自从上次电台说了面试及作品集后,就有不少小伙伴来问:刚毕业,没有实际项目要怎么办?
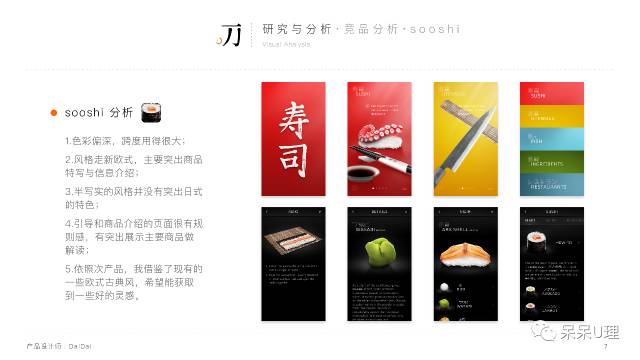
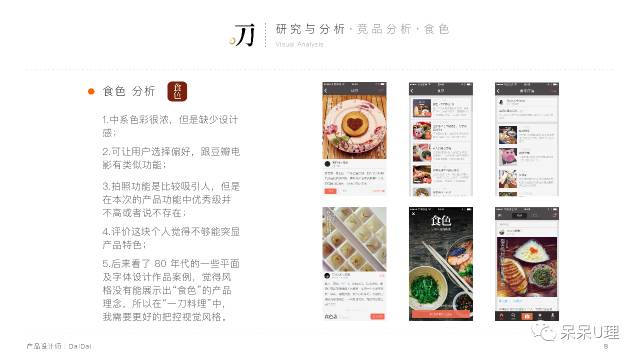
所以我就拿了一个几个月前自己业余做的视觉练习案例,来说明如何正确做一款虚拟产品。同时也适用于平时无聊做的页面练习,都是同样的道理。
大部分人看到别人做的练习项目时,都很羡慕,所以自己也想去做一些,并且希望之后也能传到 UICN、Dribbble 等平台做展示。
但是大部分人做的练习项目,仅仅只能称之为「无用的视觉练习」罢了。
做练习,要对自己有用且能用来做面试作品,就必须从系统出发,而不是只关注好不好看。
另外,这也我个人近期的最后一套视觉练习作品(虽然做得很一般),我将在未来很长的一段时间里,不会再出任何与视觉相关的练习作品。(放心,文章还是会涉及)
因为我本身是交互设计师,当时去学视觉也是为了自身审美的提高,但是去年一整年的业余时间都花在了写文、看书、视觉练习上,可想而知看书的时间大部分都被视觉练习剥夺了。本来一周两本书的节奏,变成了一周甚至都看不完一本书,与我的初衷相悖。
所以当时规划完这个虚拟项目时,内容大概是 23 页,当做完第 7 个页面时,我索性选择了放弃。
最后我在想,如何把这个项目呈现给大家?我思考了许久,打算把自己平时做事情的方法做一个公布。虽然这里的文档我做了精简化,平时工作也不可能把文档做得这么简单,但是大致思路都已经在里面。可以说:伸手党的福利来了。
有人可能会说麻烦,但是我负责的告诉你:任何工作,我的任何工作,所有关于我的任何工作,做的内容都比这里的详细,因为做任何事,我都会做好充分的准备才开始!
废话不多说,下面我直接 PO 图。
设计前期的文档

 [
[









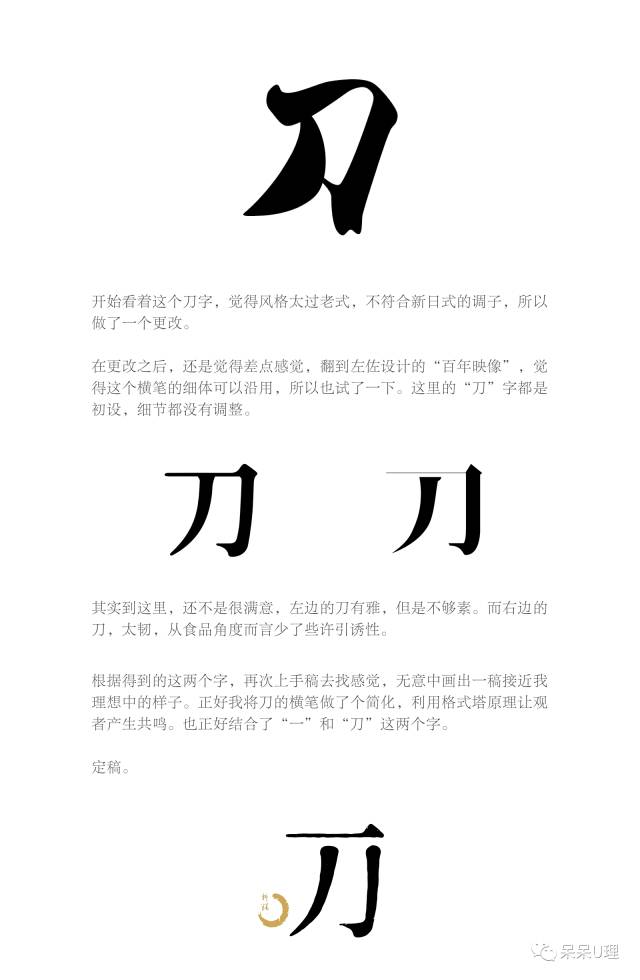
Logo 与界面设计





文档也是设计师个人的竞争点,所以我做了视觉和内容上的简化,具体的肯定要更详细,之后怎么做就靠你自己了。
说说梦想,谈谈感悟 ,聊聊技术,有啥要说的来github留言吧 https://github.com/cjx2328
- 随机文章
标签云集
-
APP UI设计
前端开发
Redis
ui设计
docker
vue
css
php
mysql
docker小技巧
swoole
zabbix
docker命令
前端技术
react
android
图标设计
交互设计
golang小技巧
mysql优化
docker的使用
MySQL小知识
iphone x
logo
electron开发
k8s
ios
分布式
nginx
app设计
PHP小技巧
python
jupyter
移动端识别
设计灵感
网页设计
页面设计
Java
JavaScript小技巧
vue小技巧
设计教程
javascript
APP设计参考
linux
树莓派
python插件
大数据可视化
数据库
adobe
webpack



