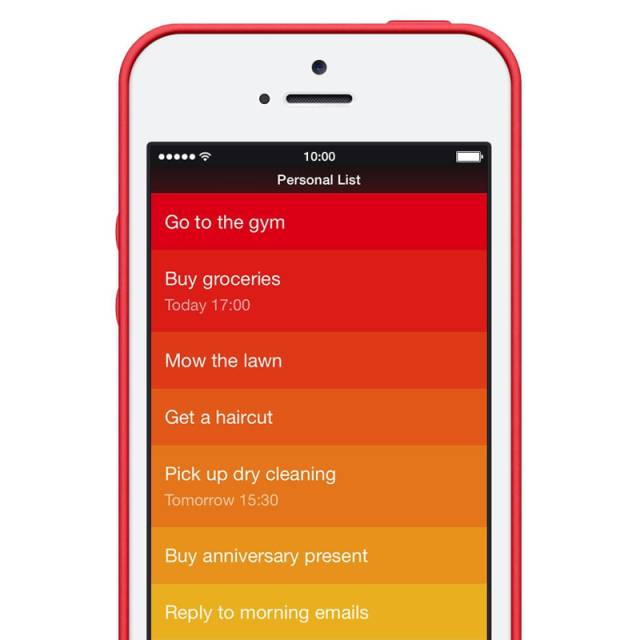
和谐的界面配色最容易的实现方法就是类比色搭配。




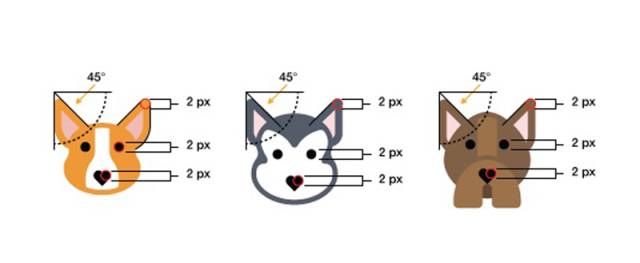
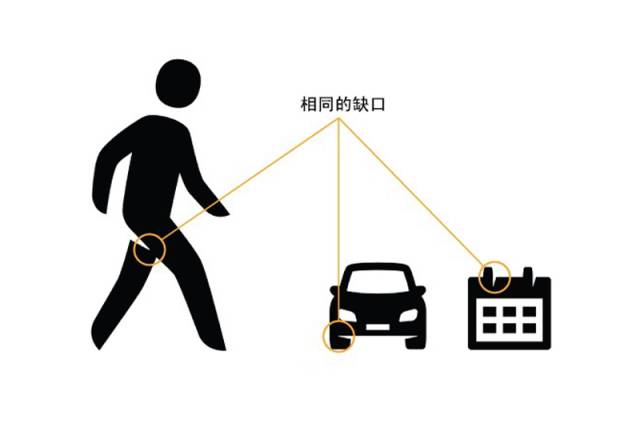
icon的视觉统一可以通过给同一级别的icon赋予的相同的设计元素来实现。


一个优秀的设计师做出来的界面应该让用户能够很容易的发现:
1 各元素之间的优先级
2 各元素之间的关系。
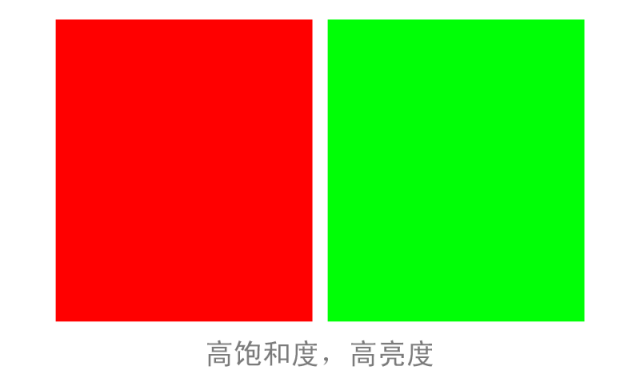
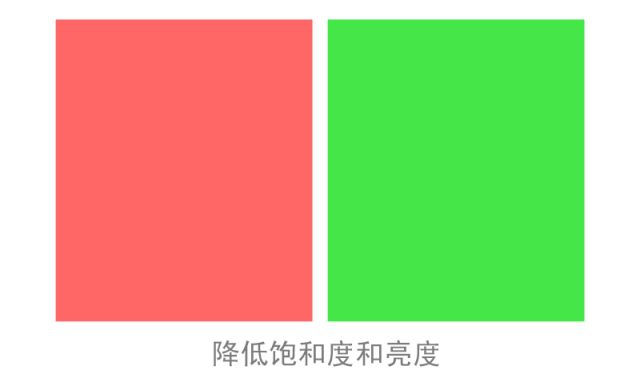
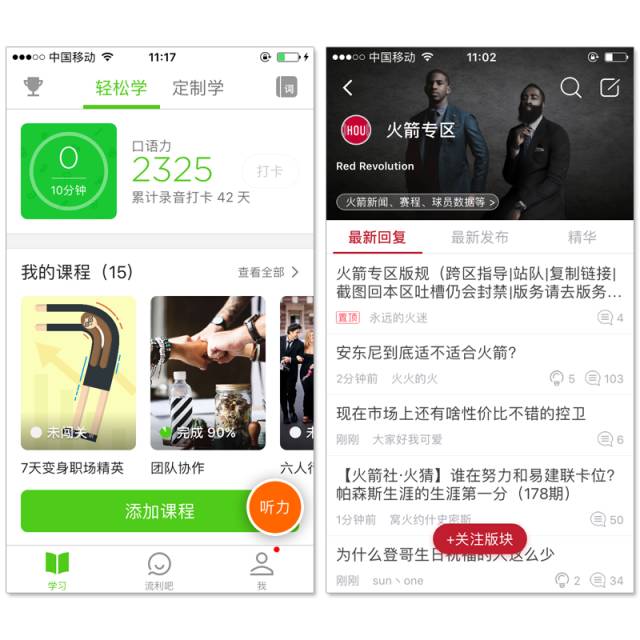
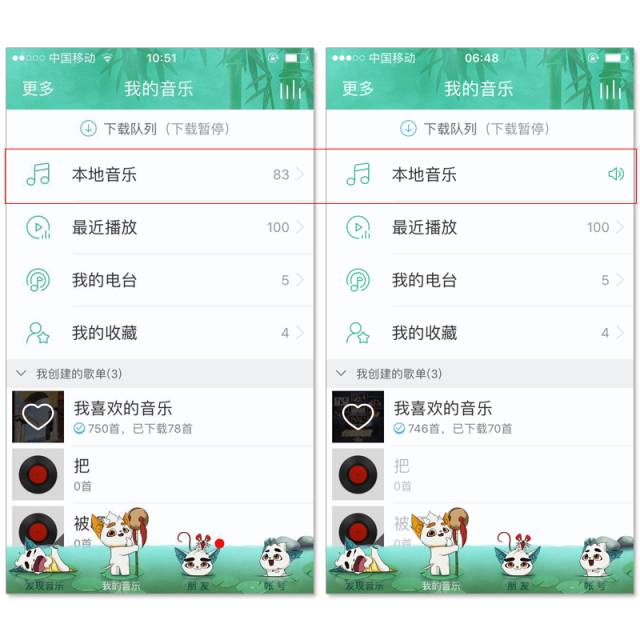
建立信息层级的一个主要思路就是增加视觉层级之间的对比来提升内容的易读性,包括字号,背景颜色,排布和形状。前三种大家可能都比较熟悉,在之前的文章中都或多或少的提到过。
一个界面能给用户留下印象的除了配色就是形状了。形状的应用可以很好对界面的中的元素进行区分。例如,在很多产品用户头像都是圆形的,而界面中元素大部分都是矩形或者圆角矩形,圆形头像的使用可以很好的吸引用户的注意力。




举个例子,现在很多品牌都通过微信长图文来进行营销。在图文设计过程,有的客户会要求在页面显眼的位置(正上方,左上角)放置产品logo。对于这个需求,我个人觉得有待商榷。因为对于用户来说,他既然关注了这个公众号,肯定知道了这个品牌,logo在这地方是否多余?但是也会有人反驳,用户看到长图文可能不是来自公众号推送,也有可能来自朋友圈的分享链接,用户对于这个品牌可能不熟悉,因此加logo是非常有必要的。从这个例子我们看出设计师为了准确的决策还要做到对目标用户群的准确定位。
说说梦想,谈谈感悟 ,聊聊技术,有啥要说的来github留言吧 https://github.com/cjx2328
- 随机文章
标签云集
-
css
golang小技巧
设计灵感
前端技术
ui设计
iphone x
nginx
docker的使用
python插件
docker小技巧
electron开发
树莓派
zabbix
webpack
移动端识别
docker
页面设计
APP UI设计
Java
linux
交互设计
分布式
k8s
python
javascript
mysql优化
MySQL小知识
logo
docker命令
设计教程
vue小技巧
Redis
adobe
app设计
数据库
图标设计
网页设计
php
APP设计参考
mysql
swoole
android
react
PHP小技巧
大数据可视化
jupyter
前端开发
ios
JavaScript小技巧
vue



