工欲善其事必先利其器,在此给 Web 开发人员推荐几款优秀的开源文档生成工具,希望能对大家有所帮助。
1、JavaScript
JSDoc 3
这是一款根据 Javascript 文件中注释信息,生成 JavaScript 应用、库、模块的 API 文档的工具。你可以使用它记录如:命名空间、类、方法、方法参数等。该项目还衍生出了许多模板和其他工具来帮助生成和自定义文档,比如:
模板
- jaguarjs-jsdoc
- DocStrap (example)
- jsdoc3Template (example)
- minami
- docdash (example)
- tui-jsdoc-template (example)
构建工具
- JSDoc Grunt plugin
- JSDoc Gulp plugin
其它工具
- jsdoc-to-markdown
- Integrating GitBook with JSDoc
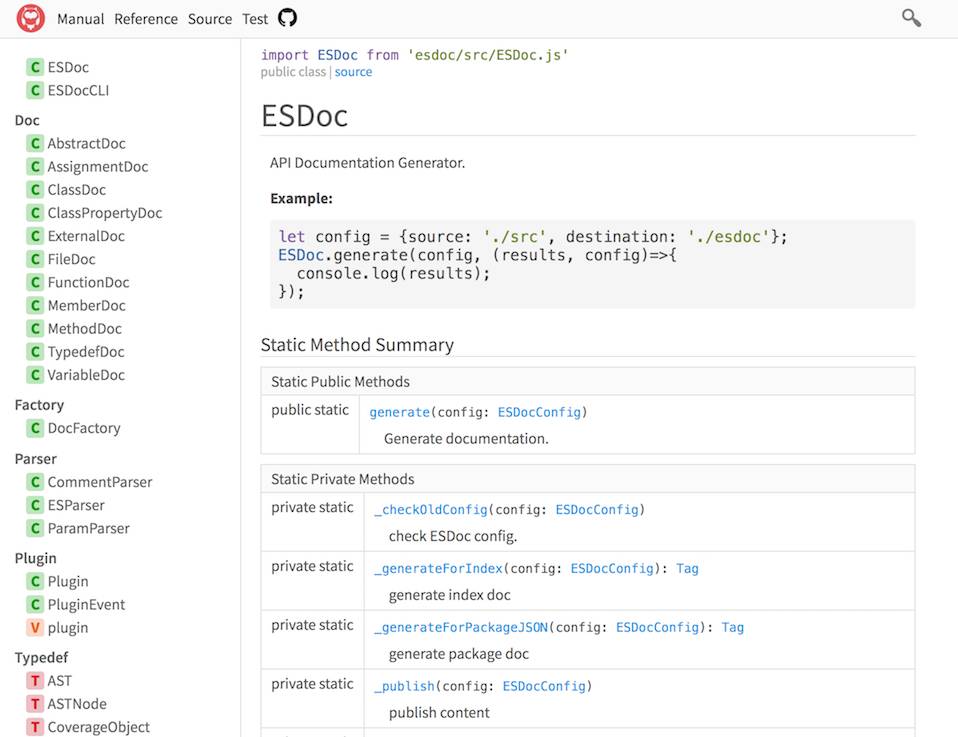
ESDoc
一个 JavaScript 文档生成器,按照规范编写代码注释,即可生成友好的 JavaScript 代码文档。它可以将测试代码和用户手册一并集成到文档中,支持通过插件添加自定义功能。
Demo(https://try.esdoc.org/)

2、API
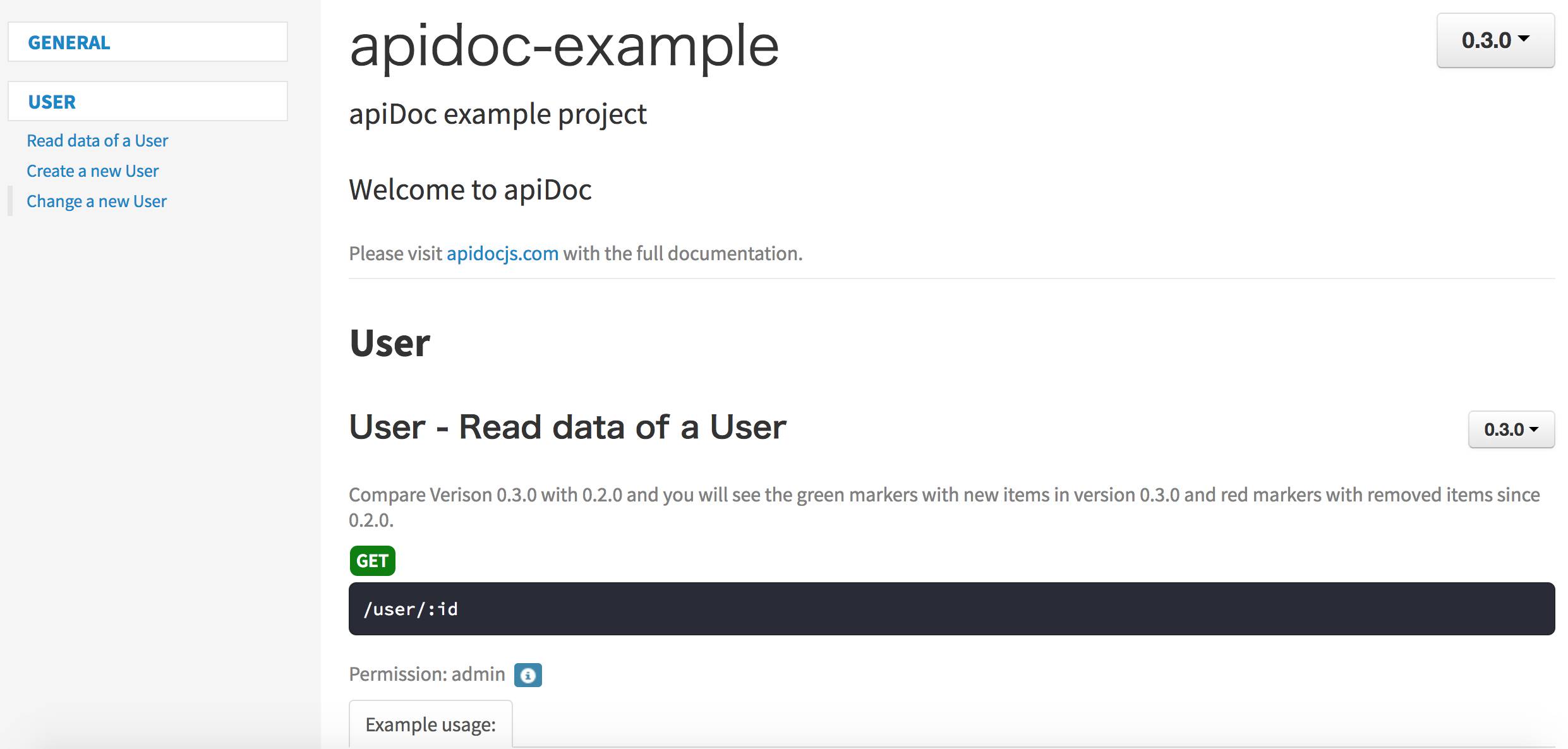
apiDoc
这是一款 RESTful Web API 文档生成工具,一个在注释里边编写 API 文档的小工具。有了它,只需在写源码的时候顺手写上一些简单的注释,就可以生成出漂亮的文档了。项目支持大部分主流语言,注释维护起来也比较方便,不需要额外再维护一份文档。
Demo(http://apidocjs.com/#demo)

GraphQL Voyager
这是一款将任意 GraphQL API 表示为交互式图形的工具,可以直观地浏览 GraphQL API 。在设计或讨论数据模型时,非常有用。

3、CSS / Style Guide
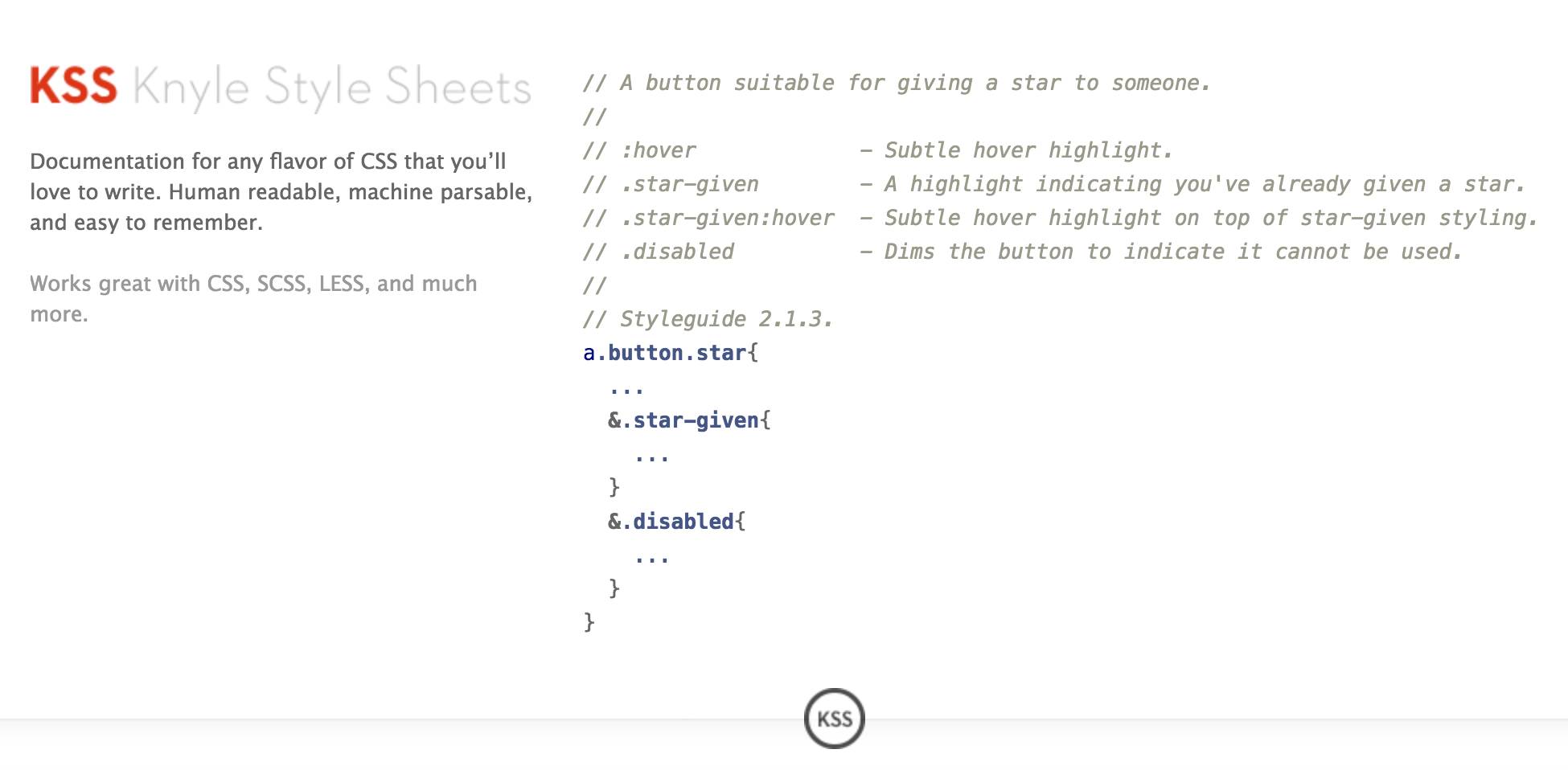
Knyle Style Sheets(KSS)
KSS 既是一份文档规格说明,也是一种编写样式指南的格式,旨在帮助开发者自动化地创建可读、可解析的样式指南。它为团队编写具有可维护性、可文档化的 CSS 提供一套方法。

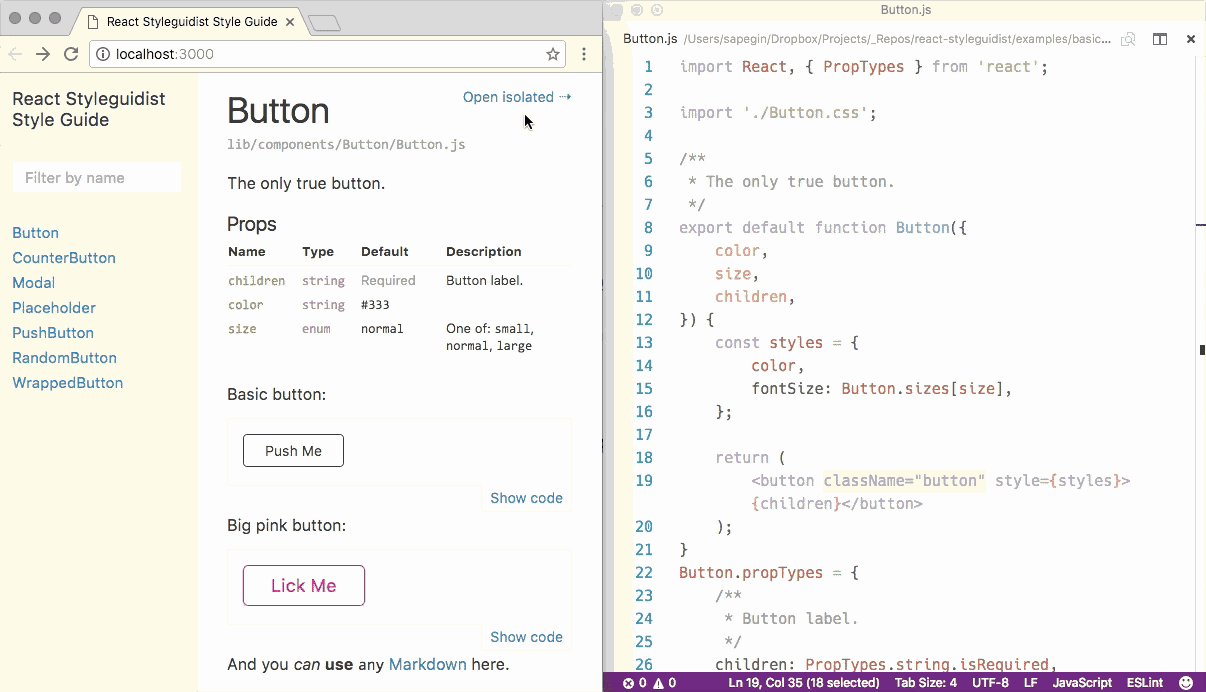
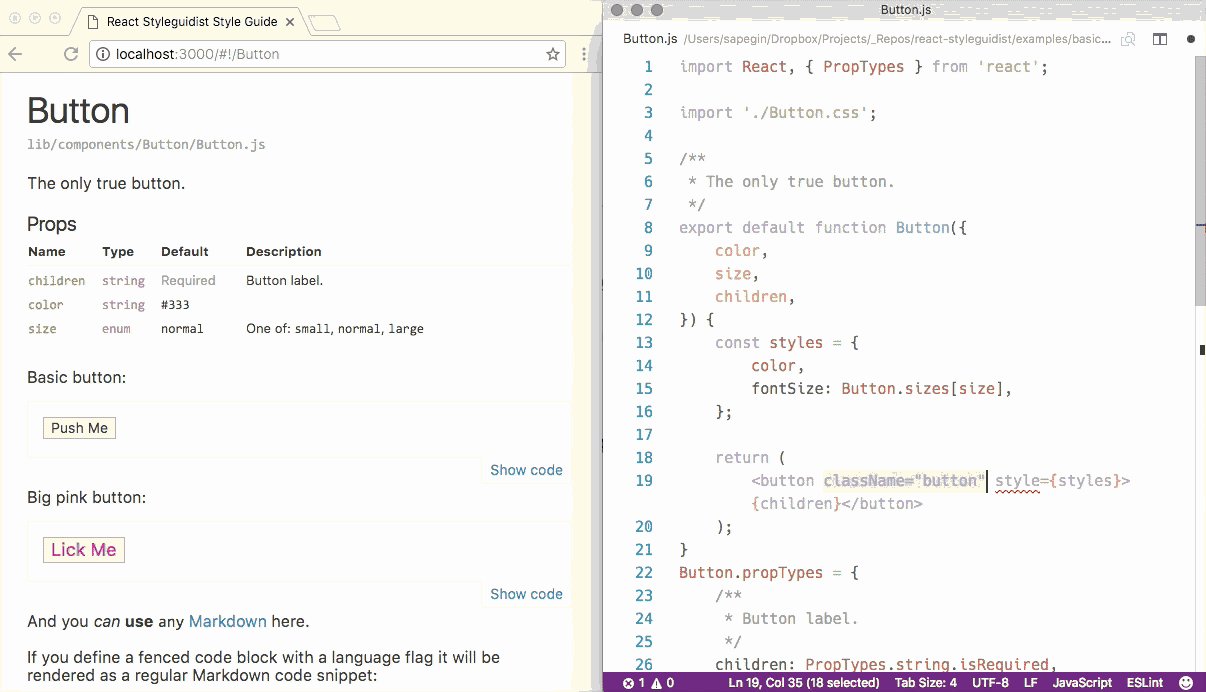
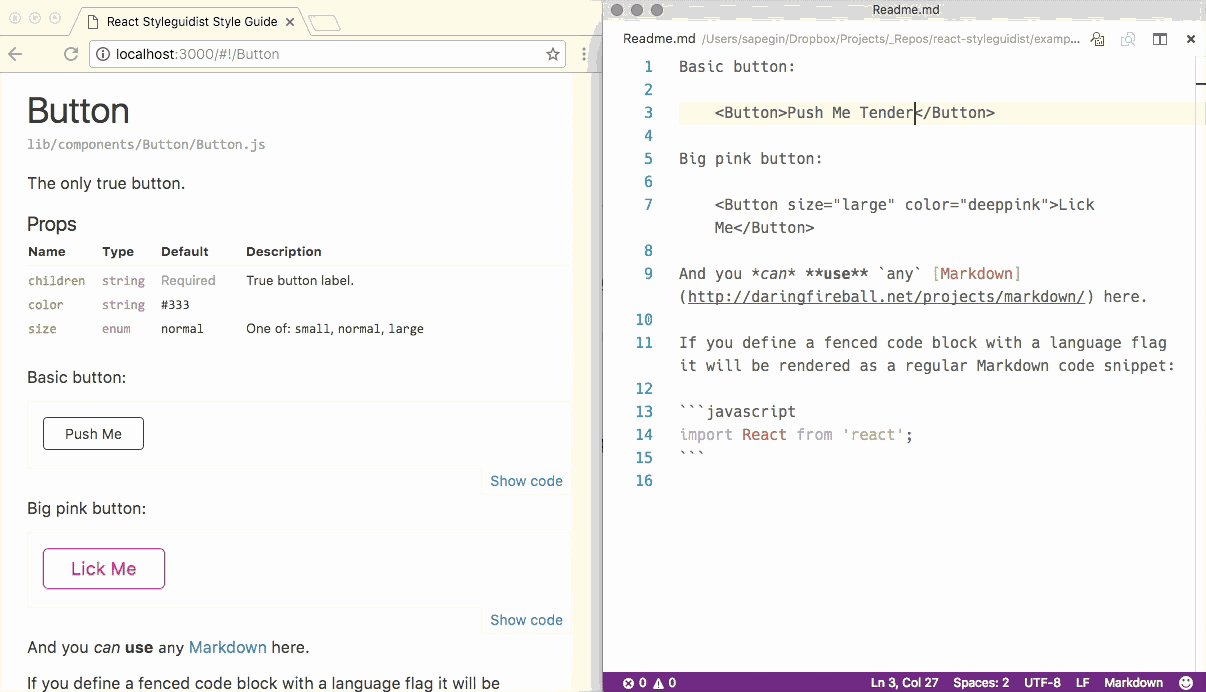
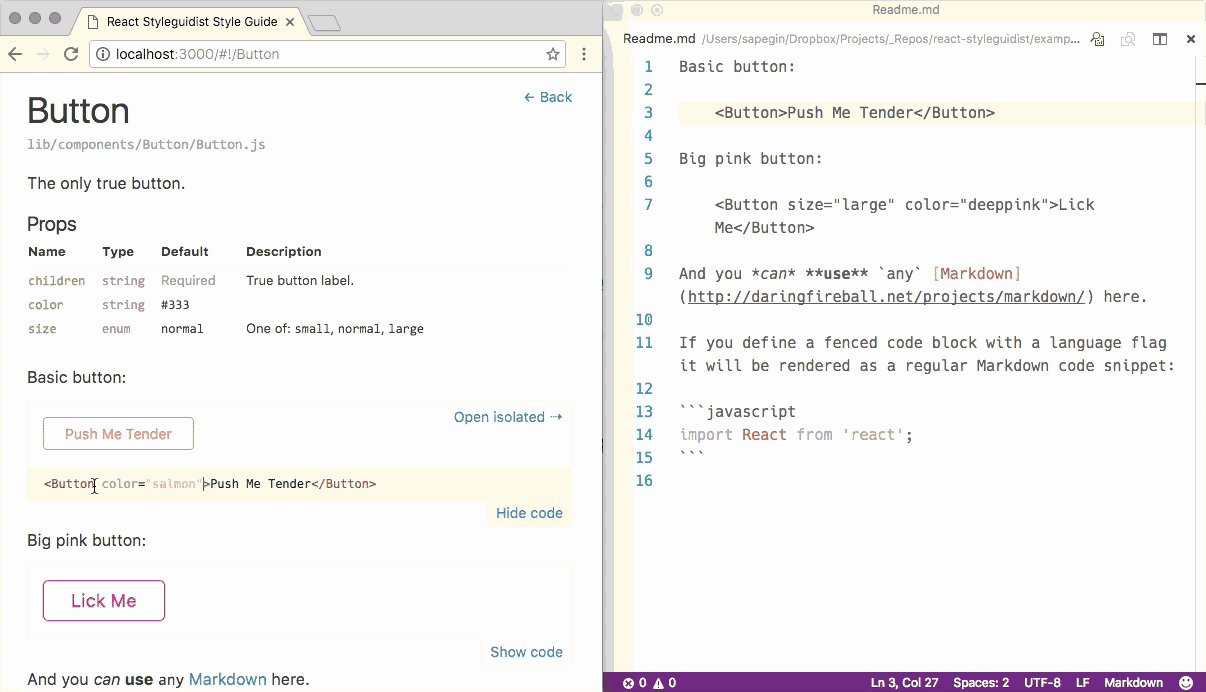
React Styleguidist
顾名思义,这是一款 React 样式指南生成器,可与你的团队分享在线样式指南。它列出组件支持类型,并展示基于 Markdown 文件的实时、可编辑的使用示例。
Demo(https://react-styleguidist.js.org/examples/basic/)

- 随机文章
标签云集
-
设计教程
mysql
electron开发
nginx
k8s
docker小技巧
前端技术
css
移动端识别
javascript
zabbix
树莓派
php
JavaScript小技巧
PHP小技巧
docker的使用
vue
android
python插件
分布式
APP设计参考
app设计
MySQL小知识
webpack
docker
APP UI设计
ui设计
linux
golang小技巧
数据库
python
react
swoole
大数据可视化
Redis
iphone x
图标设计
前端开发
logo
mysql优化
Java
网页设计
ios
交互设计
vue小技巧
jupyter
设计灵感
adobe
docker命令
页面设计



