现在越来越多UI设计师都需要画一些交互的线框图,然而作为视觉专家,当然要把它画得靓靓的嘛,是不是?所以很多用户会使用原型设计工具来绘制,或者直接手绘更有逼格。
今天达人整理一大波UI/UX的原型图,有手绘的、有用软件绘制的,分别来源于不同的设计师、交互设计师、产品经理之手,虽只是草图,但小编看后,已经有灵感了哦!来一起看看他们的杰作。

草图来源:wireflow,ux_ui_wireframes
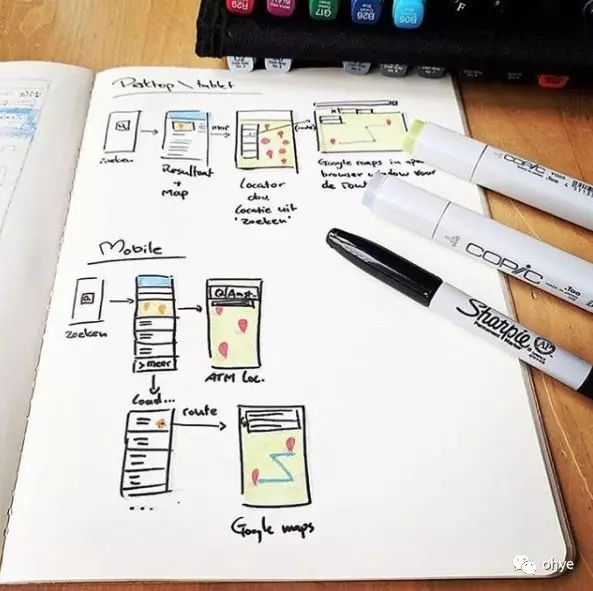
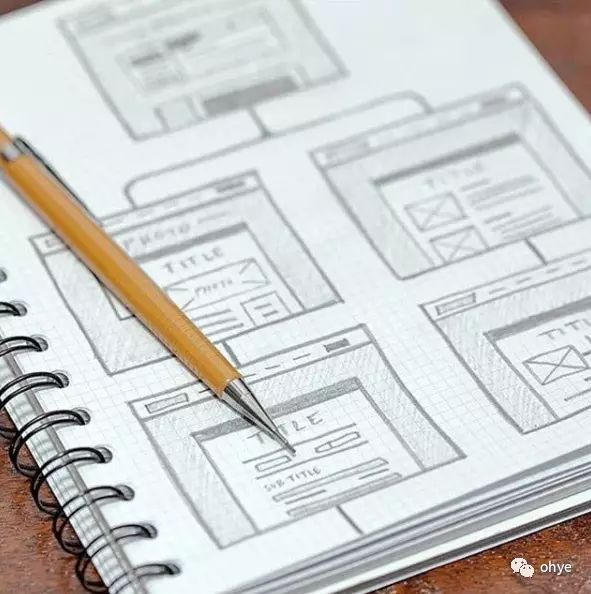
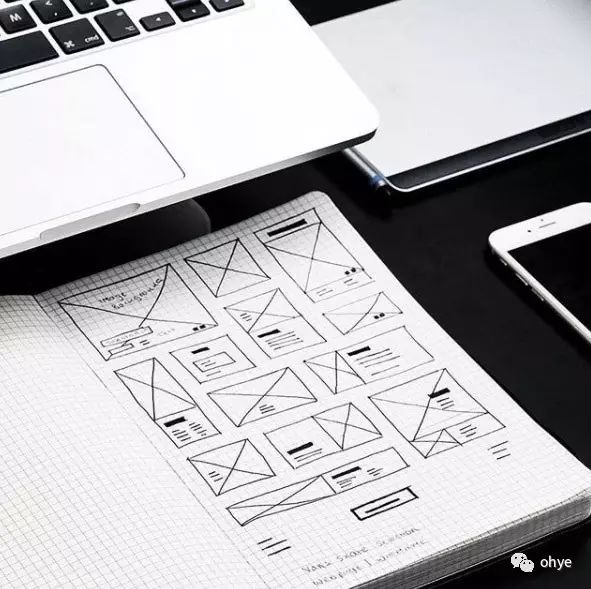
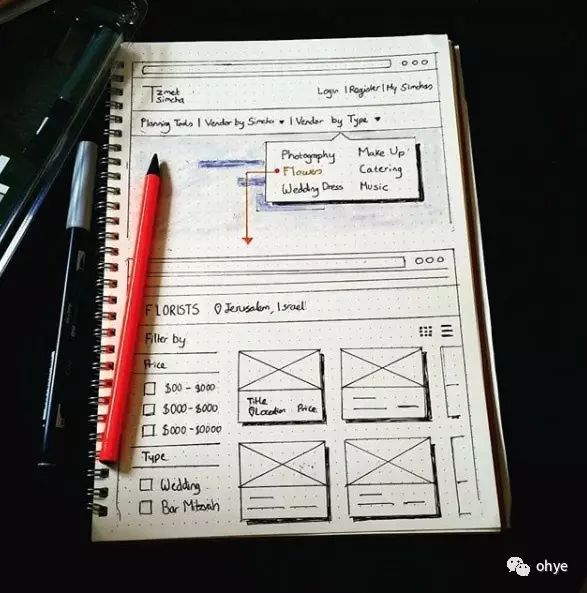
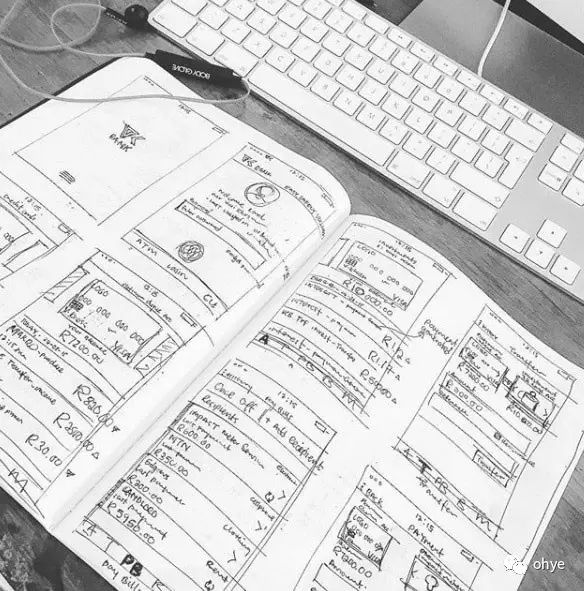
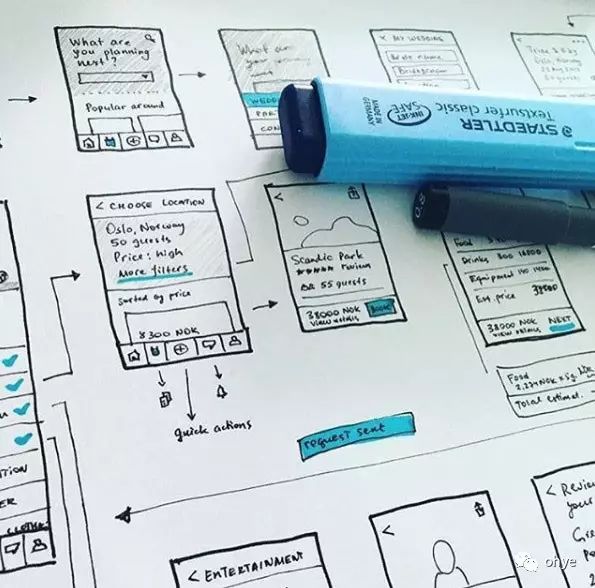
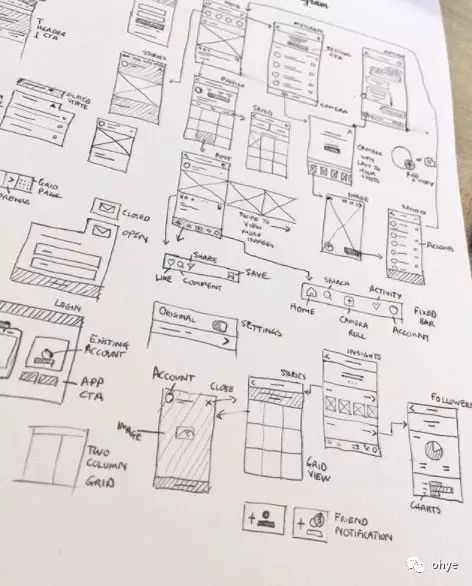
- 小编达人喜欢这个布局,所以直接放第一个截图,首先草图是Q版的,还加入了一些颜色,让草图生动起来。其次这是迷你草图,文字直接用「粗签字笔」来表示,能快速的记录临时的灵感想法。

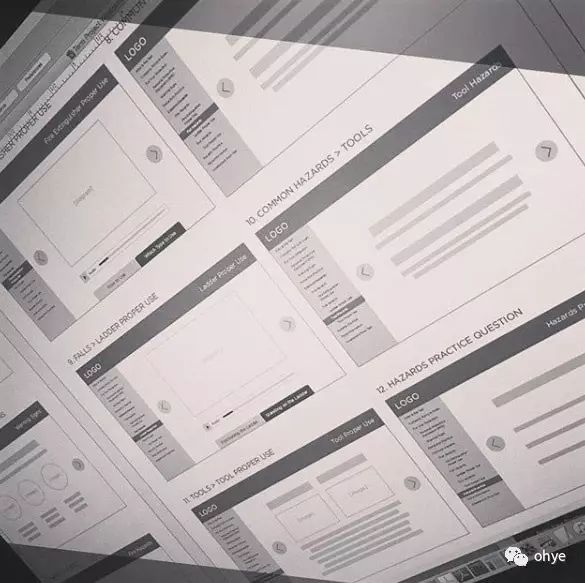
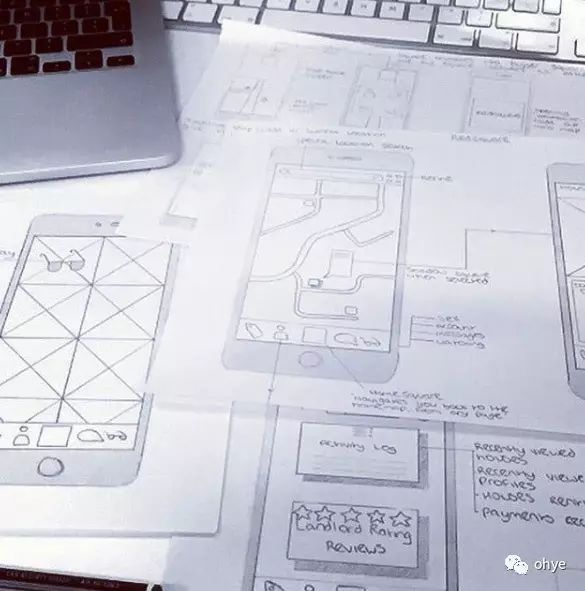
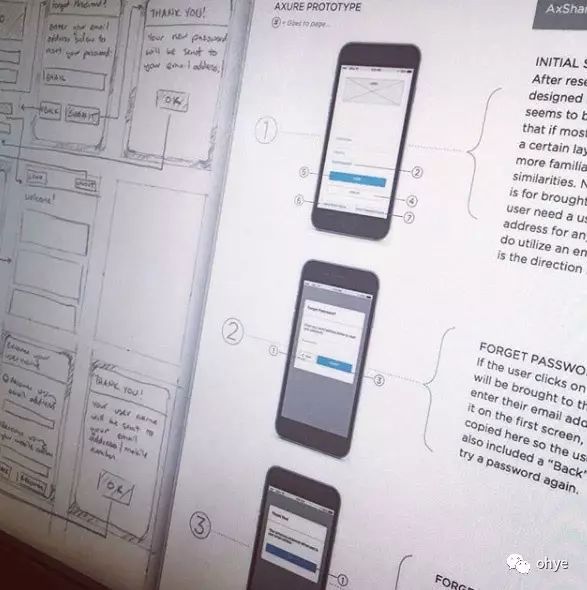
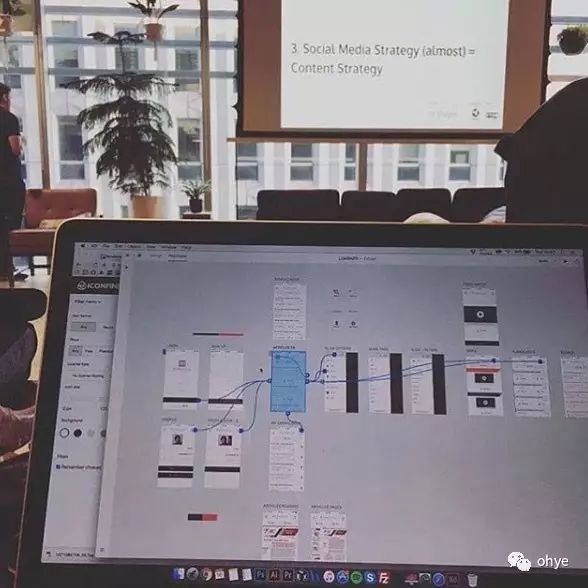
2. 正规一点的草图,直接用电脑软件绘制

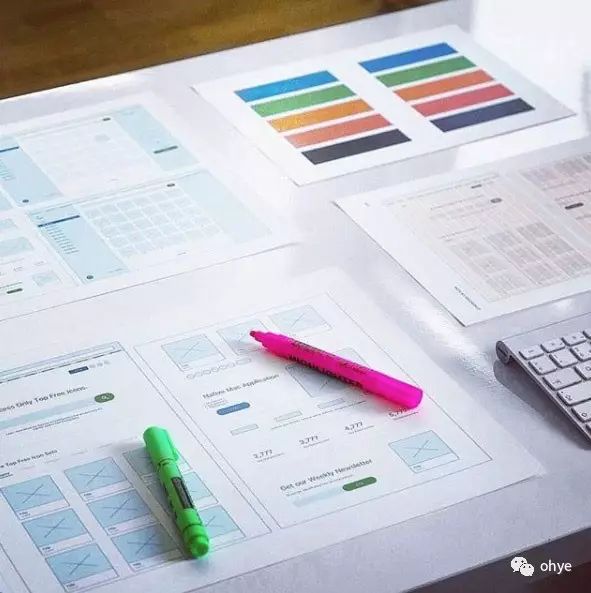
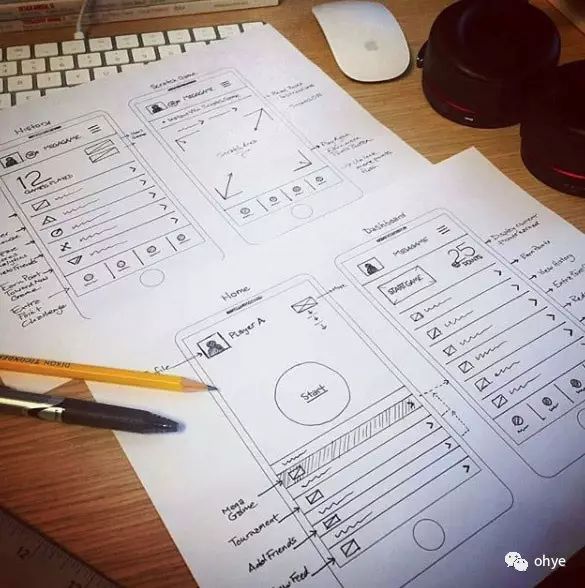
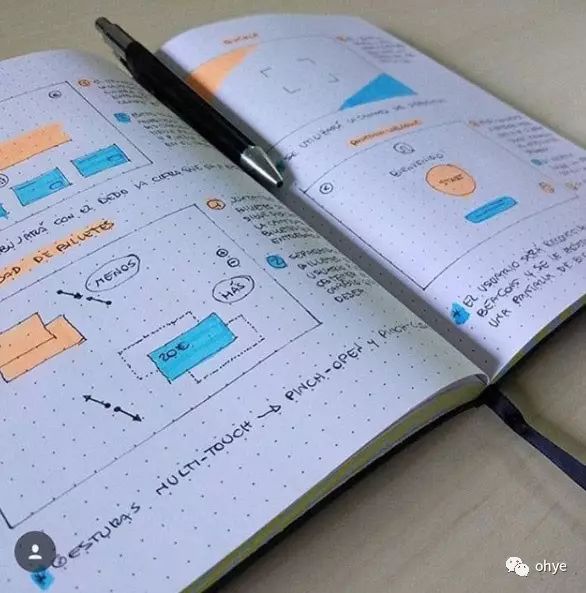
3 配色参考

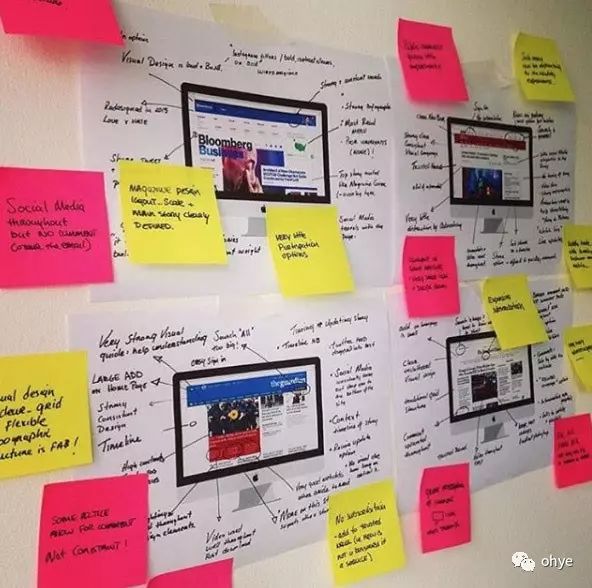
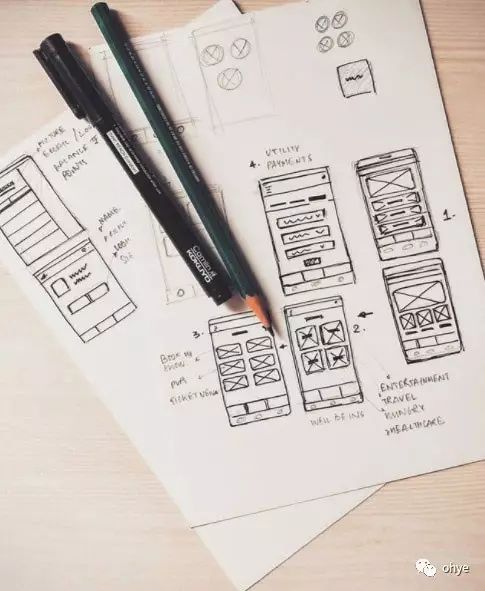
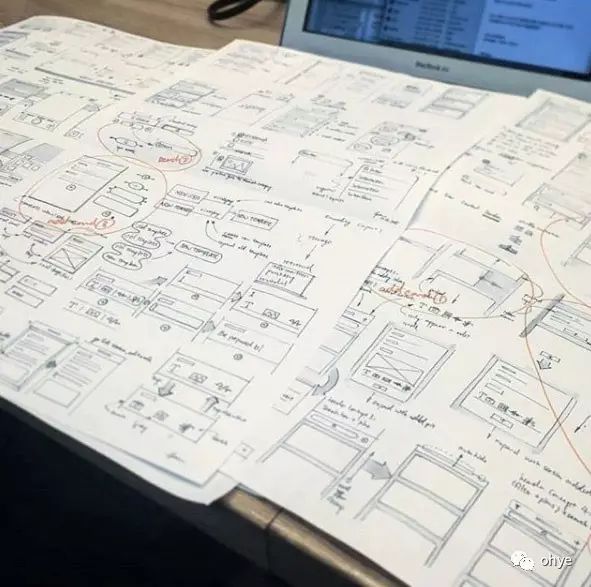
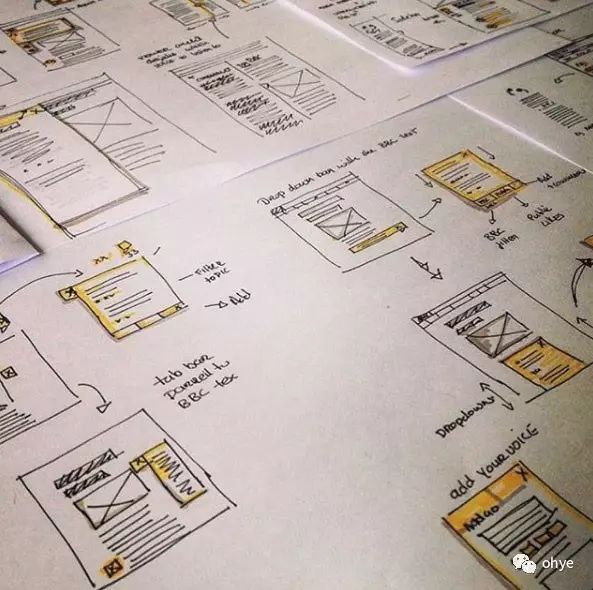
4 头脑风暴

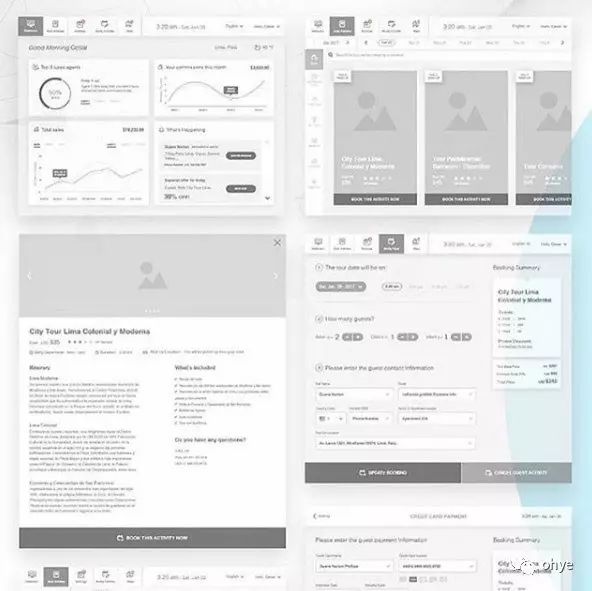
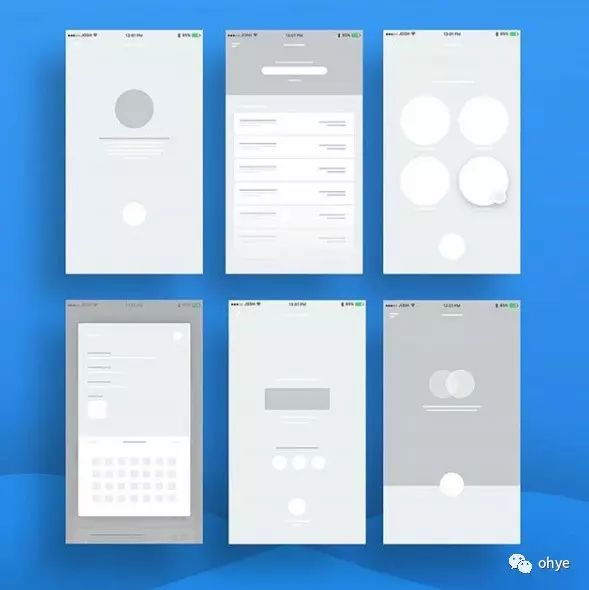
5 灰度

6.

7.

8.

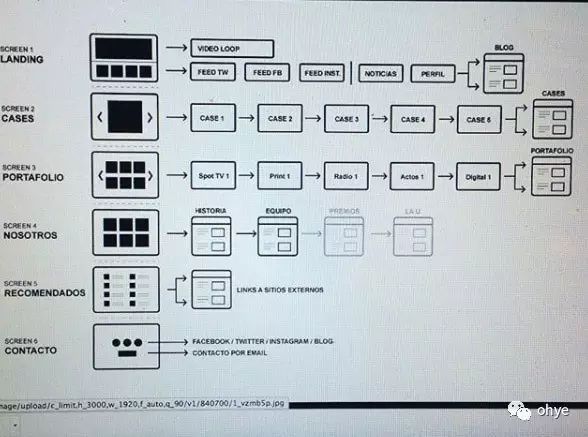
9. 这个流程图好看

10.

11. 原型就该用这些浅灰的配色

12. Wow…

13. 还有阴影也画了

14. 草图质量做到这样就很棒了

15

16

17

18

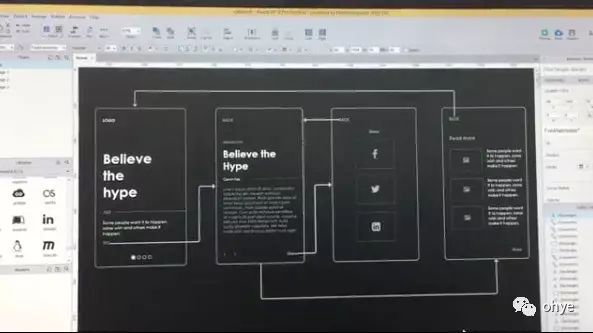
19. 全黑不好看,加点颜色~

20. 打印出来,标记重点为

21. Cool! 这个主意太好了,我之前为什么没想到呢,原来有颜色的地方表示链接(可点击),然后画引导线的时候就不需要从链接点开始画,这样简洁很多。

22. 你看到的连线,使用的软件是 Adobe XD,根据设计达人小编体验,感觉还是 Sketch 来做UI设计好一些,希望它快点出Windows版吧……

23. UI设计专用的点点本?

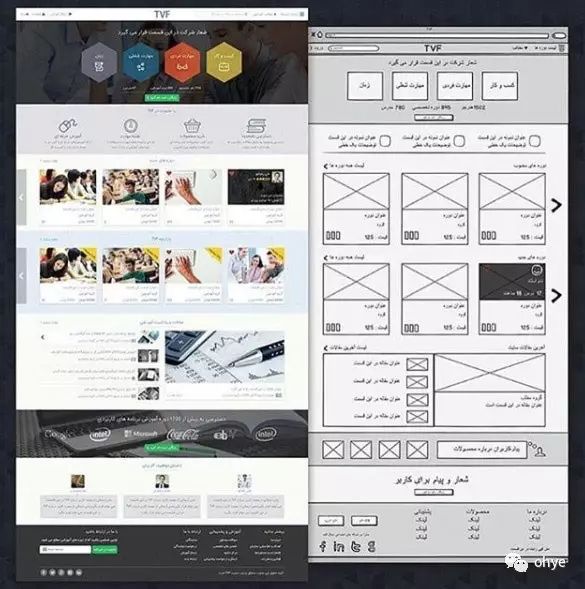
24. 网页原型

25. 一个迷你版原型图,好Q~

26. UI比例控制很好,很整齐

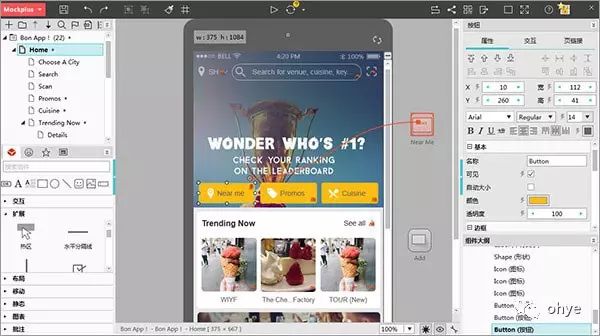
27. 临时想法

28.

29. 产品经理,还是用更快、更简单的原型设计工具 Mockplus 吧

原型草图,大多是记录临时的想法,当进一点确定后,就会去使用软件画正规一点的原型或者直接出UI设计稿。
今天分享到这里,下次画线框图时不妨先看看这篇文章,里面的草图、笔记本、颜色笔、原型工具都是不错的。
说说梦想,谈谈感悟 ,聊聊技术,有啥要说的来github留言吧 https://github.com/cjx2328
你可能也喜欢Related Posts
- 随机文章
标签云集
-
vue小技巧
css
树莓派
ios
iphone x
前端技术
nginx
webpack
javascript
python插件
docker小技巧
app设计
python
adobe
docker
Redis
设计教程
PHP小技巧
php
electron开发
logo
图标设计
linux
设计灵感
JavaScript小技巧
k8s
APP设计参考
ui设计
前端开发
vue
golang小技巧
分布式
swoole
APP UI设计
数据库
android
zabbix
移动端识别
交互设计
网页设计
mysql
页面设计
docker的使用
jupyter
Java
MySQL小知识
docker命令
react
大数据可视化
mysql优化