table之间的边框存在共用问题,自然而然就存在冲突。既然存在冲突,那么就势必涉及到最后渲染哪一个样式的问题。本文就主要研究当冲突产生时,如何让浏览器按照自己意愿渲染冲突边框。在这篇文章中都有介绍,以及对表格的边框渲染原理进行了深度的剖析

原理分析
表格行与列边框样式处理的原理分析
1、border-style:none优先级最低

结论
当且仅当两个相邻产生冲突的边框的border-style为none时,冲突边框才不会显示
2、border-style:hidden优先级高于border-style:solid

结论
- border-style:hidden;边框的优先级高于solid样式的边框
3、border-style 优先级

结论
- hidden > double > solid > dashed > dotted > none(默认值)
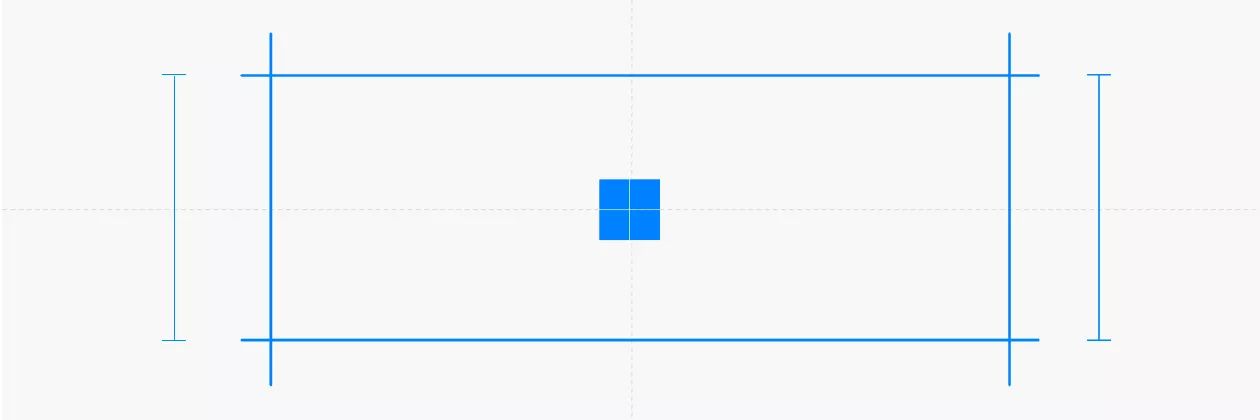
4、边框的溢出与style属性有关
结论
- 上面两个角中水平方向紧贴着table边框的边很重要,如若border-style为hidden,则边框会溢出
- 垂直方向上不会发生溢出情况
- 溢出的边框不会占用文本流的空间
理由
具体实例可以查看border-style优先级
5、border-width较大者优先渲染

结论
- border-width较大者边框样式将被渲染
理由
命名为“中”的单元格边框比其他边框都要大,因此渲染的是“中”单元格的边框,因而得出较大边框样式将被渲染,也符合W3C里面对哪条边渲染的解释:“The rule of thumb is that at each edge the most “eye catching” border style is chosen”
6、table-border 优先级

结论
- 优先级如下:’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’
理由
可以到table-border优先级启用审查工具逐层去掉’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’边框,即可看到效果
7、左上优先渲染原则

结论
- 水平方向上:当两个单元格只存在颜色不一致的情况下,发生冲突的单元格相对较左侧单元格的样式
- 垂直方向上:当两个单元格只存在颜色不一致的情况下,发生冲突的单元格相对较顶部单元格的样式
8、border-style:double四个角的渲染方式
chorme

FF

IE

结论
- 四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)(chrome与IE,FF四个角重合之处不会采用组合层叠的方式进行渲染)
- 可以看出在FF下,四个角重合之处渲染优先级是,垂直方向上的两个相邻单元格,相对偏下的单元格的冲突边进行渲染
理由
从“中”这个单元格的四个角可以看出,四个角除了会的底边是有其他叫层叠而来,而不是单一的去选择某种边框去渲染
9、border-style:double 表现形式

结论
- border-style:double;宽度需要大于等于3px才能体现,否则,样式与solid无异
- border-style:double;会发生溢出,并且左右溢出值不一致
10、border-style:ridge与border-style:groove的表现形式
结论
- table2 ~ table5发生冲突边渲染情况可以得出 ridge > groove
- 当ridge 与 groove冲突并且在表格 非 第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
- 从table2、table3、table4中可以看出,当outset 与 inset冲突且在表格 非 第一行发生冲突时,groove ==> outset, ridge ==> inset
理由
例10~例14可以到线上例子详细查看
11、border-style:outset与border-style:inset的表现形式
结论
- 从table2~table5发生冲突边渲染情况可以得出 outset > inset
- 从table2、table4、table5中可以看出,当outset 与 inset冲突且在表格第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
- 从table2、table4、table5中可以看出,当outset 与 inset冲突且在表格第一行发生冲突时,outset ==> groove, inset ==> ridge
理由
例10~例14可以到线上例子详细查看
12、border-style:outset与border-style:ridge的表现形式
结论
- table2~table5发生冲突边渲染情况可以得出 ridge > outset
- 两个单元格发生冲突以后,左上角都存在渲染问题
- 当outset 与 inset冲突且在表格第一行发生冲突时,两个冲突单元格的左上角和右上角以及冲突边的上角都存在问题
- 综合上部表现可以看出,当两个单元格发生冲突以后,处于表格的最后一行时,冲突边的上部(角)存在渲染问题
- 综合上部表现可以看出,outset未发生冲突的边框的上部角会出现渲染问题
理由
例10~例14可以到线上例子详细查看
13、border-style:groove与border-style:inset的表现形式
结论
- table2~table5发生冲突边渲染情况可以得出 groove > inset
- groove与outset可以相互转化,ridge与inset可以相互转化
理由
例10~例14可以到线上例子详细查看
14、border-style:groove与border-style:outset的表现形式
结论
table2~table5发生冲突边渲染情况可以得出 outset > groove
理由
例10~例14可以到线上例子详细查看
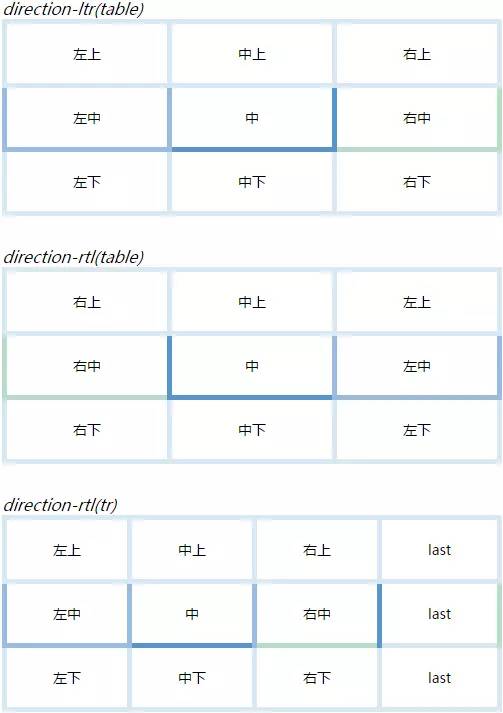
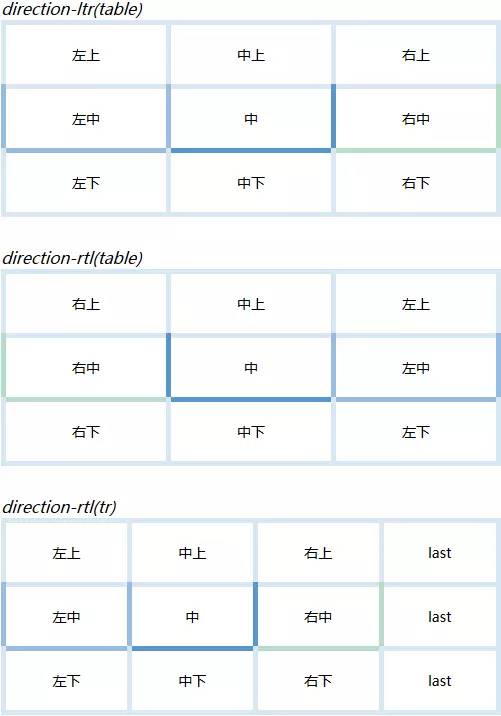
15、direction属性对table-border 的影响

FF

结论
- tr上使用direction: rtl;属性,单元格(只是边框,内容不变)并不会左右调换,而是边框向后推了(最后一个边框使用了渲染成第二个边框,倒数第二个边框渲染成倒数第三个边框,依此列推)
- table上使用direction: rtl;属性,会使单元格左右调换,并且发生冲突的单元格相对较右侧单元格的样式
备注
在tr上使用direction: rtl;属性,仅在google下生效,其他浏览器下不会生效
小结
实战应用小结
- border-collapse: collapse;存在冲突情况,border-collapse: separate;不存在冲突情况(理所当然);
- border-style: hidden;边框优先级最高,hidden属性优先于所有其他边界的冲突;
- border-style: none;是边框样式的默认值,其优先级最低,只有当发生冲突的所有元素的边框属性都为”none”时,边框才会被省略;
- border-width的值不相同时,窄边界将会被舍弃,较宽的边界会被显示;
- border-width的值相同时,border-style样式优先级顺序为’double’, ‘solid”, ‘dotted’, ‘ridge’, ‘outset’, ‘ ‘inset’;
- border-color的值不相同时,border-color最终显示的颜色优先级如下为’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’,’table’;
- border-color的值不相同时,但都是同一类型(如:table-cell),水平方向由direction属性决定,若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则采用相对较右侧的元素样式;垂直方向上则采用相对较靠近顶部的元素样式;
- border-collapse: collapse;相邻的边框存在冲突,但两对角的两个单元格是不存在冲突现象;
- border-style:double;宽度渲染与设置值不一致;
- border-style:double;宽度需要大于3px才能体现,否则,样式与solid无异;
- 水平方向上:当两个单元格只存在颜色不一致的情况下,冲突边界渲染的样式与direction(table上设置该属性)有关。若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则采用相对较右侧的元素样式;垂直方向上:当两个单元格只存在颜色不一致的情况下,较靠近顶部的边框样式将被渲染;
- 四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)
- 上面两个角中水平方向紧贴着table边框的边很重要,如若border-style为hidden,则边框会,溢出垂直方向上不会发生溢出情况,溢出的边框不会占用文本流的空间
兼容性问题
表格在各个浏览器下的兼容性问题
- 水平方向上:当两个单元格只存在颜色不一致的情况下,冲突边界渲染的样式与direction(tr上设置该属性在chrome有效,在其他浏览器上设置无任何效果)有关。若direction:ltr属则采用相对较左侧的元素样式,若direction:rtl属则导致渲染失常(无法解释)
- 四个角重合之处采用组合层叠的方式进行渲染,而不是单一的选择某一种样式,而四条边框则非重合(单一选择某一条边进行渲染)(chrome与IE)
- 在FF下,FF四个角重合之处不会采用组合层叠的方式进行渲染,四个角重合之处渲染规则是采用垂直方向上的两个相邻单元格,相对偏下的单元格的冲突边进行渲染
- 在FF和IE下,ridge和inset渲染是一样的,groove和outset渲染是一样的;
- 在chrome下,当outset 与 inset冲突且在表格第一行发生冲突时,outset ==> groove, inset ==> ridge,当outset 与 inset冲突且在表格 非 第一行发生冲突时,groove ==> outset,ridge ==> inset
实战应用
表格行与列边框样式处理的实战应用
上面分享了一些实用表格时,常遇到的一些冲突;
下面内容是对上述文章中提到的一些知识点加以运用,用到具体的例子上。
采用表格布局最远可以追溯到上个世纪90年代,当时使用table进行布局是没有办法的办法。从css2.0以后以table为主的网页布局慢慢的退出历史舞台,而采用现在为大家所熟悉的div + css的布局方式。
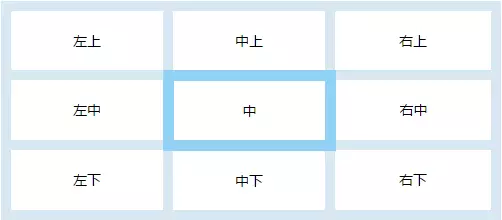
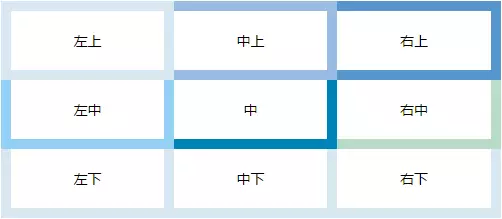
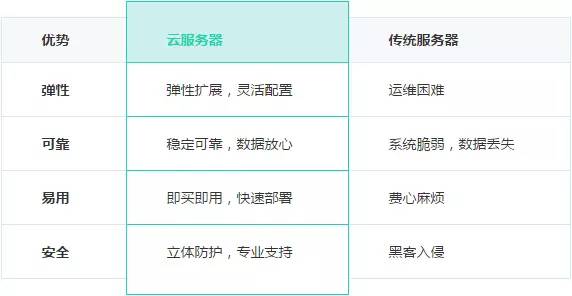
table网页布局方式退出历史舞台并不等于table也退出舞台,table有它自身的好处。目前大家使用table多数用于数据展示,数据展示必然会涉及到数据的对比,突出重点数据的需求。因此则产生了类似下图的展示样式。


看到这个视觉稿,想必大家第一反应是高亮列的实现方式应该是在td上面添加高亮边框即可,没什么难度的。如果你这样认为那就错了。
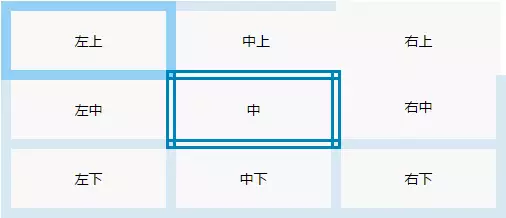
在td上面直接添加border,会在造成左侧边缺失,具体原因可以参考(左上优先渲染原则),如果要在高亮列的单元格直接实现缺失的左边框(采用行内样式或者加权重的方法,也是实现不了的),暂时是没有什么办法的。如果有请联系笔者。
如果你查阅了上面推荐的文章,那么你就知道产生这种现象的原因。
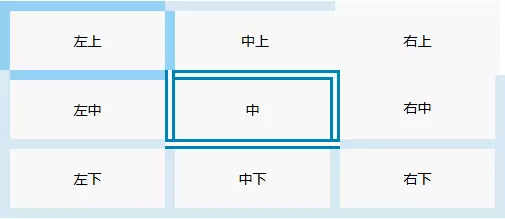
解决方法是在高亮列的前一列的右边框添加高亮边框。
看到解决方法有没有一种很蛋疼的感觉,高亮列产生的问题,要跑到高亮列的前一列去解决。
今天我就针对这一类的问题进行研究并提供相关解决方法
解决上面的问题很简单
style.css
/*公共 start*/
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
font-size: 14px;
width: 30%;
margin-top: 200px;
margin-left: auto;
margin-right: auto;
}
table tr td:first-child {
font-weight: bold;
}
th {
background-color: #f3f3f3;
}
/*公共 end*/
.comparison-table {
width: 30%;
border: 1px solid;
border-color: #e6ebf2;
color: #333;
text-align: left;
font-size: 14px;
border-collapse: collapse;
}
.comparison-table th,
.comparison-table td {
vertical-align: top;
line-height: 1.7;
padding: 0;
border: 1px solid #d7e7f3;
}
.comparison-table thead th {
background-color: #f6f8fa;
line-height: 1;
}
.comparison-table .comparison-table-inner {
padding: 15px 40px;
color: inherit;
}
.comparison-table tbody tr td:first-child {
font-weight: bold;
}
.comparison-table tr td:nth-child(2),
.comparison-table tr th:nth-child(2) {
border: 1px double #22d1b4;
}
.comparison-table colgroup col:nth-child(2) {
border: 1px double #22d1b4;
}
.comparison-table tr th:nth-child(2) {
background-color: #ccf0ec;
color: #22d1b4;
}
demo.html
<table class=“comparison-table”>
<colgroup>
<col style=“width:22%;”>
<col style=“”>
<col style=“”>
</colgroup>
<thead>
<tr>
<th>
<div class=“comparison-table-inner”>
<p>优势</p>
</div>
</th>
<th>
<div class=“comparison-table-inner”>
<p>云服务器</p>
</div>
</th>
<th>
<div class=“comparison-table-inner”>
<p>传统服务器</p>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class=“comparison-table-inner”>弹性</div>
</td>
<td>
<div class=“comparison-table-inner”>弹性扩展,灵活配置</div>
</td>
<td>
<div class=“comparison-table-inner”>运维困难</div>
</td>
</tr>
<tr>
<td>
<div class=“comparison-table-inner”>可靠</div>
</td>
<td>
<div class=“comparison-table-inner”>稳定可靠,数据放心</div>
</td>
<td>
<div class=“comparison-table-inner”>系统脆弱,数据丢失</div>
</td>
</tr>
<tr>
<td>
<div class=“comparison-table-inner”>易用</div>
</td>
<td>
<div class=“comparison-table-inner”>即买即用,快速部署</div>
</td>
<td>
<div class=“comparison-table-inner”>费心麻烦</div>
</td>
</tr>
<tr>
<td>
<div class=“comparison-table-inner”>安全</div>
</td>
<td>
<div class=“comparison-table-inner”>立体防护,专业支持</div>
</td>
<td>
<div class=“comparison-table-inner”>黑客入侵</div>
</td>
</tr>
</tbody>
</table>
主要知识点
- 利用:nth-child(n)选择器选择高亮列/行
- 当边框样式为实线时,运用double优先级比solid高的特点,覆盖solid样式
- 运用1px或2px的double视觉上与solid一样的特点
- 运用’table-cell’,’table-row’,’table-row-group’,’table-col’,’table-col-group’, ‘table’之间渲染优先级的关系
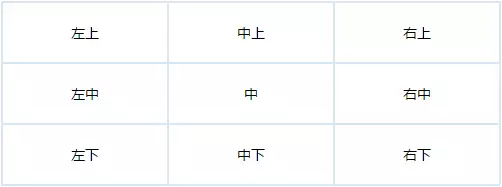
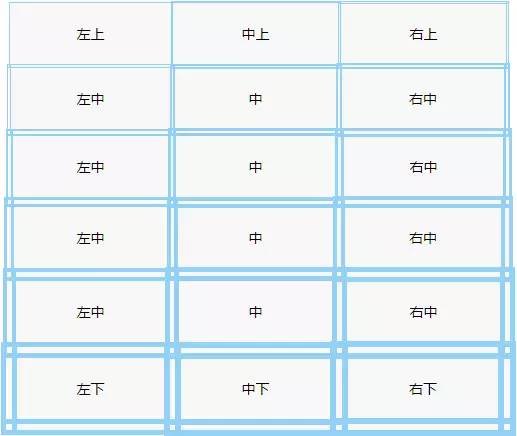
solid实现是如此,那dashed实现又如何呢
dashed.css
/*公共 start*/
*{margin: 0;padding: 0;}
a{color: #2277da;}
table{
border-collapse: collapse;
font-size: 14px;
width: 30%;
margin-top: 200px;
margin-left: auto;
margin-right: auto;
}
table tr td:first-child{
font-weight: bold;
}
th{
background-color: #f3f3f3;
}
/*公共 end*/
.method-4 th,
.method-4 td{
padding: 20px;
text-align: center;
}
.method-4 tr{
border-top: 1px dashed #d3d3d3;
border-bottom: 1px dashed #d3d3d3;
}
.method-4 thead tr{
border-top-width: 0;
}
.method-4 tr:last-child{
border-bottom-width: 0;
}
.method-4 colgroup{
border: 1px dashed #d3d3d3;
}
.method-4 tr td:nth-child(3),
.method-4 tr th:nth-child(3),
.method-4 colgroup:nth-child(3){
border: 1px dashed #22d1b4;
}
.method-4 tr td:nth-child(1),
.method-4 tr th:nth-child(1){
border-left: 1px dashed #22d1b4;
}
.method-4 colgroup:nth-child(1){
border: 1px dashed #22d1b4;
}
dashed.html
<div class=“method-4”>
<table>
<colgroup></colgroup>
<colgroup class=“highlight”></colgroup>
<colgroup></colgroup>
<thead>
<tr>
<th>优势</th>
<th>云服务器</th>
<th>传统服务器</th>
</tr>
</thead>
<tbody>
<tr>
<td>弹性</td>
<td>弹性扩展,灵活配置</td>
<td>运维困难</td>
</tr>
<tr>
<td>可靠</td>
<td>稳定可靠,数据放心</td>
<td>系统脆弱,数据丢失</td>
</tr>
<tr>
<td>易用</td>
<td>即买即用,快速部署</td>
<td>费心麻烦</td>
</tr>
<tr>
<td>安全</td>
<td>立体防护,专业支持</td>
<td>黑客入侵</td>
</tr>
</tbody>
</table>
</div>
而在这个demo中最核心的知识点就是利用colgroup上设置的border优先级较低的规则。
最后,由于公众号限制,可以通过原文了解每个标题所做的demo。
- 随机文章
标签云集
-
adobe
jupyter
前端开发
webpack
设计教程
docker小技巧
iphone x
electron开发
k8s
mysql
设计灵感
数据库
Redis
php
APP设计参考
大数据可视化
移动端识别
zabbix
网页设计
nginx
MySQL小知识
ios
android
swoole
Java
页面设计
docker的使用
golang小技巧
javascript
linux
react
JavaScript小技巧
app设计
vue
前端技术
logo
python
docker
mysql优化
ui设计
PHP小技巧
docker命令
python插件
分布式
css
vue小技巧
树莓派
APP UI设计
图标设计
交互设计



