
每个系统都会有无法正常工作的时候。这可能是用户的错误或系统的失败。在这两种情况下,以正确的方式处理错误是非常重要,因为这对于好的用户体验是至关重要。
以下是一个好的错误信息的3个重要组成部分:
- 清除短信息。
- 正确的位置。
- 良好的视觉设计。
清除文本信息
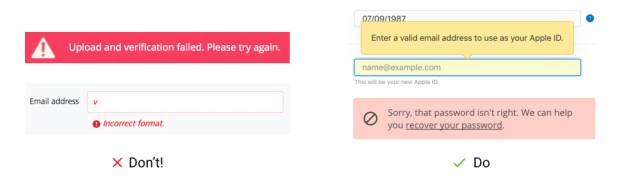
1. 错误信息应该是清晰明确的
错误信息应该明确定义问题是什么?为什么会发生?以及应该如何处理这些错误信息。将错误信息视为与用户的对话——让它听起来像是为人类编写的。确保你的错误信息有礼貌,易理解,友好且没有术语。

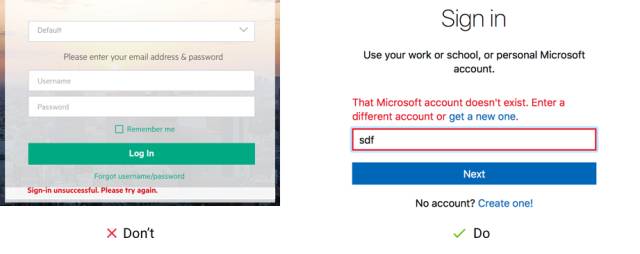
2. 错误信息应该是有帮助的
只写出错误信息是不够的。应该向用户尽可能简单地展示如何尽快解决问题。
例如,Microsoft在描述错误信息时并在错误信息中提供解决方案,以便用户可以立即解决此问题。

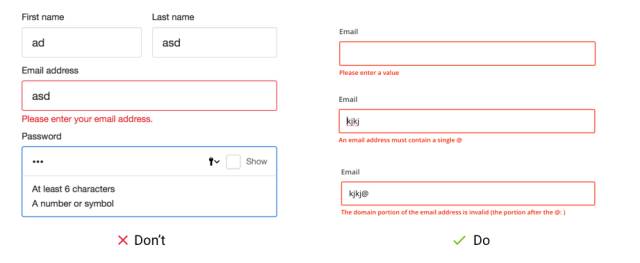
3.错误信息应该是有特定的情况
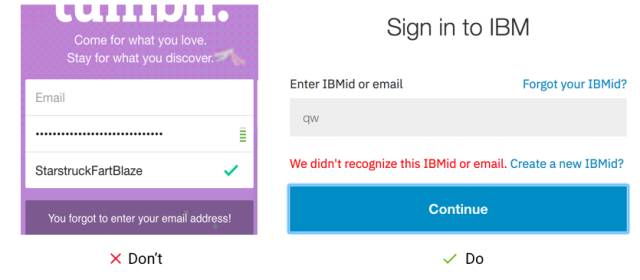
网站通常只会在所有验证状态中使用一个错误消息。离开此空白电子邮件地址时会显示“输入有效的电子邮件地址”,这时你会错过“@”字符。 MailChimp以另一种方式执行——它们对于每个电子邮件验证状态都有3个错误消息。第一个是在提交表单时检查输入字段是否为空。另外两个检查是否有“@”和“.”字符。(但“请输入一个值”不是错误写入的一个很好的例子,因为你不知道应该输入一个什么样的值)。显示用户实际的消息,而不是常规的消息。

4. 错误信息应该是有礼貌的
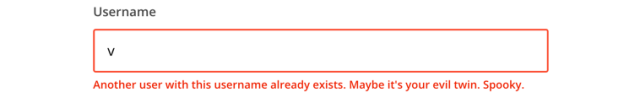
不要责怪你的用户,即使他们做错了。对用户也要有礼貌,让他们感到舒适方便。使用你的品牌声音,并添加个性的错误是一个很好的机会。

5. 如果恰当,尽可能地幽默
在错误信息中应谨慎使用幽默。首先,错误信息应该是提供信息和帮助。如果适当,在错误消息中添加一些幽默,也可以改善用户的体验。

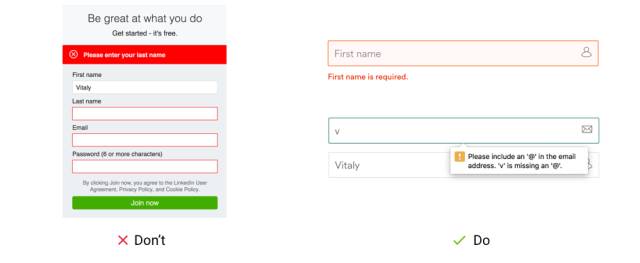
错误信息的正确位置
好的错误信息是在需要时看到。避免错误摘要,将错误消息放在与他们相关的用户界面元素旁边。

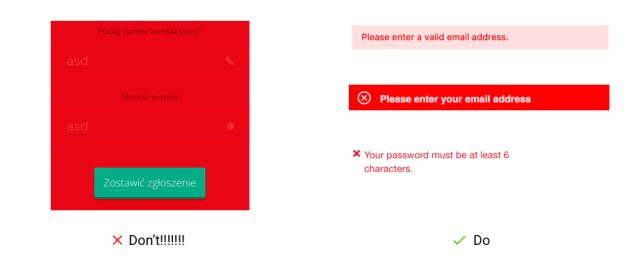
错误信息的正确视觉设计
错误信息应该是清晰可见的。使用对比文本和背景颜色,以便用户可以轻松地阅读并注意消息。
通常红色用于错误的消息文本。在某些情况下,使用黄色或橙色的消息文本,因为红色对用户来说有很大压力。在这两种情况下,请确保错误文本清晰可辨,且与其背景的颜色有显着的对比。针对色盲用户,不要忽略在旁边提供相关图标的颜色。

结论
错误信息是改善用户体验,分享品牌声音和品牌个性的绝佳机会。需要注意的是语言、位置和视觉设计能让错误信息更非常完美。
- 随机文章
标签云集
-
vue
zabbix
分布式
logo
app设计
docker的使用
nginx
linux
react
docker命令
android
docker
交互设计
APP UI设计
PHP小技巧
ui设计
ios
Java
mysql
python
页面设计
数据库
JavaScript小技巧
网页设计
jupyter
图标设计
electron开发
vue小技巧
php
大数据可视化
Redis
docker小技巧
swoole
设计教程
树莓派
APP设计参考
python插件
mysql优化
设计灵感
css
MySQL小知识
iphone x
前端开发
golang小技巧
前端技术
移动端识别
javascript
k8s
adobe
webpack



